Thank you for purchasing this theme. If you have questions that are beyond the scope of this help file, visit our support forum.
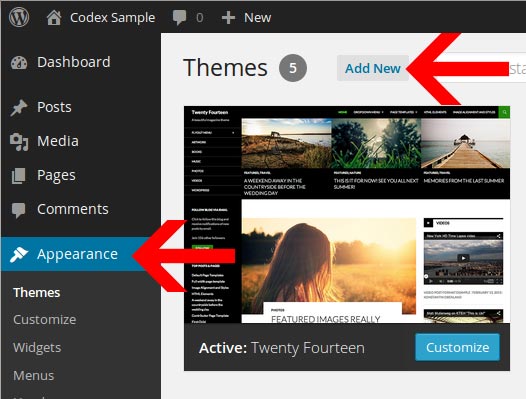
You can install Themes directly to WordPress by using the Add New Themes option in the Appearance sub-menu.


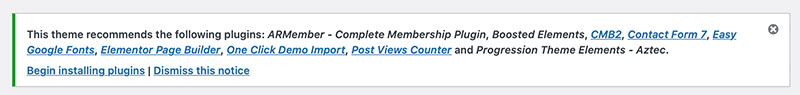
After installing your theme, you will be prompted to install a set if additional plugins. Click on the "Begin Installing Plugins" text link to install the plugins.
You will then view the "Install Required Plugins" page. You can also reach this page under Appearance > Install Plugins. You can select all the items and Bulk Install the plugins or install the plugins one at a time.
Note: We strongly recommend installing theses upon the initial installation. You can also deactivate and remove any plugins later on.
To add a new Theme to your WordPress installation, follow these basic steps:
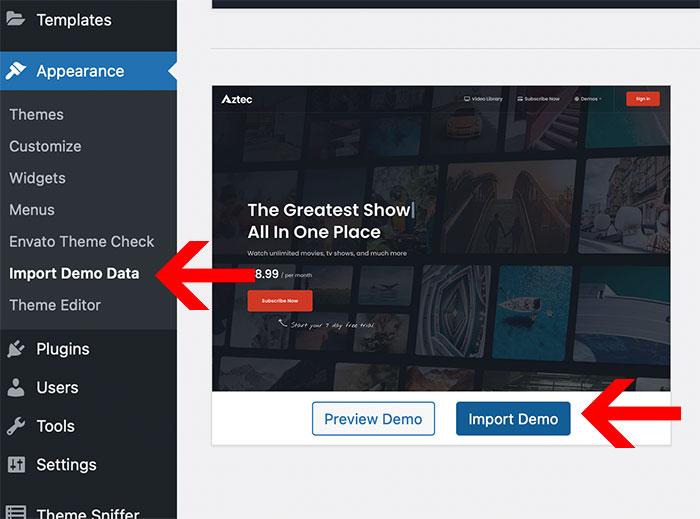
You can import the demo content under Appearance > Import Demo Data. Click "Import Demo Data" and wait until the importer notifies you the import is completed. If the import times out or does not finish, you can run the importer again.

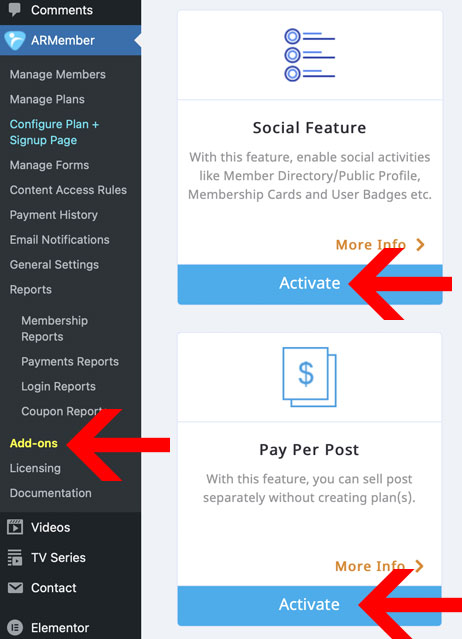
We recommend these two free ARMember addons after installig your theme & recommneded plugins. You can turn these on under ARMember > Addons. Find the Social Feature & Pay Per Post add-on and click "Activate"

After importing the demo data, you will need manually import the ARMember settings.
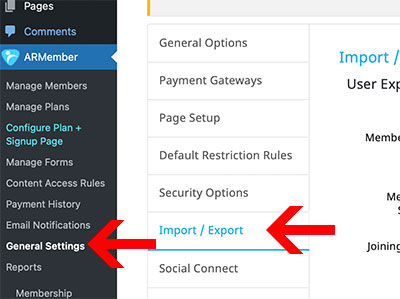
You can do this under ARMember > General Settings > Import/Export.

You will want to add-in your Import Settings at the bottom and click "Import".
You can find the .txt file of the import inside your download (Additional Files / Demo Data / ARMember-export-settings.txt). Copy/Paste these contents into that field.

See the Forms & Pricing section of the documentation for how to set up/customize these pages in ARMember.
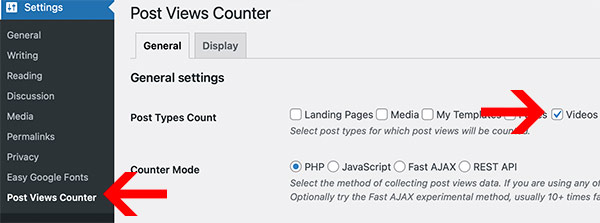
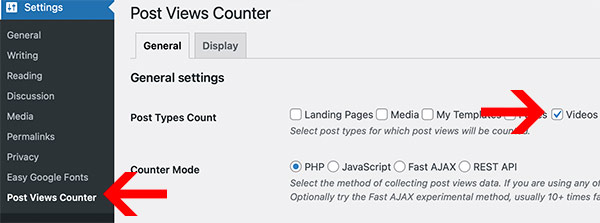
You have the option to sort posts via post views while using the Video List & Carousel elements. In order to use this, you must turn it on under Settings > Post Views Count. Make sure to select "Videos" under the first option "Post Types Count".

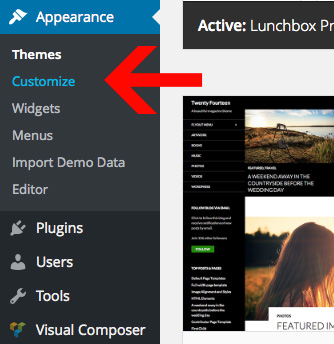
You can easily customize your the theme options under Appearance > Customize. This includes site width, theme colors, fonts, and more!

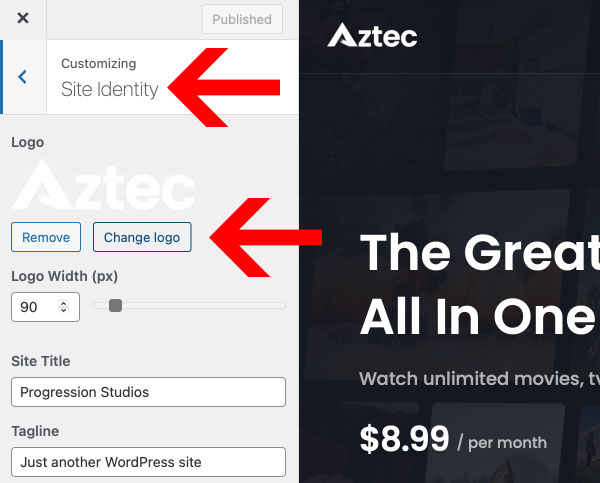
You can easily adjust the logo in the Theme Customizer(Appearance > Customizer) under the section "Site Identity".
To change your logo, click "Change Logo" and choose your new logo. Make sure to adjust the "Logo Width" to match your logo.

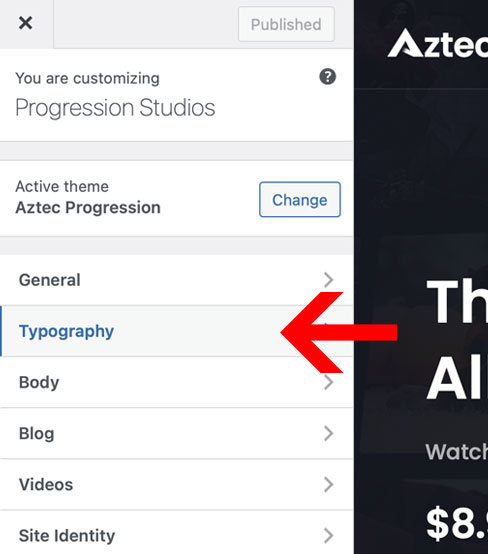
You can easily adjust the global fonts in the Theme Customizer(Appearance > Customizer) under section "Typography" and also under "Body".

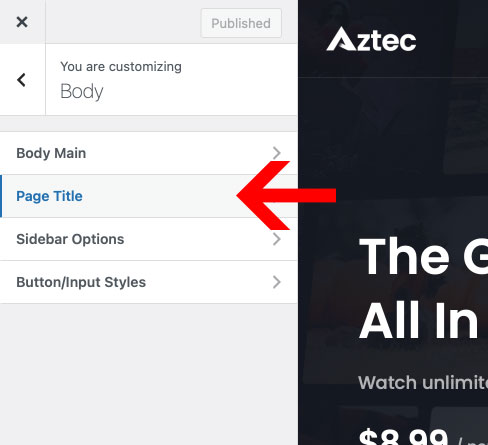
You can adjust the page title and backgrounds in the Theme Customizer(Appearance > Customizer) under section "Body" and sub-section "Page Title". This will allow you to adjust both the background image and fonts.

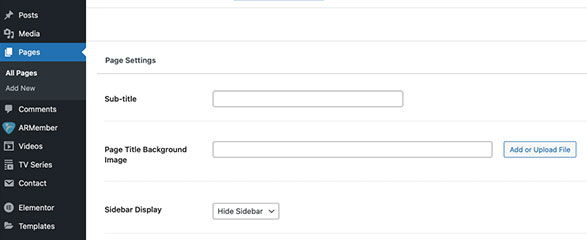
Each page also has options for adjusting on a per page basis. If you want to add a custom page title background image for example, you can do so while editing the page. Just scroll to the bottom and you will see page options.

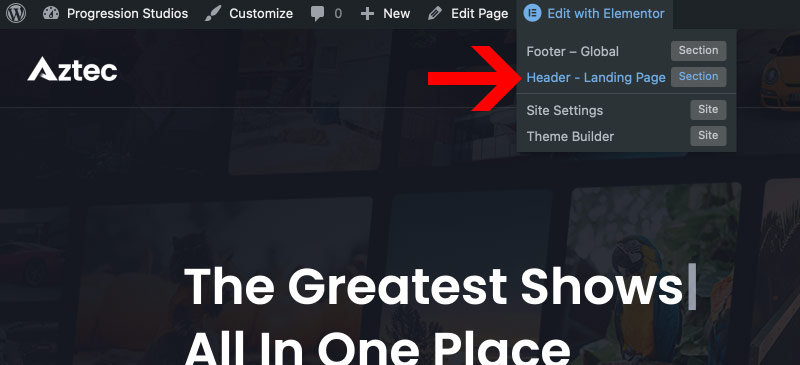
The header can be edited via the page builder Elementor.
To edit your header simply hover over "Elementor" at the top of any page and then select "Header".

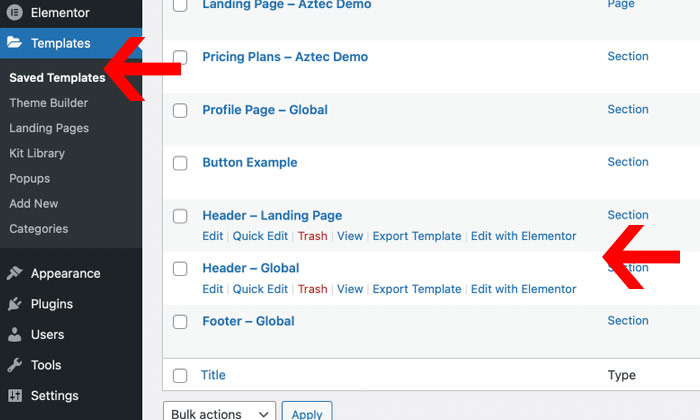
Also, you can edit your Header under Templates. Then hover over the "Header" template and click "Edit with Elementor".

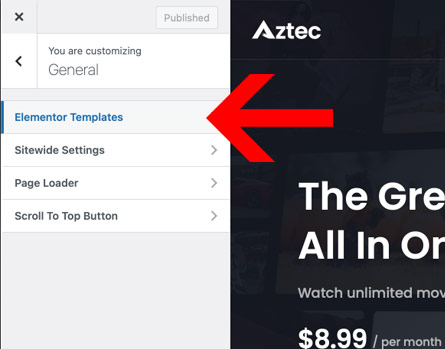
You can switch which page builder element you are using under Apperance > Customize > General > Elementor Template. Just select a different page elementor template under "Header Elementor Template".

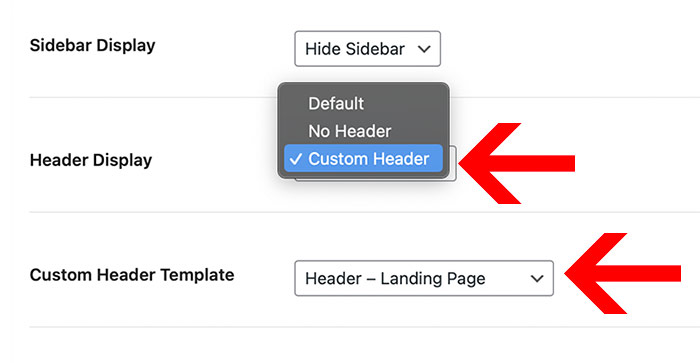
You can hider your header per page OR choose a custom header per page. If you want to use a custom header, you can do so while editing the page in WordPress. Just click "Edit Page" and scroll to the bottom to see the per page options.

You can enable/disable the sticky header under Appearnace > General > Sitewide Settings
Want more control over a sticky header? If you want advanced sticky header options, we recommend using this plugin: https://wordpress.org/plugins/sticky-header-effects-for-elementor/
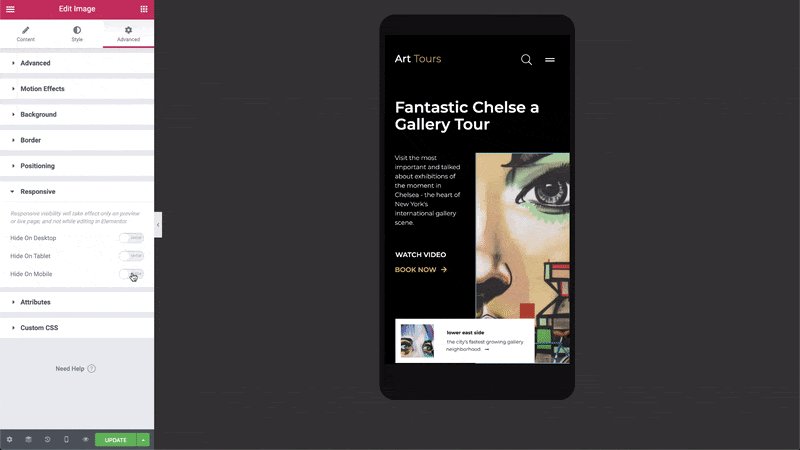
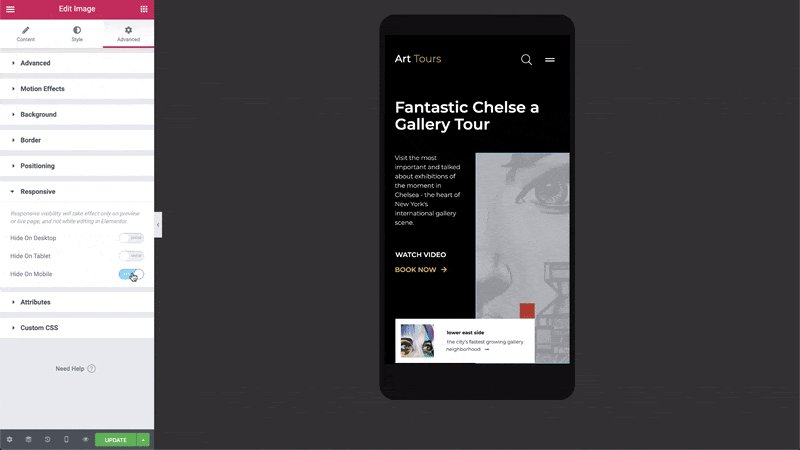
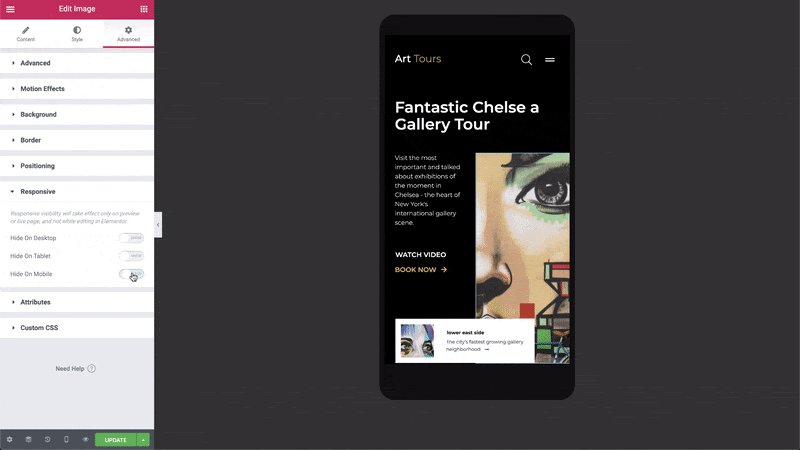
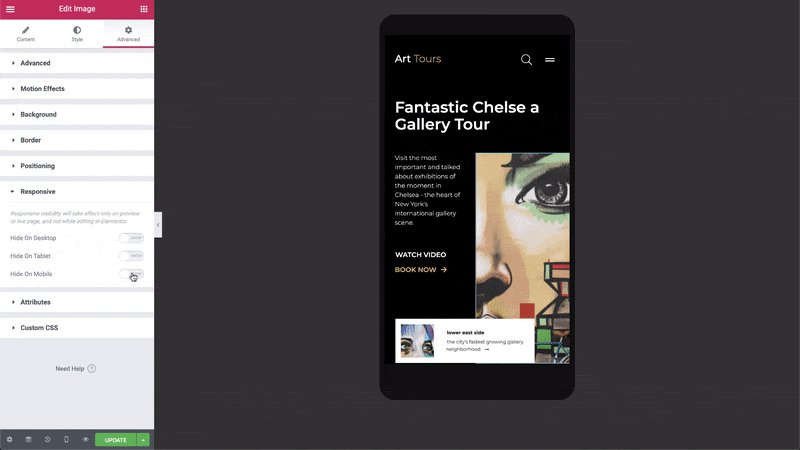
You can choose to Show / Hide a Section according to the device.

When hiding an element, and switching to the view it’s hidden on, you will see that this element is “muted”. This gives you a clear indication that this element will be hidden on the live site, but still enables you to edit it as needed.
You can edit that specific area in the responsive mode in which it is not hidden. For example, if the element is visible on mobile but hidden on desktop and tablet, you will be able to edit the element in the mobile view.
This theme is powered by the page builder "Elementor". We also have a page builder add-on called "Boosted Elements".
Check out the full Elementor documentation online: https://elementor.com/help/
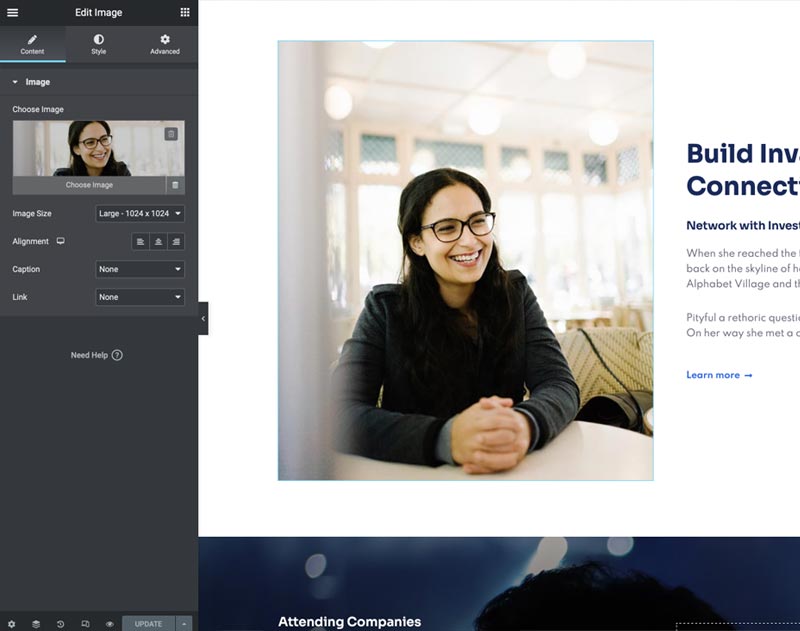
You can edit pages in the page builder by clicking the "Edit with Elementor" button.

From there you can add new Elements or editing elements by clicking on them. Just select an element and then the panel on the left will display options:

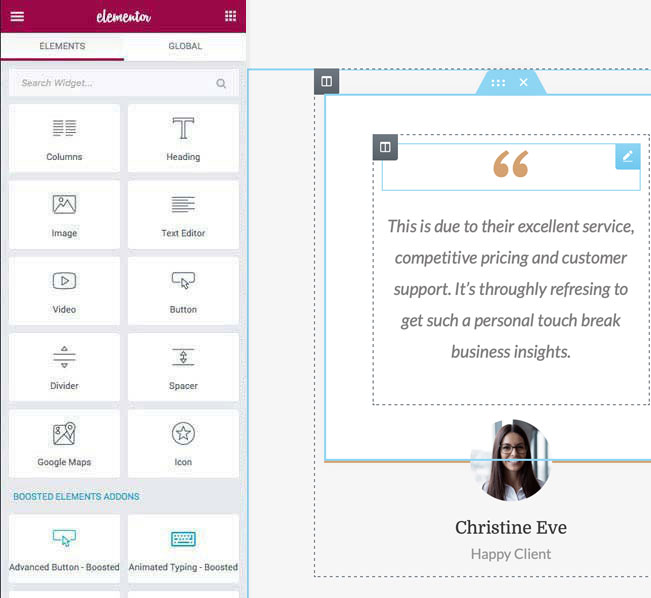
You can add new elements by clicking the icon. From there you get a list of elements. Choose any element and drag it onto your page where you want it


The Entrance Animations feature lets you animate your Widgets, Sections, and Columns. This way, as your site visitor scrolls down the page, the elements appear with an entrance animation.

You have full control over your layouts and font sizes on tablet mobile. You can edit the Desktop, Tablet, and Mobile styles by clickign on the grey desktop icon next to most options. Click on the tablet or mobile to open that specific device size.

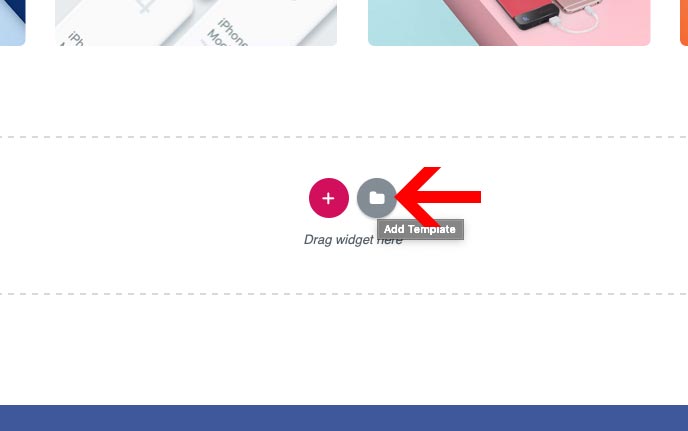
We have saved all the tempaltes from the live preview for you. In addition there are many other templates available that can be be used to re-create various pages or sections of the site. Click on the templates library button to open the layout options:
Templates can be used to re-create various pages or sections of the site. Click on the layouts button to open the layout options:

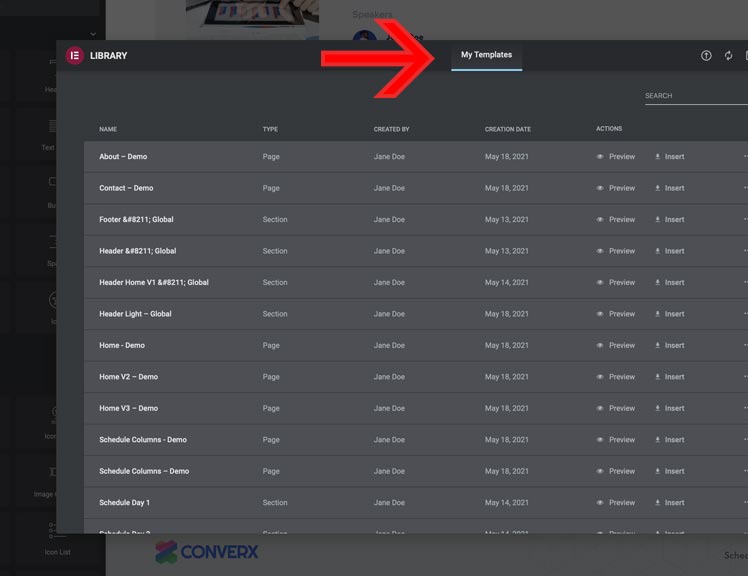
Then click on the "My Templates" tab in order to see all the built-in templates.

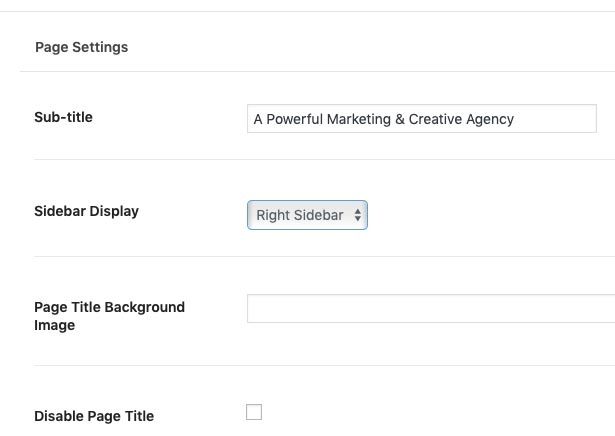
You have additional page options at the bottom which can be used to adjust the sidebar display and header display.

You can turn on the sidebar while editing any page under "Page Settings" at the bottom.

You can control which page template is used for your 404 page under Apearance > Customize > General > Elementor Templates
The Membership Plugin is powered by the premium plugin "ARMember". Your purchase already includes this plugin.
ARMember full documentation: https://www.armemberplugin.com/documentation

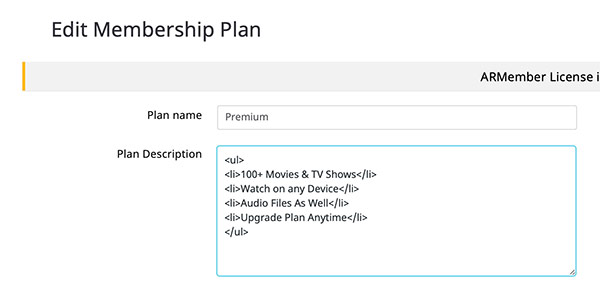
You may see a message in your dashboard "ARMember License is not activated. Please activate license from here". You can ignore this message as your plugin is automatically activated upon installation. Your purchase already includes this plugin and it does not require activation.
If you would like to start charging users for access, you will need to setup at least one payment gateway. You can add/remove payment gateways under ARMember > General Settings > Payment Gateways.

Make sure to From/Reply email setting is set correct for your autoamted emails. You can adjust th is under ARMember > General Settings > General Options

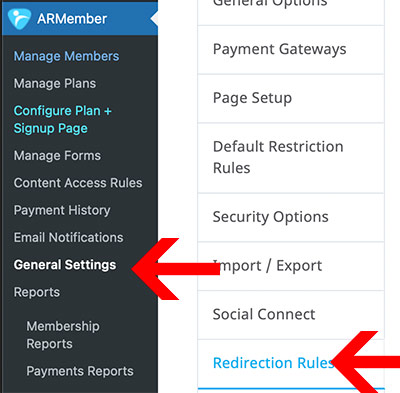
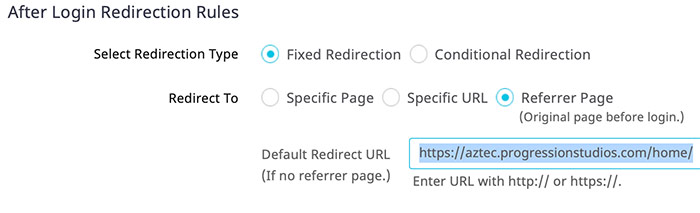
You can adjust where users are redirected to after logins, when visiting private content, and more under ARMember > General Settings > Redirection Rules

Homepage Redirect: In the live preview we have logged in users redirect from the landing page to the Video Home page: https://aztec.progressionstudios.com/home/

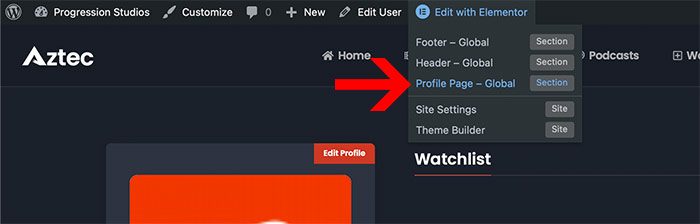
By default the user profile will have a watchlist. You can edit what appears in the content area of your profile page by visiting the profile page and hovering "Edit with Elementor". Select "Profile Page - Global" to edit the watchlist portion of this page. If you want to use a differnet tempalte, you can adjust the template under Appearance > Customize > General > ELementor Templates.

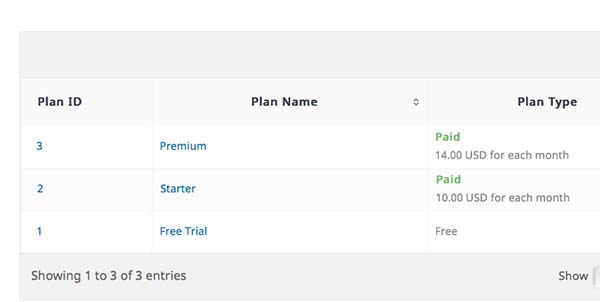
If you would like to setup multiple membership plans, you will start by creating your plans under ARMember > Manage Plans. In the live preview we have three plans (Free Trial, Starter, & Premium).


The ARMember plugin does not update automatically via your dashboard. If you get prompted to update, you will need to follow either of the options below in order to manually update the plugin. You will start by downloading the latest theme files. Once you unzip the download, you find the latest plugin which you can update to:
/armember/ directory to the /wp-content/plugins/ directory of your site.Note: We are using a custom version of ARMember so it may take us a few days in order to update the plugin within our theme files. Just try again in a few days if the latest version is not in your theme download.
By default, all NEW content added is public on your website. If you want to restrict content on your website, you can do so a number of ways.
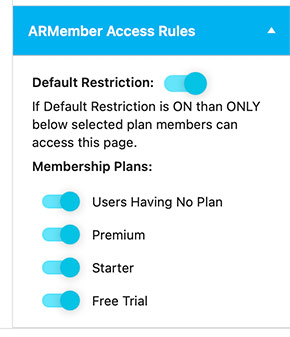
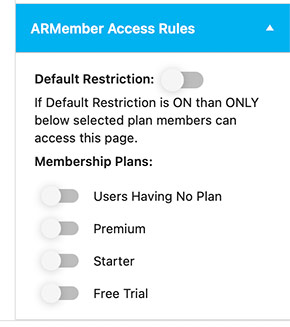
You can adjust the default access restrictions for a specific page or post by editing the page. In the bottom right you will see ARMember Access Rules which you can use to edit access.
In the live preview we have restricted access to most videos. This means non logged in users do not have access to videos:

If you want a video or page to be public, you will need to remove any restrictions like below:

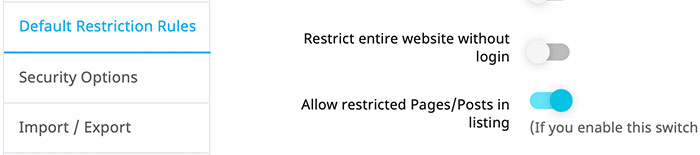
By default, all videos that are marked private will not display in list form. This means you may have a blank list of videos or blank slider. If you want private videos to show up in list form, you can turn this on under: ARMember > General Settings > Redirection Rules. Select "Allow restricted Pages/Posts in listing"

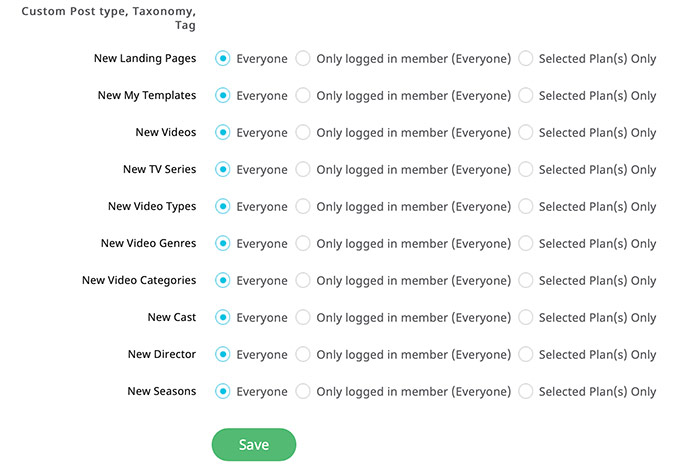
You can adjust the default access rules for all new content under ARMember > General Settings > Deafult Restriction Rules. We recommend leaving all taxonomies under the heading "Custom Post type, Taxonomy, Tag" as everyone. Instead only adjust the Access rules for Pages, posts, and Navigation Menus.
Make sure Everyone is tagged. If a taxonomy is set private or requires a specific plan, then ALL posts inside that taxonomy will have the same access rules.

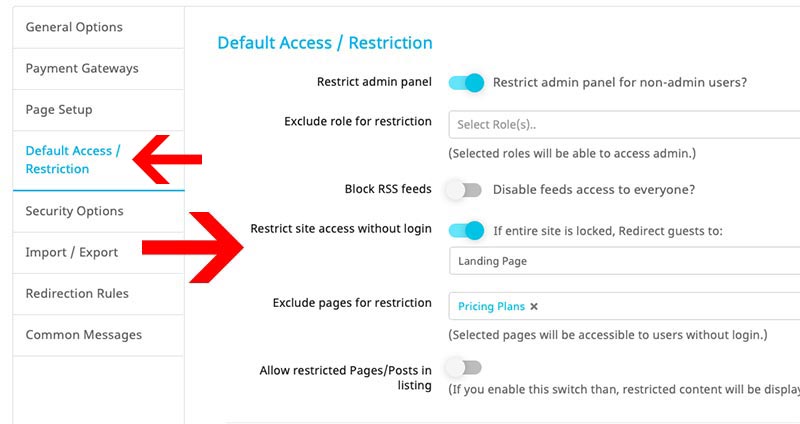
If you want to restrict access to your entire site, you can do so under ARMember > General Settings > Default Access/Restriction. The setting you need to set is "Restrict site access without login" and then selecting the Landing page.

Pay Per Post is functionality that provide facility to make particular Pages/Posts as a paid. For example, If you want some Pages/Posts like if users paid for that Pages/Posts including custom post type then only it should display. In this case you can use Pay Per Post functionality. You can find the full documentation on setting up your pay per post here: https://www.armemberplugin.com/documents/pay-per-post/
The sign up, login, registration, & pricing plans are managed under ARMember.

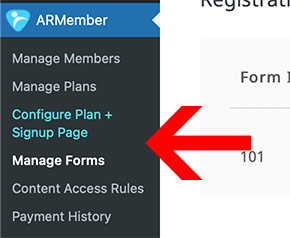
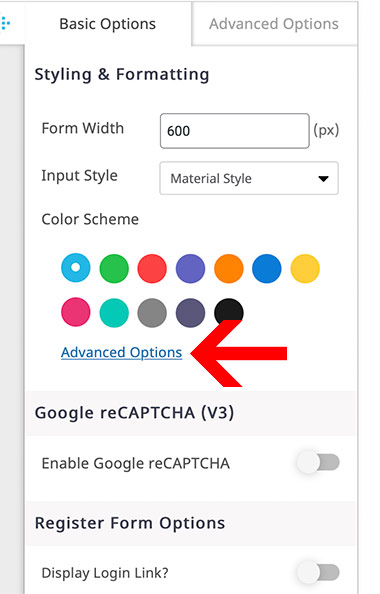
By default all three of the forms in ARMember are a light color scheme. If you are using the Default or Dark demo, you will want to adjust all three of the form colors. You can do so under ARMember > Manage Forms. Simply click "Edit Form" to edit the form styles.

You can edit the colors on the right side by clicking on "Advanced Options".

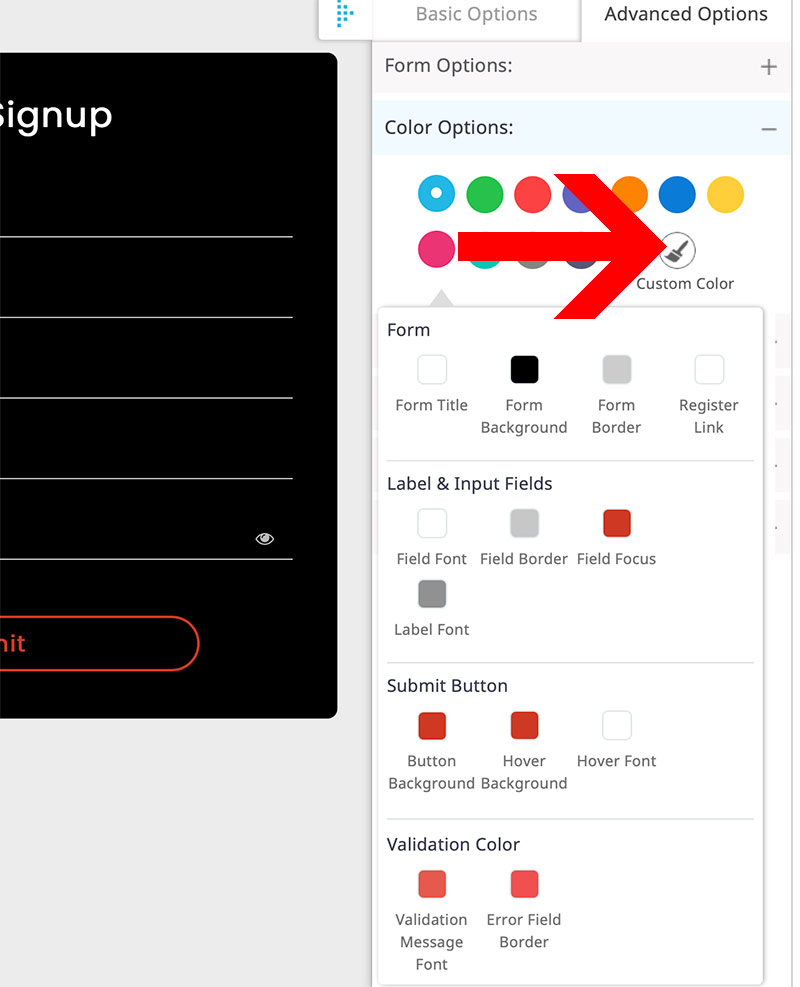
Next, click on "Custom Color" and you can edit the colors.
Set "Form Title", "Field Font", "Register Link" to white: ffffff
Set "Field Focus", "Button Background", "Hover Background" to your button color: ce3824
Adjust the "Form Background" to black to better preview the colors. This color is hidden on the output.

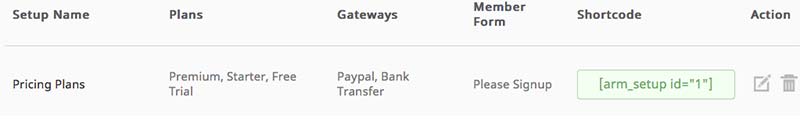
You can create your pricing plan/membership sign up form under ARMember > Configure Plan + Signup Page.

Pricing Plan + Signup Pag Styles: If you want to copy the live preivew pricing plan settings, here is a screenshot showing the exact settings: https://progressionstudios.com/images/pricing-plan-settings.jpg
Placing Form on a Page: After you have created your form, you will get a shortcode which you can place on any page. This is what we use on the pricing plan page: https://aztec.progressionstudios.com/choose-a-plan/
You can place a shortcode on any page using the page builder "Shortcode" element. This is a great way to customize your pages if you want to add more content.

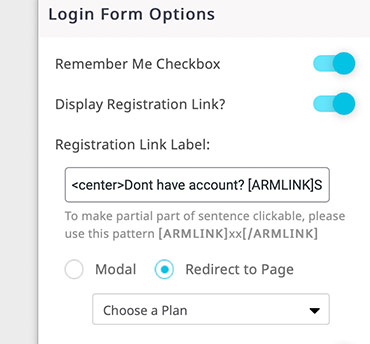
You can edit the text and which page the sign up link points to by editing your Login form. Scroll down and on the bottom right you will see this opton:

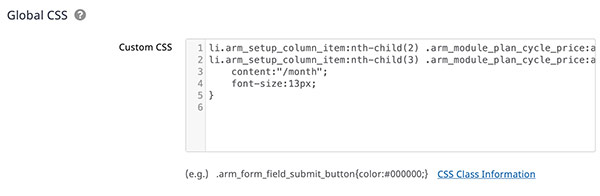
If you imported the demo data, the text /month will automatically be added to the 2nd and 3rd columns of your pricing plan. The /month text is added via custom CSS under ARMember > General Settings > Global CSS at the bottom

We have added this as ARMember does not display this text automatically. If this does not match your plan layout you can remove this and/or adjust this to fit your needs.

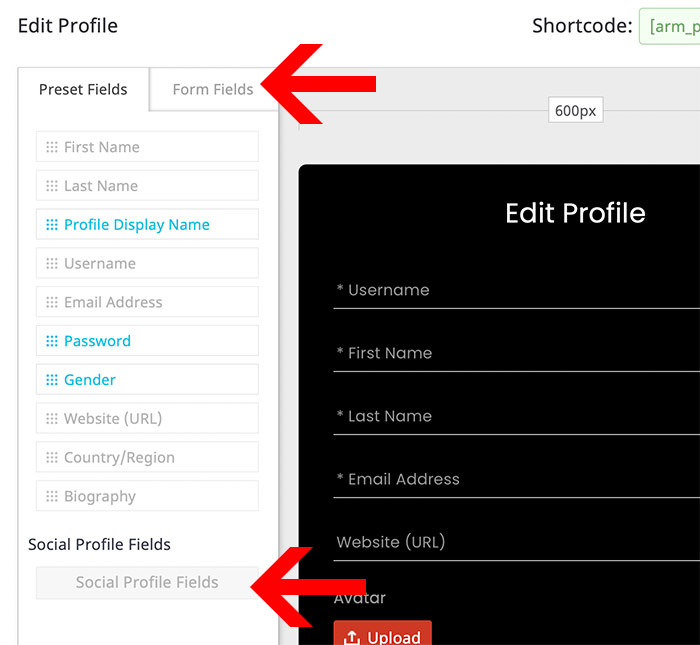
By default the profile form will be missing some fields like avatar, biography, etc. You can add these in and custmize your profile form under ARMember > Manage Forms. Edit the Profile Forms and you can add fields to the form from the left side. There are additoinal fields under "Form Fields" as well.

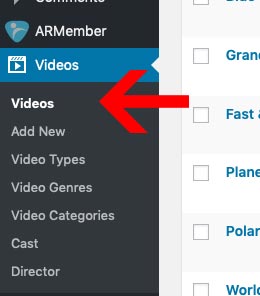
You can add/remove Video Posts under the custom post type Videos. There are a number of taxonomies built-in which you can use to sort and add content to your posts.

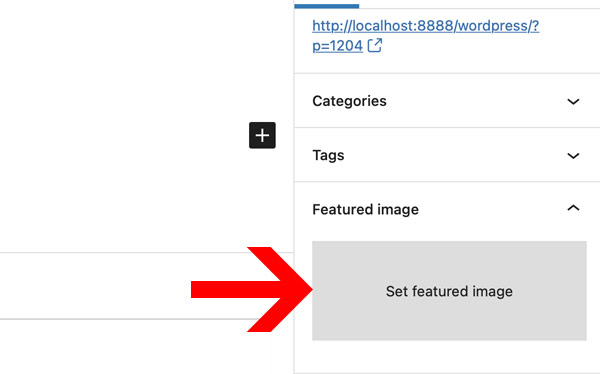
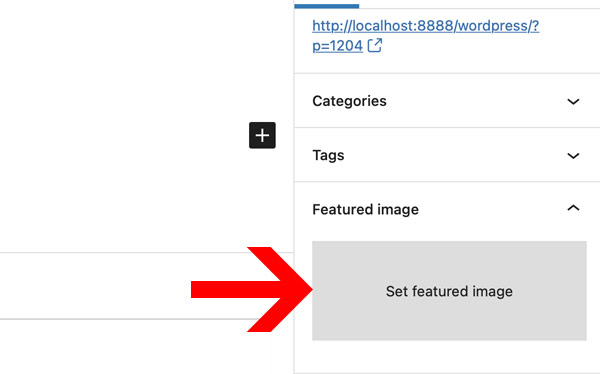
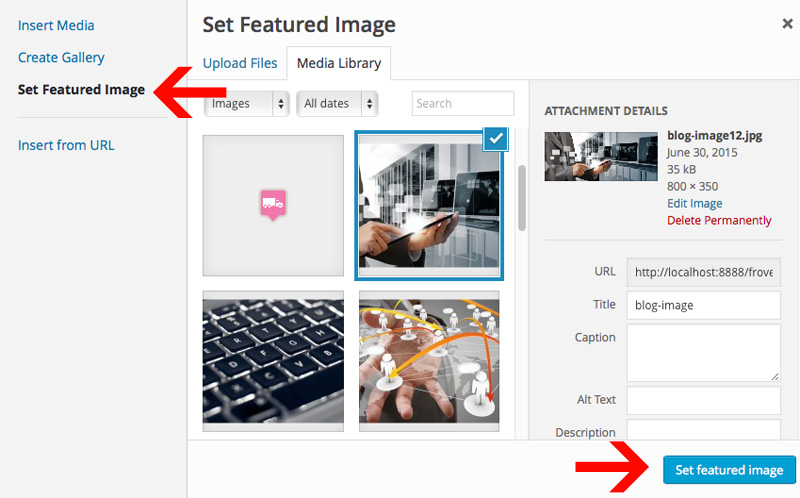
You’ll find the featured image tab in the right column. Click on "Set Featured Image"

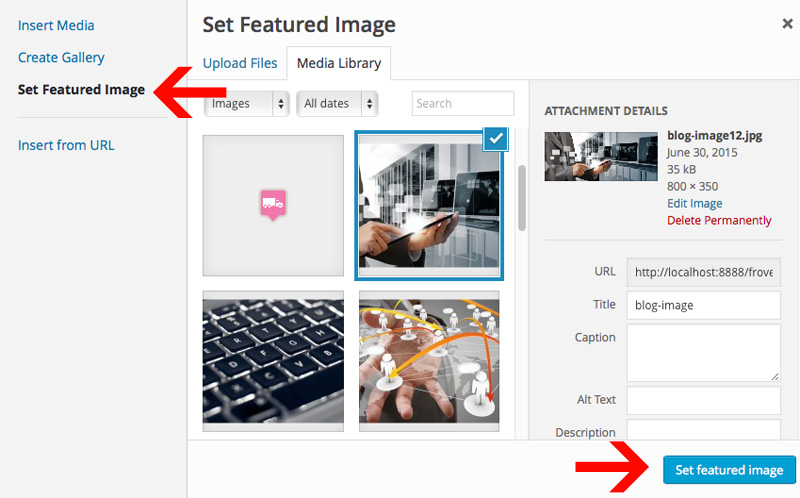
From here, you can upload an image from your computer or use an existing image from your media library. Once you select the image, click "Use as featured image".

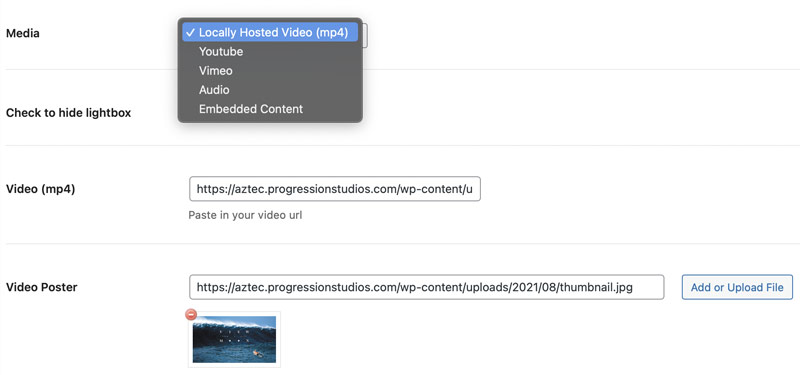
The built-in video player supports Youtube, Vimeo, and .mp4 files. If you are using Youtube or Vimeo videos, you will use the ID and not the full URL.
You can find the video options at the bottom of the page while editing each video post.

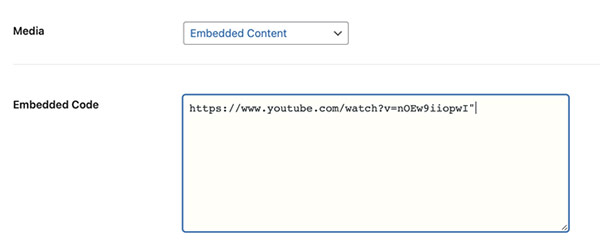
If you prefer to embed the video/audio on the page instead of having it open in a popup, use the Embedded Video/Audio field. Paste in your video url or embed code direclty into that field.

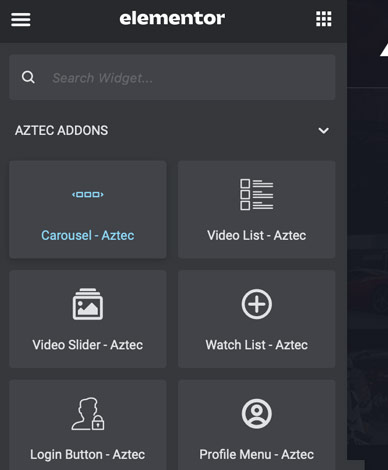
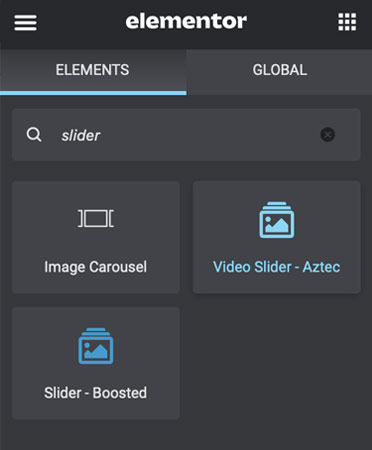
You can create a list of posts using the page builder element "Video List - Aztec" or "Carousel - Aztec". You can drag the page onto any page using the page builder.

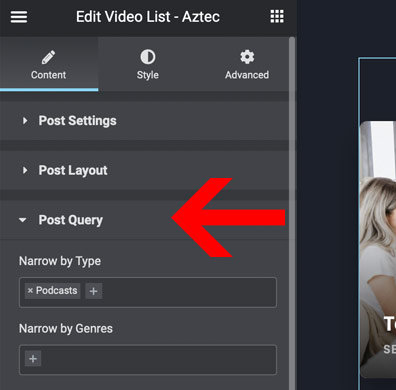
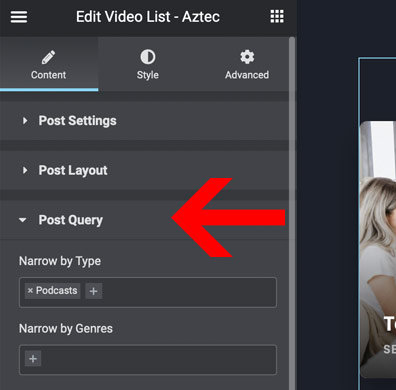
While editing the post list in your page builder, you can choose which categories get pulled. You can choose which posts show up by editing the section "Post Query".

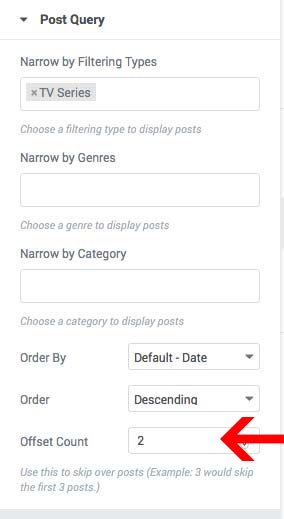
In addition you can skip posts by using the "Offset count". We use this to skip the first few posts under the slider to eliminate any duplicate posts.
You can also add sorting to post lists under "Post Sorting".

You have the option to sort posts via post views while using the Video List & Carousel elements. In order to use this, you must turn it on under Settings > Post Views Count. Make sure to select "Videos" under the first option "Post Types Count".

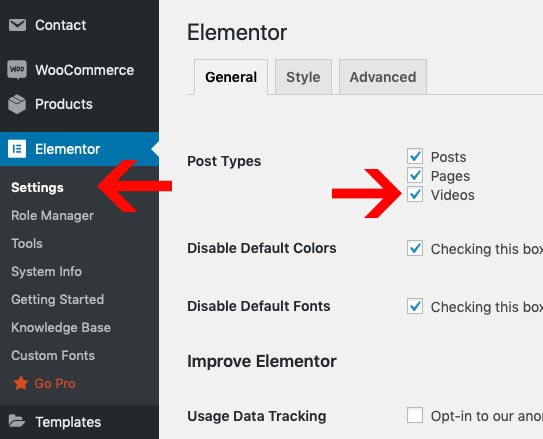
By default the page builder will not work with video posts. You can turn the page builder on for video posts under Elementor > Settings > Post Types. Just check the video post and you can then use the page builder on video posts

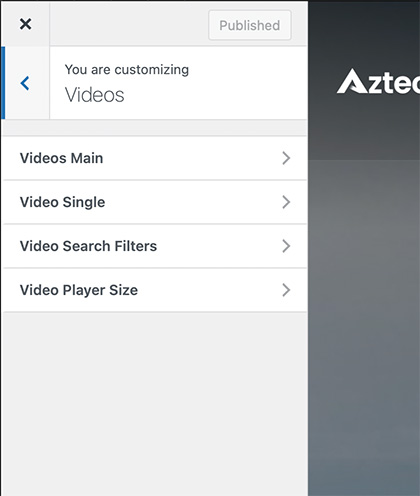
You can adjust the global video options under Apperance > Customize > Videos.

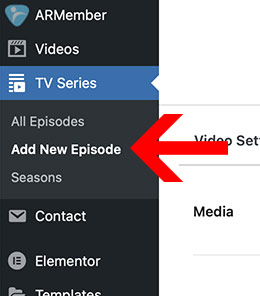
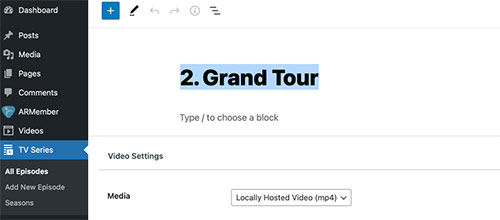
You can add/remove episodes under the custom post type TV series. To get started, you will want to add a new episode.

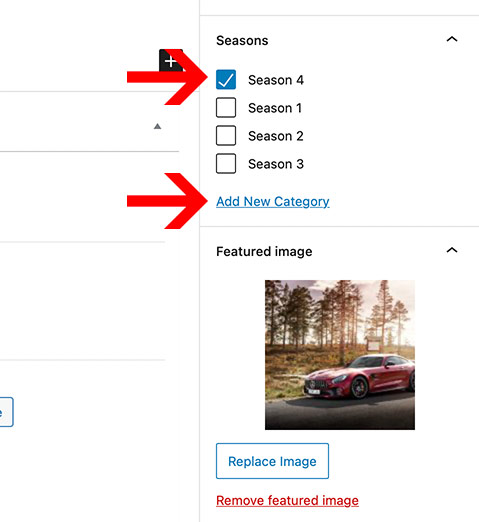
When you create a post, you will need to assign this to a season. You can choose from existing seasons or create a new on on the right side of the post editing screen.

The last step is to assign your season to a specific video post. To this, you will go under Videos and edit a video post.
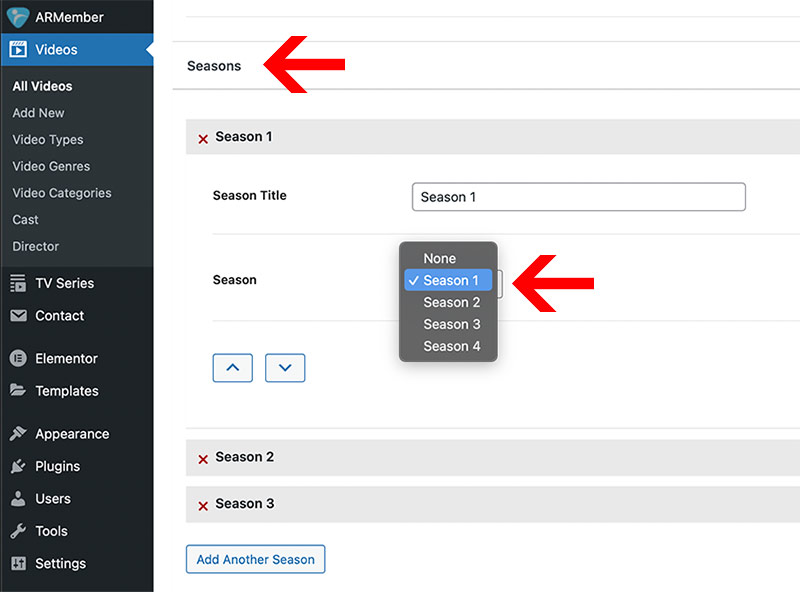
You can find the Season selection at the bottom of the editing screen. Simply add a title for your Season and then select the season you want to add.

You can adjust the episode order a number of ways. The easiest is simply to add a number at the start of each post title like "1. ". If you do those, the posts will automatically order based on the number in front.

An alternative would be to use a post order plugin like one of these below. They will add the ability to reorder posts within the Wordpress Dashboard:
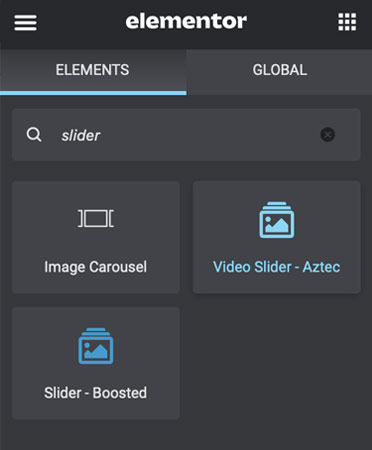
We have two homepage sliders built-in to the theme: "Slider - Boosted" & "Video Slider - Slider"
You can create a slider where each slide is one video post. This is the slider we use on two of the homepages. The video post slider is created the Page Builder Element "Video Slider - Aztec"

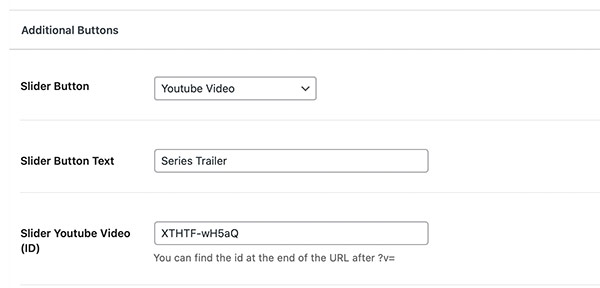
You can add/control the button in the slider per video post. Simply edit the video post and scroll down to the Additional Buttons area.

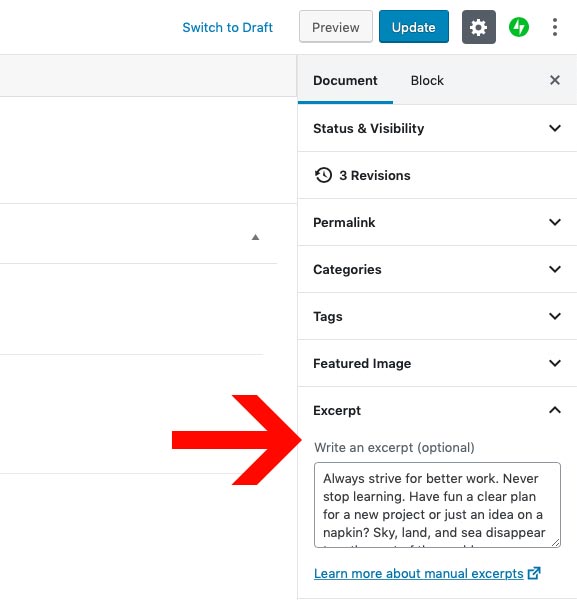
There is an optional exceprt field you can turn on or off for the slider. You can find the Excerpt field on the right side:

While editing the slider in your page builder, you can choose which categories get pulled. You can choose which posts show up by editing the section "Post Query".

We also have a content slider included with the page builder. This is great for if you want to have a slider with content that isn't a video post. This can be created using the Page Builder Element "Slider - Boosted". All of the content for this slider is added via the page builder options.

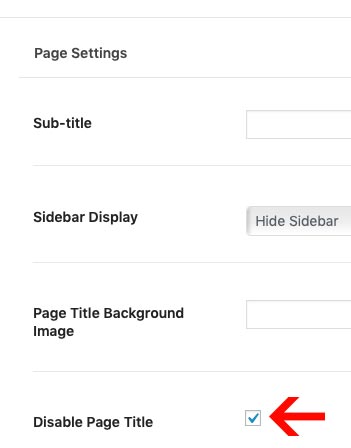
You can remove the page title by editing the Page Settings at the bottom of each page:

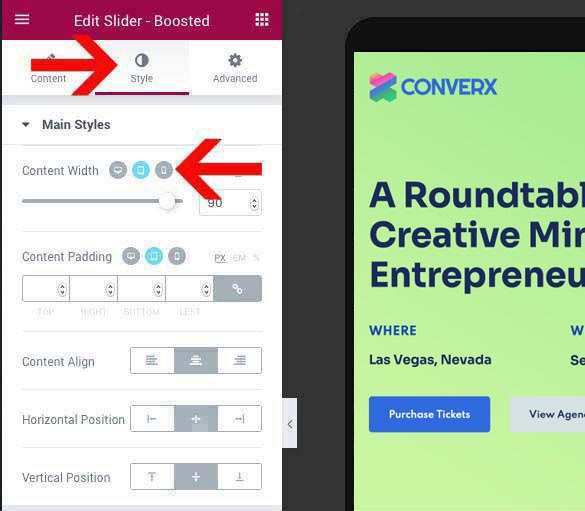
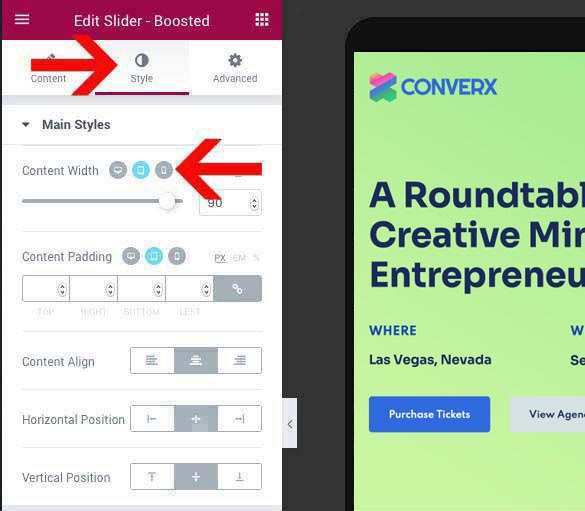
Control various styles of your slider under the "Style" section.
Furhtermore you can edit Desktop, Tablet, and Mobile styles by clickign on the grey desktop icon. Then click on the tablet or mobile to open that specific editor.

The contact forms are powered by the plugin Contact Form 7. It has many additional options which you can find in the full Contact Form 7 documentation here: https://contactform7.com/docs/
The contact forms are managed under "Contact" in your WordPress Dashboard. From there you can edit the existing contact forms by hovering of them.

You can add Contact Forms onto any page using the Contact Form 7 page builder element

The blog is managed under "Posts" in WordPress:

You’ll find the featured image tab in the right column. Click on "Set Featured Image"

From here, you can upload an image from your computer or use an existing image from your media library. Once you select the image, click "Use as featured image".

You can control which text displays on the index. This is what we use in the live preview to display a snippet of text on the post list.
You can find the Excerpt field on the right side:

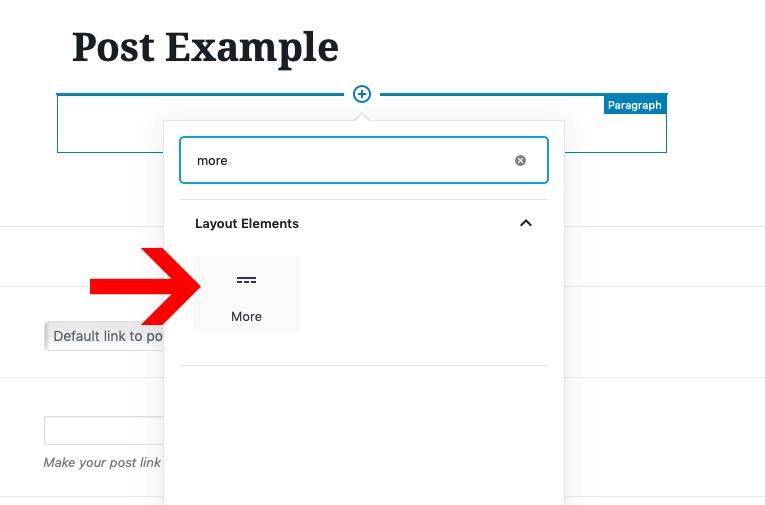
By default the blog-posts on the blog index will display all content. If you want to cut-off the blog-post on the index earlier, you will use the "Insert More" element. The information above the break will be displayed on the Blog Index and all other information will be displayed on the post page. You can find the button for in default text editor as shown in the example.

As of June 22, 2016 Google has started to require an API key to use Google Maps on your site. Don't worry as this is still free. You just need to register with Google and get a free API key. Then paste the key into our theme.
Step 1) Register and get an API Key here: https://developers.google.com/maps/documentation/javascript/get-api-key
Step 2) Login to your WordPress site and add your API key into your theme customizer. (Appearance > Customize > Google Maps)

"It is our experience with customers using WordPress to load our maps that, in order for the maps to be correctly displayed, three APIs must be enabled: the Maps Javascript API, the Places API and the Geocoding API"
This theme is ready to be translated to any language. The easiest way to translate is via a Translation WordPress Plugin. Check out wordpress.org for a list of translation plugins. Our current recommendation is the plugin Loco Translate
You can learn more about translating WordPress via the Translating WordPress Documentation.
Here are some of the Multilingual WordPress Plugins that will allow you to add multiple languages:
If you notice any font characters missing, you will need to select additional Font Subsets. You can manage this under Appearance > Customize under the Typography tab.
Note: Some fonts do not support all font sub-sets. If your font does not support your language, you will need to choose another font that supports your font characters.
Any questions regarding customizations of themes are not included in theme support. It is up to the buyer to make any necessary customizations they need. If you would like to hire us for custom development, please contact here: http://progressionstudios.com/contact/
If you have questions that are beyond the scope of this help file, visit our support forum.
If the customization you want to change isn't listed in the Theme Customizer, check the style.css file. We have a table of contents at the top that points out all of the sections within theme. You can also look-up styles using FireBug for FireFox or Safari/Chrome Inspector. This will allow you to edit additional places within the theme.
How to use Inspector for Safari & Chrome to look-up styles in the style.css file: https://www.youtube.com/watch?v=nOEw9iiopwI