Cosmedical - Health & Medical WordPress Theme
By Progression Studios
Thank you for purchasing this theme. If you have any questions that are beyond the scope of this help file, visit our support forum.
Theme & Plugin Installation
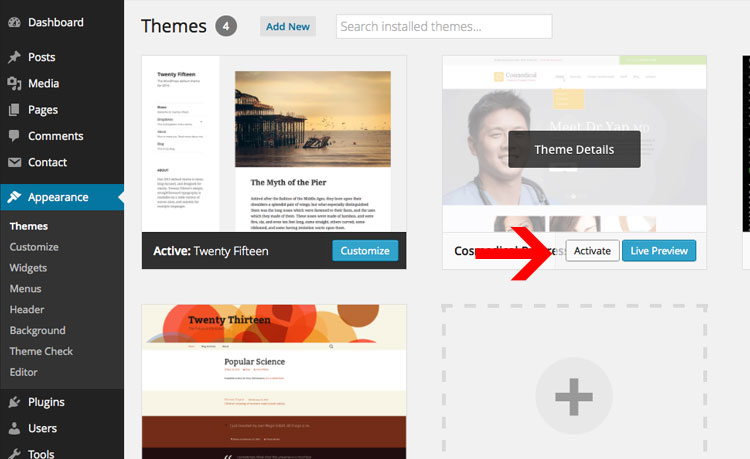
To install your theme in WordPress you must navigate to the menu "Appearance" on the left and then the submenu "Themes". From that page you should see your current list of themes like "Twenty Fourteen". Now click the "Add New" button at the top. Then click on the text button at the top "Upload". You then should click Choose File and find your theme files on your computer and upload them. Note: You are only uploading the folder "Cosmedical-Theme.zip" Your final step is to "Activate" your theme.
If you have any issues installing your theme. Visit this faq: Solving Broken Theme/Stylesheet Missing WordPress Theme Issues

Plugin Installation/Activation
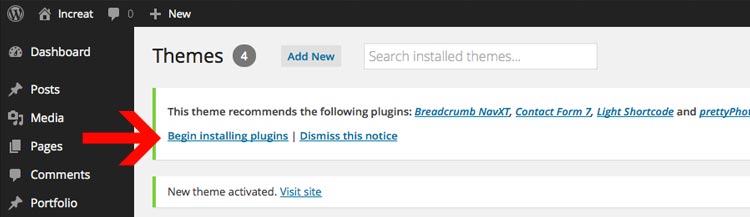
After installing your theme, you will be prompted to install a set if additional plugins. Click on the "Begin Installing Plugins" text link to install the plugins. We strongly recommend installing theses upon the initial installation. You can also deactivate and remove them later on.

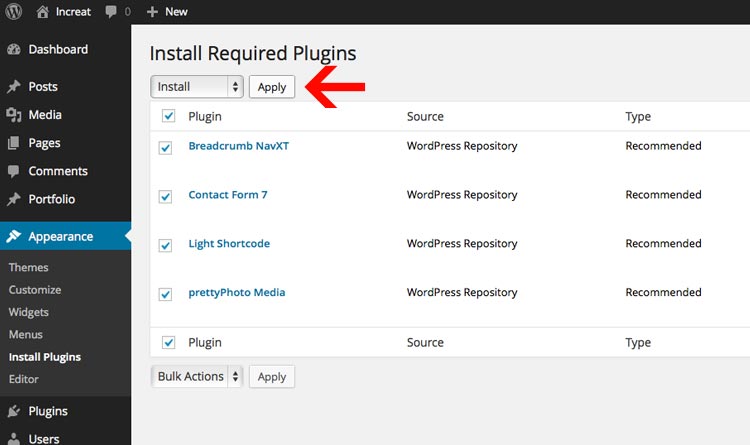
You will then view hte "Install Required Plugins" page. You can also reach this page under Appearance > Install Plugins. You can select all the items and Bulk Install the plugins or install the plugins one at a time.
Note: Make sure to "Activate" the themes after you install theme.

Setting up Bread-crumb
You can adjust your bread-crumb settings under Settings > Breadcrumb NavXT. To match the live preview:
Add-in the home icon in place of your blog title.
Here is the code to place-in:
<span typeof="v:Breadcrumb"><a rel="v:url" property="v:title" title="Go to %title%." href="%link%" class="%type%"><i class="fa fa-home"></i></a></span>
Getting your URLs to display page names instead of numbers
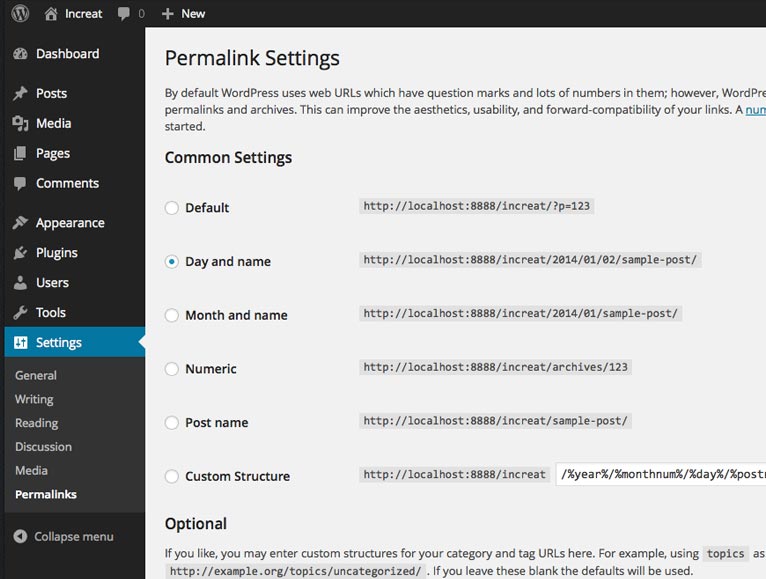
By default the pagenames will be website.com/p15 instead of website.com/about. To fix this go to "Settings" > "Permalinks" and my recommendation is to change the Common Settings to "Day and name". After choosing "Day and Name", Click "Save Changes" and your done. Your urls will now display a proper Permalink structure.

Importing Demo Content
I have created a folder labeled "Live Preview Files" which contains an export for the Live Preview.
Import files located in your ThemeForest download: /Addiional Files > Live Preview Files
- Step 1) Import Demo Content
- Step 2) Import Widgets
- Step 3) Import Revolution Slider
- Step 4) Select Navigation Menu
- Step 5) Select Your Homepage
Step 1) Import Demo Content
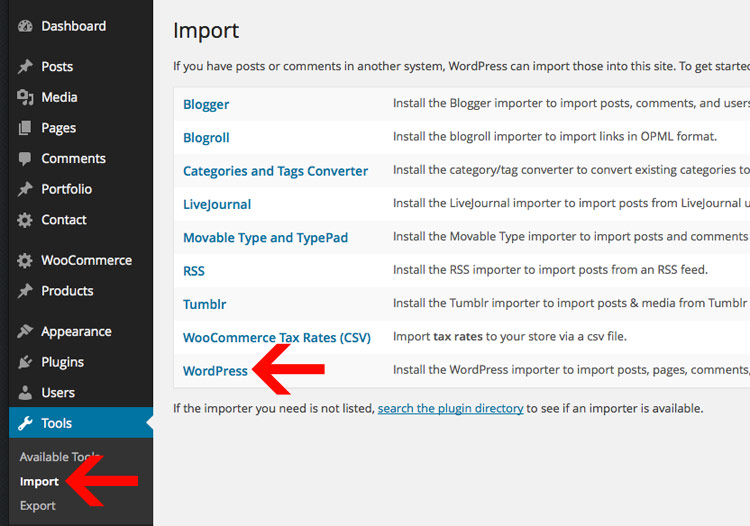
Import under Tools > Import. Once you've arrived on the Import page, you will click on the "WordPress" link: Wordpress - Install the WordPress importer to import posts, pages, comments, custom fields, categories, and tags from a WordPress export file.

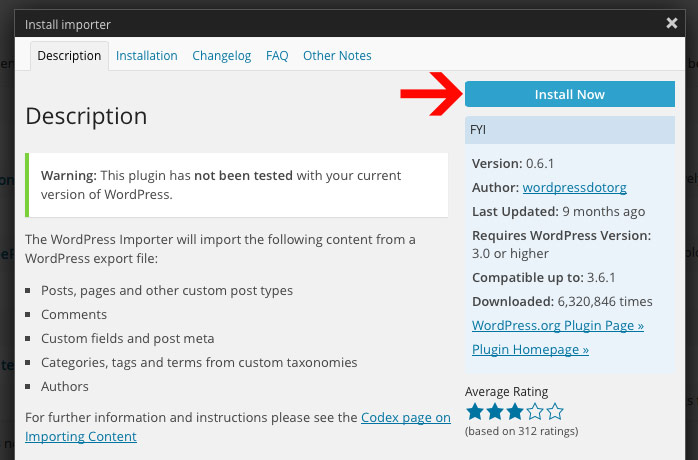
The first time you do this you will get a pop-up prompting you to install the "WordPress Importer". You will need to click "Install Now". Then You will have installed the plugin and need to click "Activate Plugin & Run Importer".

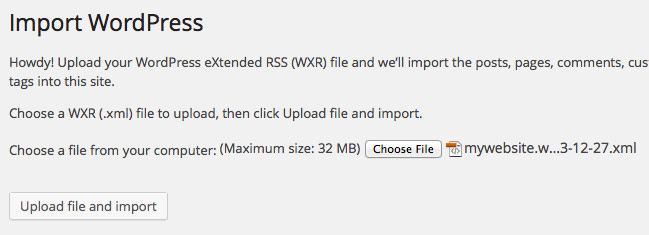
From here you will just need click "Choose File" and select the "theme-import.xml" file. Then click "Upload file and import".

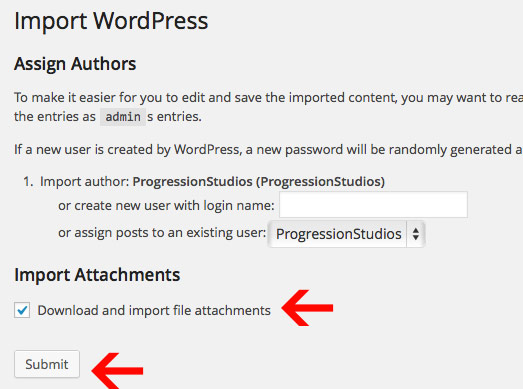
You will then be prompted to Assign Authors. You can read the description at the top as this explains everything. Note: Make sure you Import Attachments.
Check the box "Download and import file attachments". This will download attachments for images included in the Live Preview demo.

You now just need to wait for the importer to finish. This might take a few minutes depending on your hosting server speed.
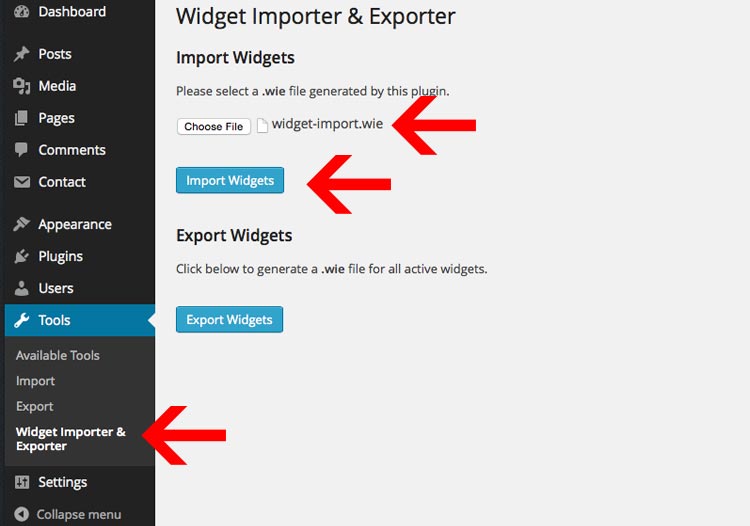
Step 2) Import Widgets
You can easily import the widgets under Tools > Widget Importer & Exporter. The widget import file is located in your ThemeForest download under Additional Files > Live Preview Files > widget-import.wie

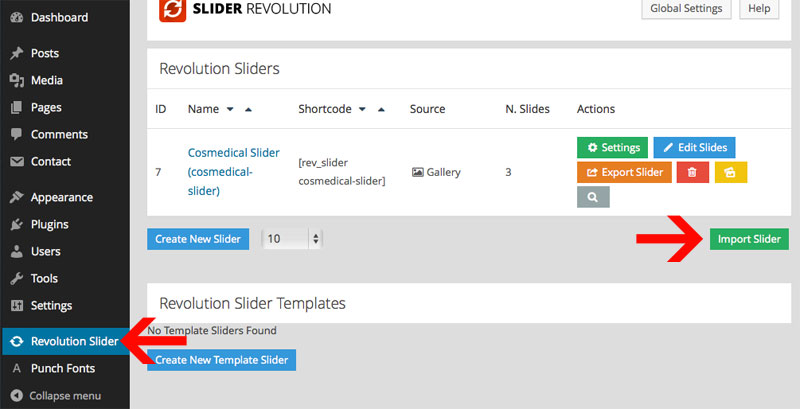
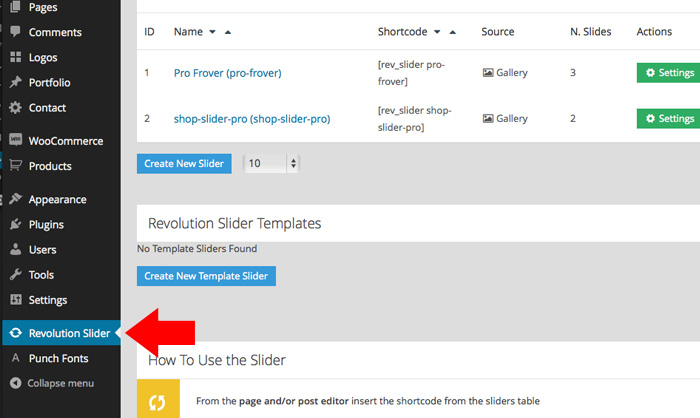
Step 3) Import Revolution Slider
You can easily import the Revolution Slider under Revolution Slider > Import Slider Button. The slider import file is located in your ThemeForest download under Additional Files > Live Preview Files > cosmedical-slider.zip

Step 4) Select Navigation Menu
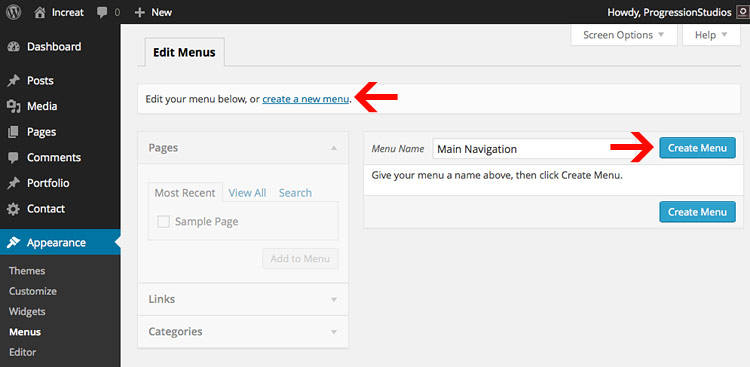
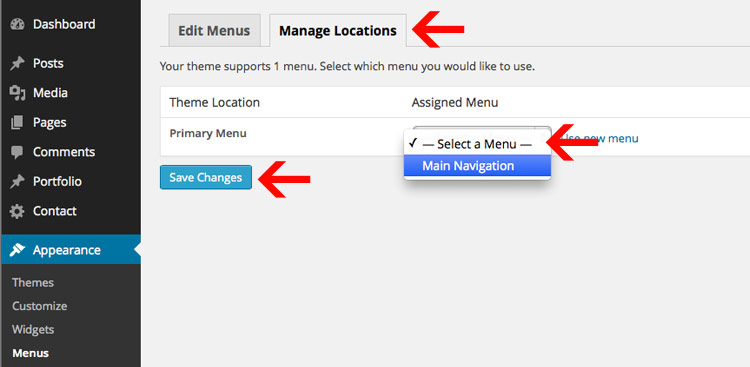
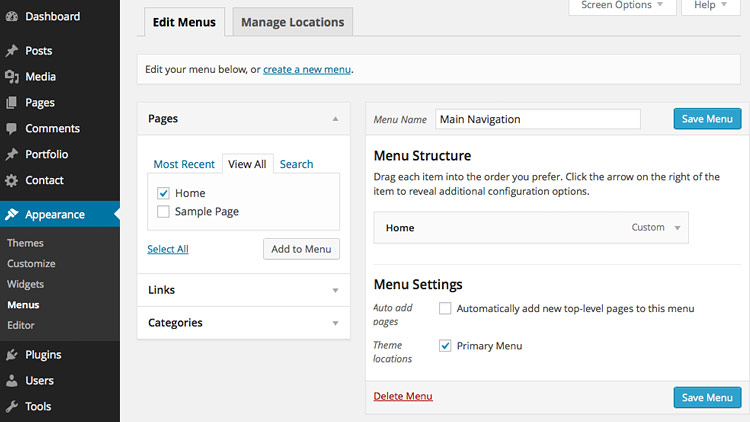
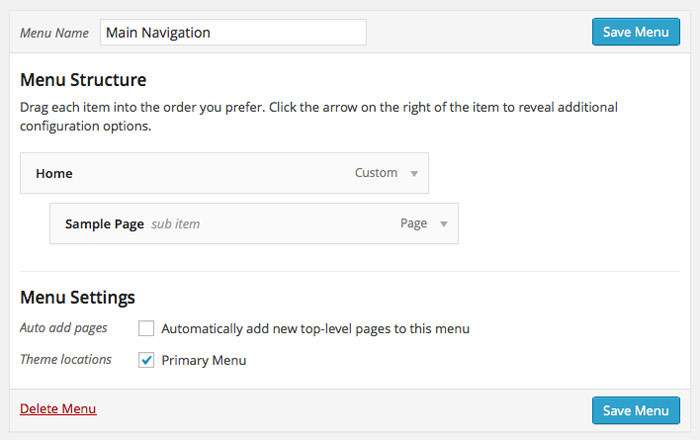
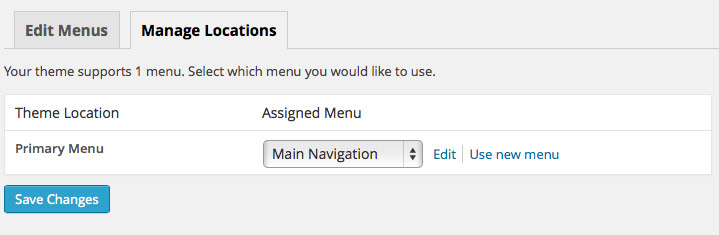
After the importer is completed, you will have to select your menu under Appearance > Menus.
Select the Menu as the "Main Navigation" under the "Theme Locations". After you've selected your navigation from the drop-down, click "Save". This is what links your newly created menu to the theme.

Step 5) Select Your Homepage
Next you will need to select your homepageunder Settings > Reading.

Setting up Bread-crumb
You can adjust your bread-crumb settings under Settings > Breadcrumb NavXT. To match the live preview:
Add-in the home icon in place of your blog title.
Here is the code to place-in:
<span typeof="v:Breadcrumb"><a rel="v:url" property="v:title" title="Go to %title%." href="%link%" class="%type%"><i class="fa fa-home"></i></a></span>
Theme Options & Colors
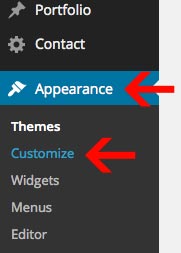
You can easily adjust the theme options by going under Appearance > Customize like so:

Uploading a logo
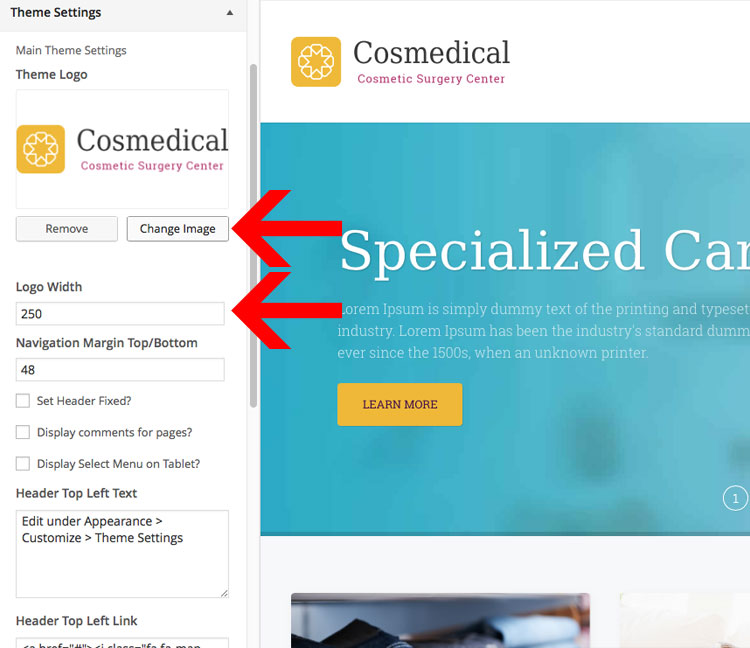
From there you can click on headings like "Theme Settings" & "Home Settings" to adjust the theme. The logo for example is edited under "Theme Settings". You can click on the logo and Upload a new image.
After you add your new image, you will need to adjust the logo width.
Note: You can easily adjust the navigation height by adjusting the settings "Navigation Padding Top" and "Navigation Padding Bottom". Just adjust those numbers as needed if you want your logo height to match your navigation height.

Adjust Post Per Page, Column Count, Pagination, etc.
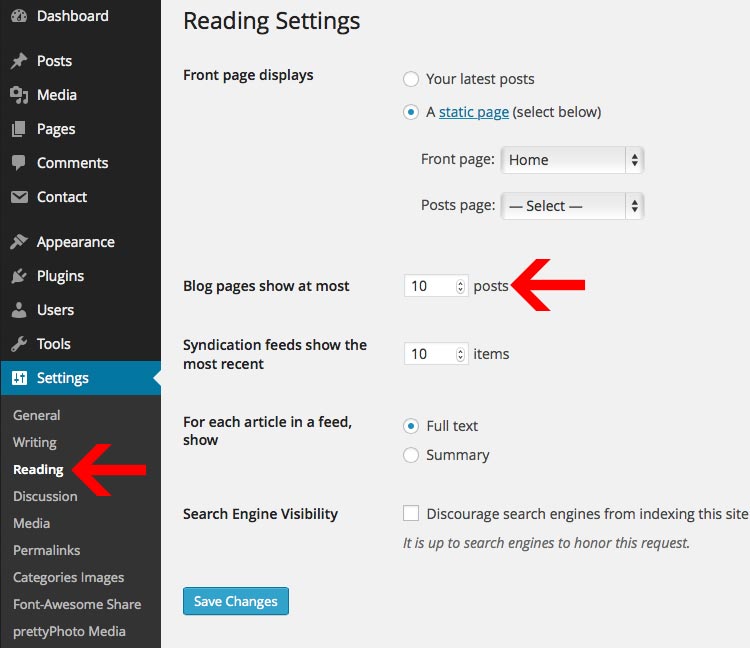
Post Per Page: You can adjust the posts per page under Settings > Reading > Blog pages show at most X posts.

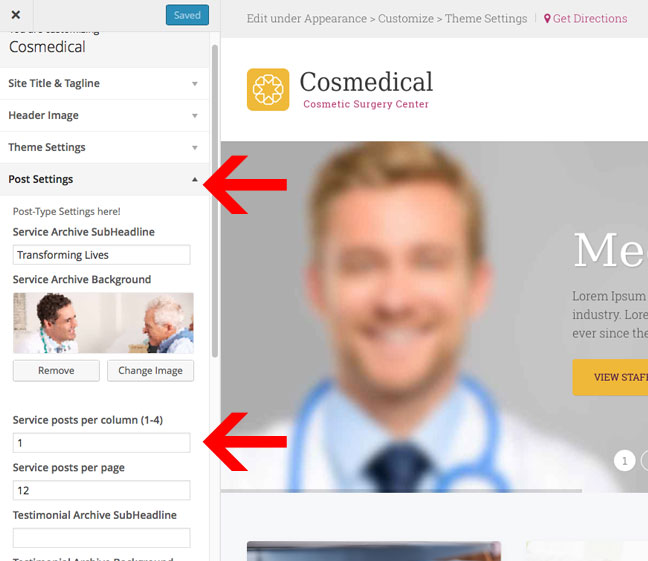
You can easily adjust various settings per post type under 'Post Settings' in the theme customizer. This area controls settings like columns and pagination controls.

Color Scheme Modifications
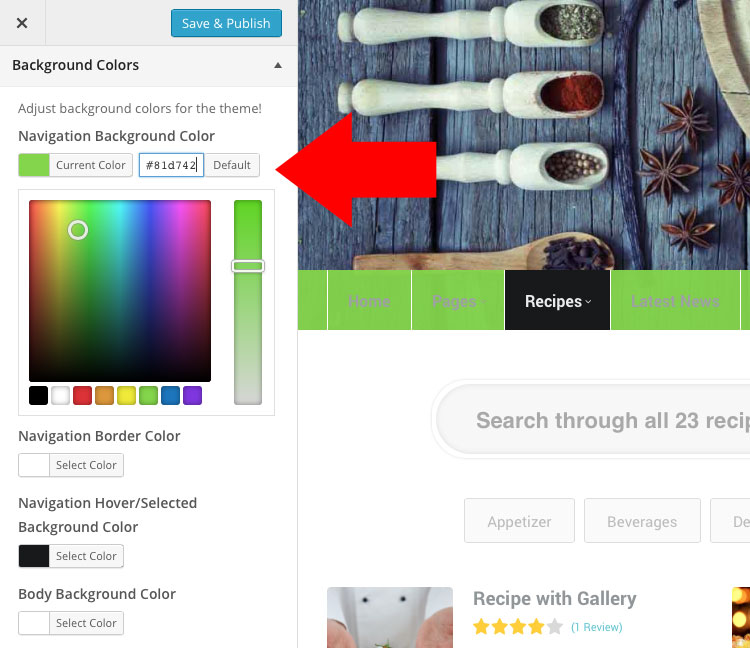
You can easily adjust the color scheme of the theme within the theme customizer. We have two sections for these: "Background Colors" and "Font Colors".

You can easily adjust the color and click "Save" at the top. If you don't like the change, just click on "default" to reset the color to it's original color.
Need to adjust more colors?
If the font or background color you want to change isn't listed in the Theme Customizer, check the style.css file. We have a table of contents at the top that points out all of the sections within theme. You can also look-up styles using FireBug for FireFox or Safari/Chrome Inspector. This will allow you to edit additional places within the theme.
How to use Firebug for Firefox to look-up styles in the style.css file: https://www.youtube.com/watch?v=6eTW8-C6_gk
How to use Inspector for Safari & Chrome to look-up styles in the style.css file: https://www.youtube.com/watch?v=nOEw9iiopwI
Widgets
The sidebars are controlled via widgets. You can easily manage the widgets of the theme under Appearance > Widgets.

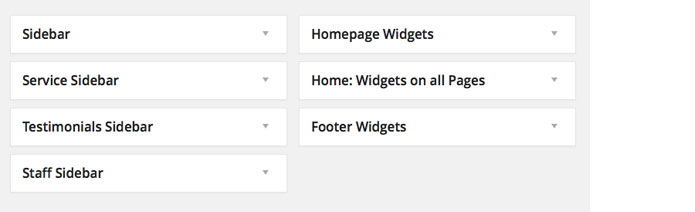
Drag & Drop your widgets into the corresponding Widget Area
You simply drap & drop the widgets into the spots you want. Drop the widget out of the box if you want to remove it.

Available Widget Areas:
- Sidebar - Default sidebar available on all pages
- Service Sidebar - Optional Service sidebar available on all pages
- Staff Sidebar - Optional Staff sidebar available on all pages
- Testimonials Sidebar - Optional Testimonials sidebar available on all pages
- Homepage: Widget - Home widgets go in this area. Displays on your homepage.
- Home: Widgets on all Pages - Home widgets go in this area. Displays on ALL PAGES.
- Footer Widgets - This widget area shows in the footer. You can adjust the column count in the Theme Customizer.
Twitter Widget
Easily add-in a widget by following a Twitter Embedded Timeline. Directions on this can be found here:
https://dev.twitter.com/web/embedded-timelines
You can create widgets at this url when you login: https://twitter.com/settings/widgets
Just create a embedded timeline and then copy/paste the provided code into a "Text Widget".
Header Background
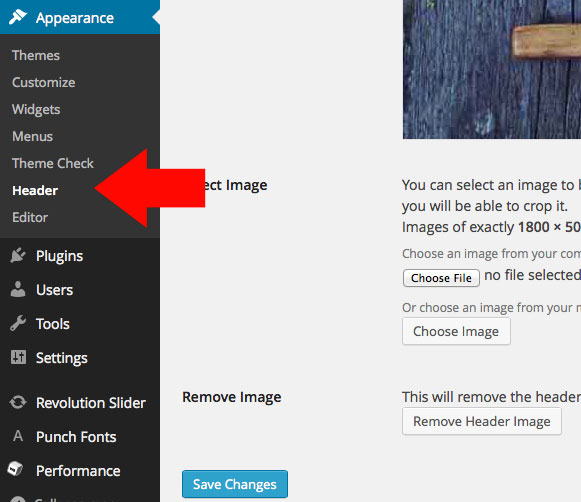
You can adjust the header backgrounds under Apperance > Header
Note: The image will only show up when a sub-headline has been added to the page. This can be added while editing any page.

Per Page Header Background
You can customize the header image on pages by setting a featured image for a page.

Services/Testimonials/Staff Archive Header Background
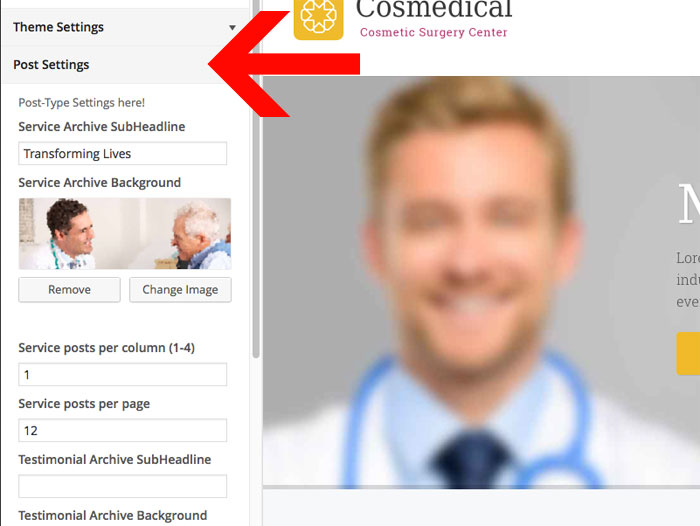
You can manage the service, testimonial, and staff heaader backgrounds under Appearance > Customize > "Post Setings".

Services/Testimonials/Staff Category Header Background
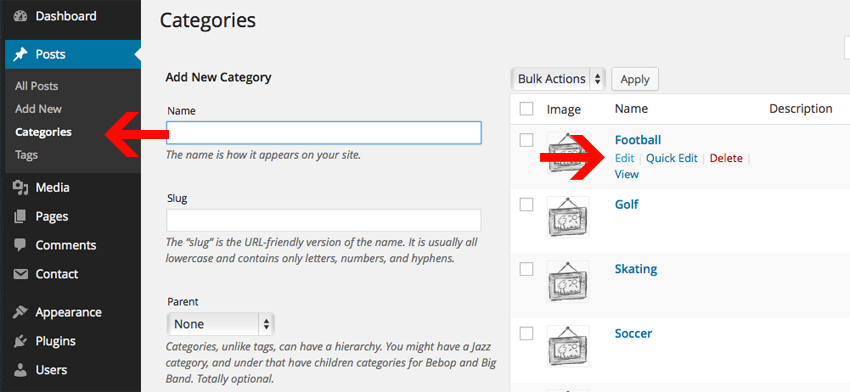
You can easily manage your categories under Posts > categories. If you would like to add-in a category background image. Just edit your category and add-in a image. You can also manage the category description on this page.

eCommerce - ECWID
You can easily add-in eCommerce to your Cosmedical theme. You will do this by using the popular eCommerce solution http://www.ecwid.com.
Install Ecwid Shopping Cart Plugin
Start by installing the ECWID plugin: https://wordpress.org/plugins/ecwid-shopping-cart/
Follow the on-screen directions to setup your store

The plugin will automatically create a "Store" Page for you which you can add to your navigation menu.
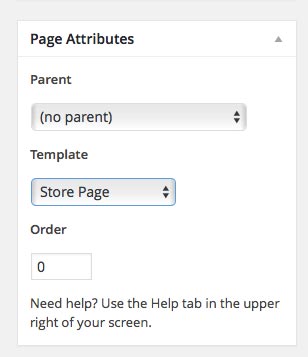
Set your Page Template
Once ou have setup your shop, edit your "Store" page and set the Page Template to "Store Page".

Setting up the Store Sidebar
If you would like a sidebar, you can add widgets under Appearance > Widgets > Shop Sidebar. If you would like to hide the sidebar, just remove all the widgetes from the Shop Sidebar.
If you would like to learn more about ECWID, visit this page: https://wordpress.org/plugins/ecwid-shopping-cart/
Services/Testimonials/Staff
The services/testimonials/staff pages are all created the same and have naerly idential options. You just select the custom post type in the sidebar and start adding posts. These pages are created automatically as soon as you start adding posts/pages.

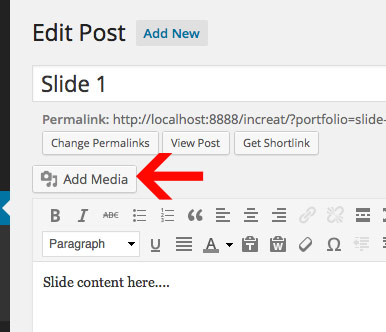
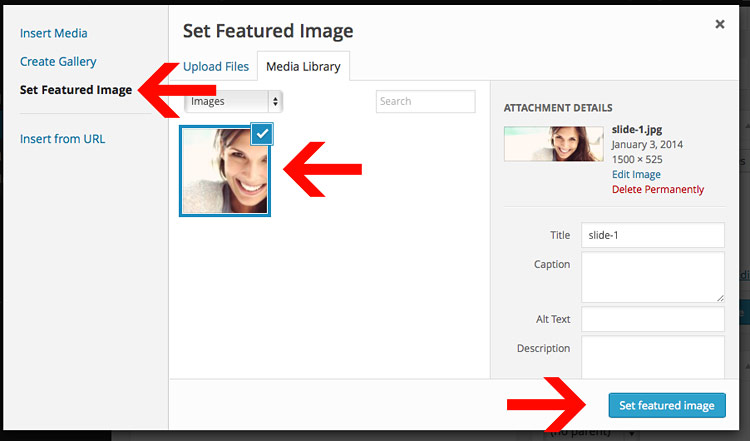
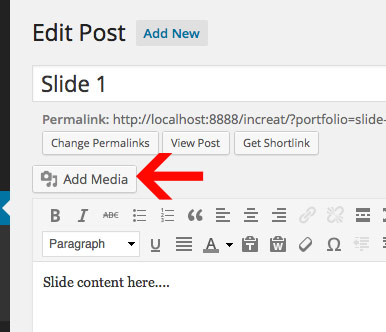
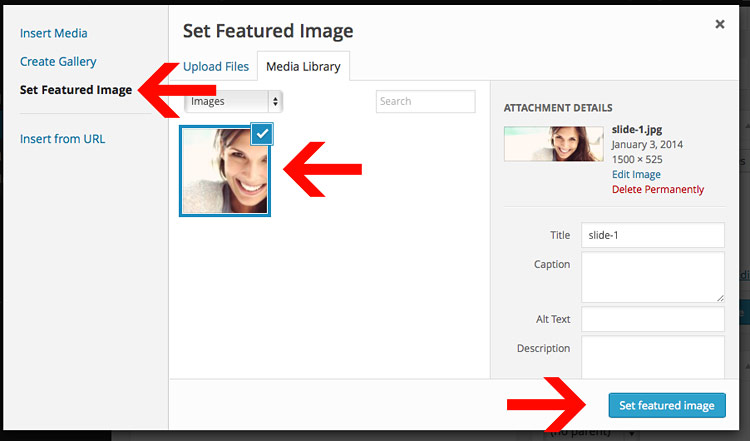
Inserting an Image to your Post (Featured image)
Just click "Add Media" and upload the image. Then click "Set Featured Image" and select your image. The last step is to click "Use as featured image". See the example below.


Adding audio/video to your Post
You just need to find the embed code to your video and paste that into the Audio/Video Embed box. Example:
Note: The video will automatically be resized for you.
<iframe src="http://player.vimeo.com/video/22884674?title=0&byline=0&portrait=0&color=ffffff" width="400" height="225" frameborder="0"></iframe>
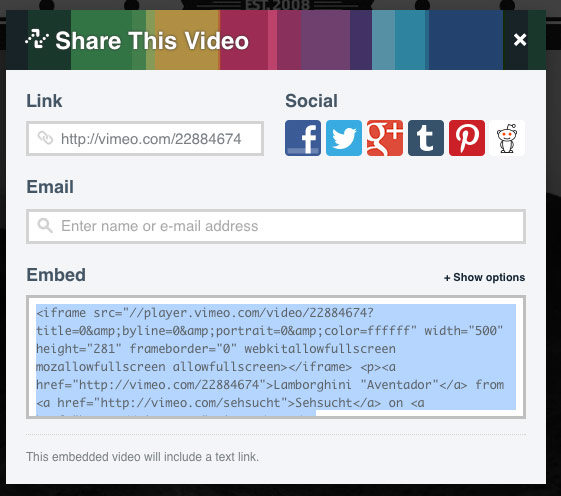
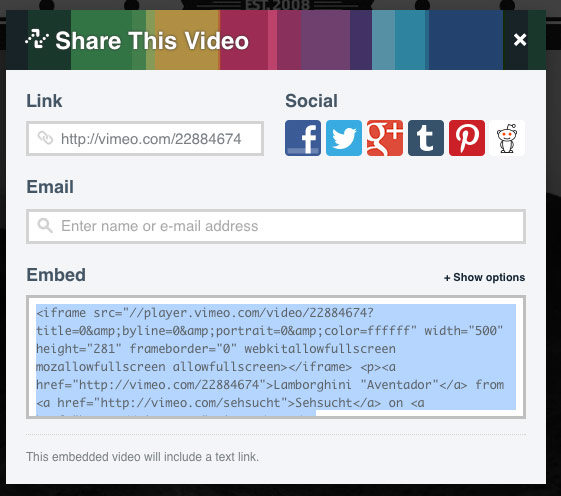
Getting the embed code
You can get the video embed code from vimeo, youtube, and etc. easily by clicking on the "Embed" link on their website as shown below in the image:

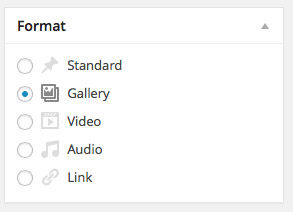
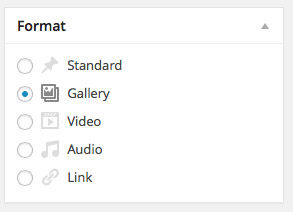
Gallery Post
Posting a gallery is simple. First you will select the "Gallery" post format.

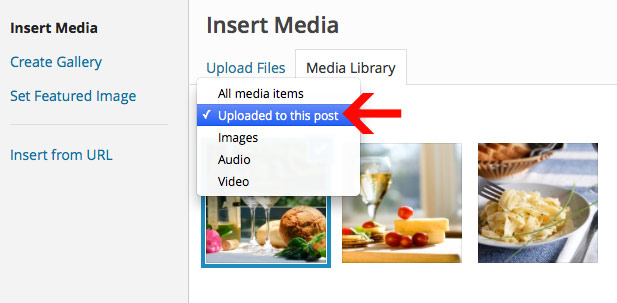
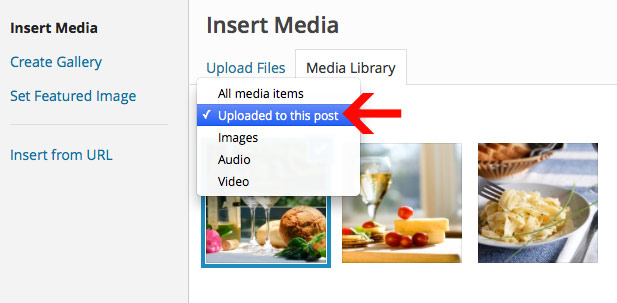
When using the media uploader, you can select the drop-down to see only items "Uploaded to this post". This will show you what items are in your actual gallery. You can then adjust the image order using drag/drop and remove any images if necessary.

Note: Do not click "Inser Gallery" or "Insert into Post". The gallery is automaticaly created when using the Gallery Post Format.
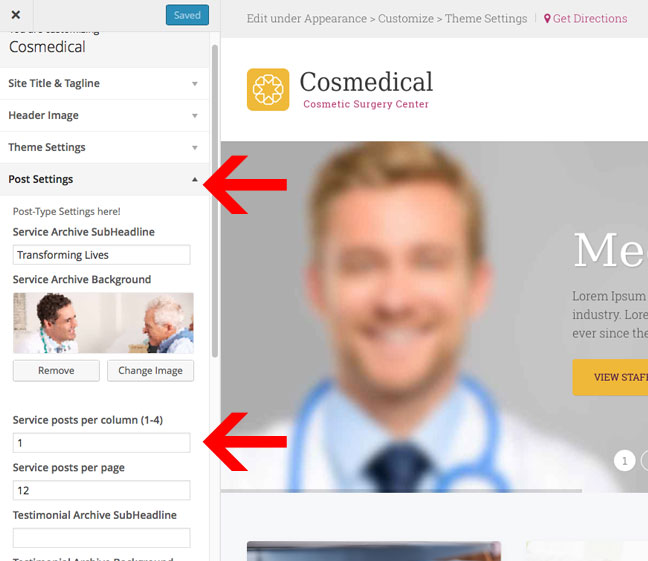
Posts Per Page + Backgrounds + Subheadlines
You can easily adjust various settings under 'Post Settings' in the Theme Customizer. This area controls settings like columns and pagination controls. Also, this is where you edit the sub-headline

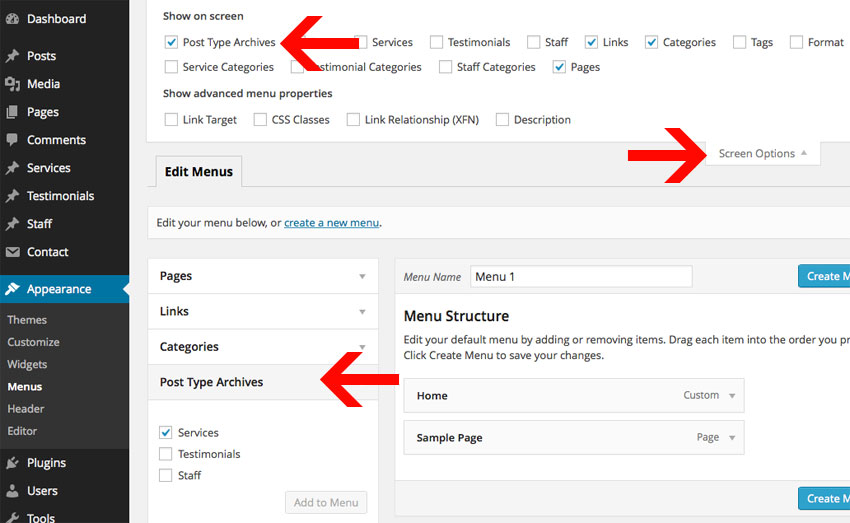
Adding Services/Testimonials/Staff to Navigation
These pages are created automatically as soon as you create one of the custom posts. These are called archives.
While editing your menu, click on "Screen Options" in the top right. Then checkbox the "Post Type Archives" option. This will then add-in an option for adding these pages.

Testimonial Before/After Photoshop Files
You can find the before/after photoshop file under Additional Files > Photoshop Files > testimonials.psd
Creating the Homepage
Step 1) Add New Page
By Default the home-page will display the latest blog posts. In order to setup your theme like the Theme Demo, you will need to create a new page. We called our page "Home".

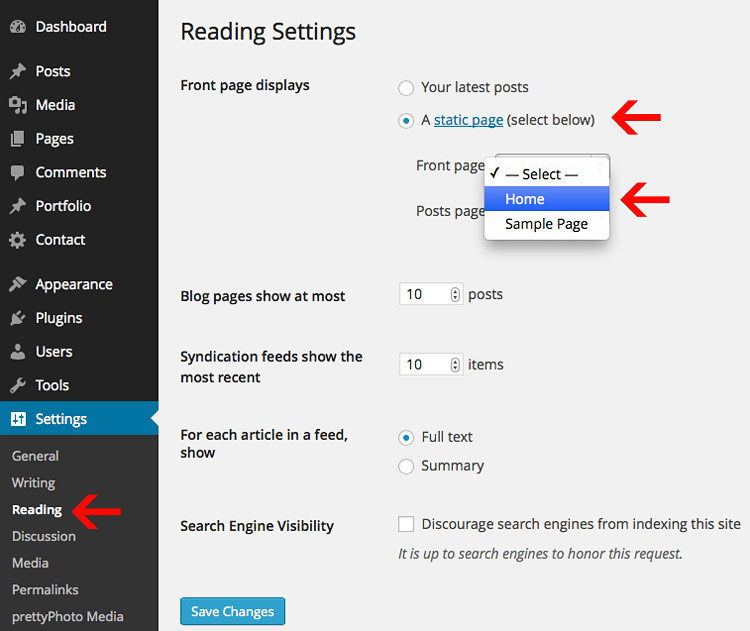
Step 2) Set your page as the homepage
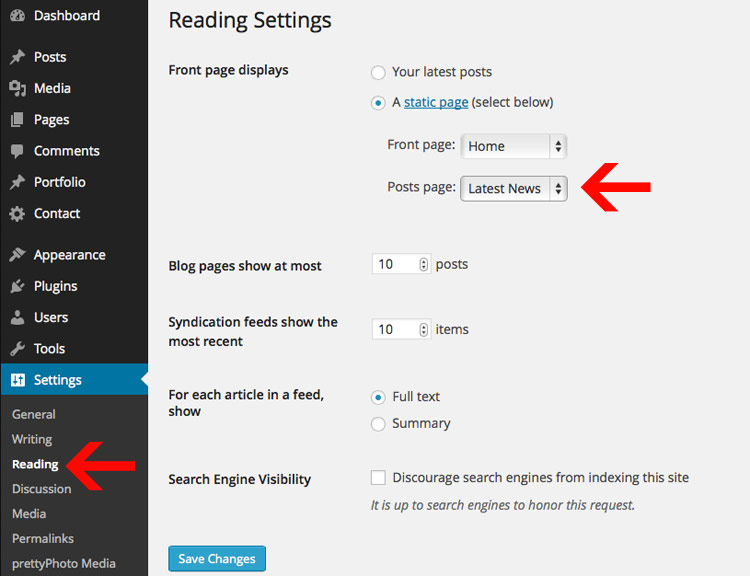
Next, you will go to "Settings" > "Reading" in the WordPress Dashboard.
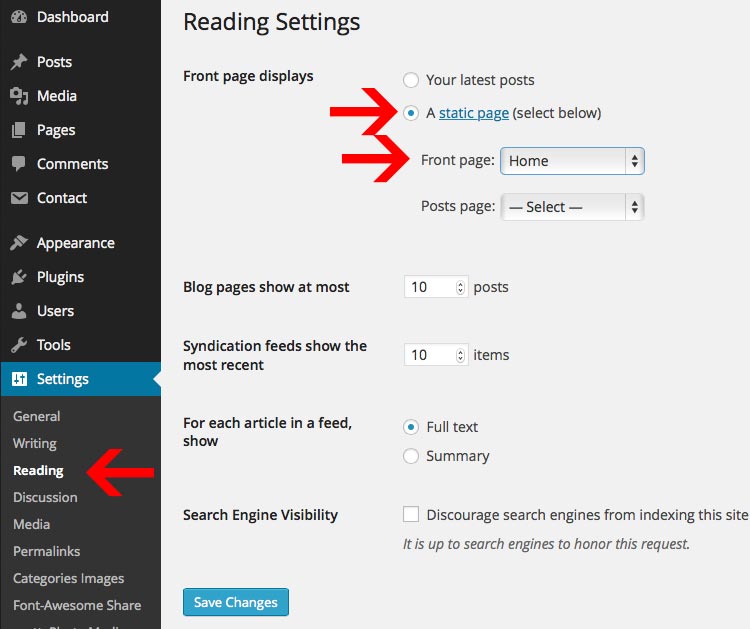
From there you will change your "Front page displays" from Your latest posts to "A static page". You will want to choose the page you created from the drop-down for 'Front Page'.
Once you've chosen your new Front Page, you can click "Save Changes" and you will now have a custom home-page.

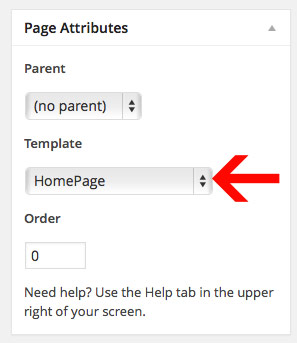
Step 3) Set your page template
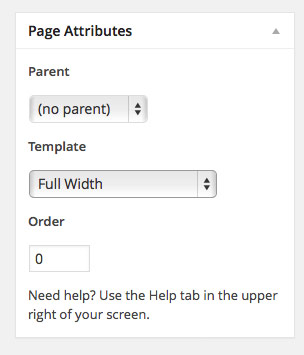
The home-page from the Live Preview uses a custom page template named "Homepage". You can select this under "Page Attributes" > "Template". This can be done in the right sidebar when editing any page.
Note: You will select this option while editing the actual page.

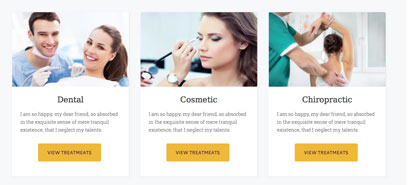
Homepage Feature Boxes
We built-in the Homepage Feature Boxes to easily create three boxes on the homepage. This is accomplished by using child pages (Each box is a child page of your homepage).

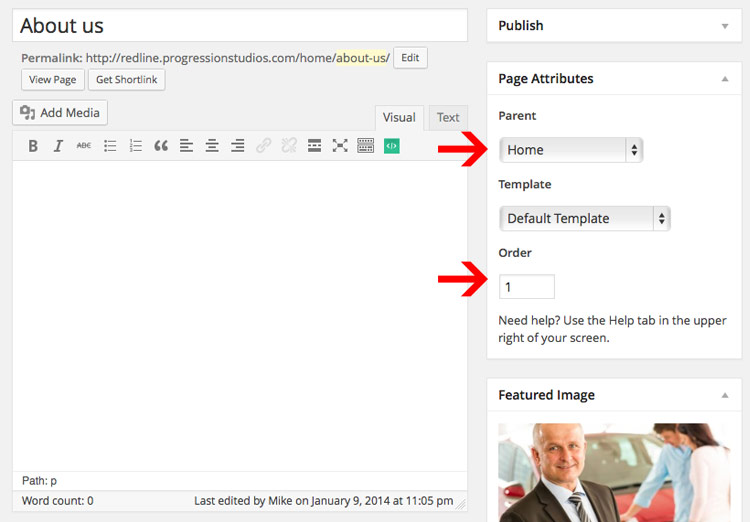
Just create a new page (Each page is one box; so for the live preview we have 4 child pages) and set it to a child page. You can do this under "Page Attributes" and choose the "Homepage" as your Parent page. Then your Page Title and content will get pulled into the homepage.

You can set a featured image if you want OR just include an image in the content area.
Note: Adjust the column count of these boxes under the options panel Theme Customizer > Home Settings > Home child posts per column (2-4)
Second Note: Adjust the order of the pages under "Page Attributes" on the right. There is an "Order" setting.
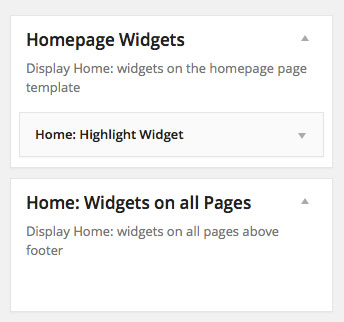
Homepage Widgets
You can pull in posts onto your homepage by using the various homepage widget areas:
Make sure to only place "Home:" widgets in the homepage widget areas.

Adding Simple Text & Shortcodes
You can add text to your homepage by just typing text in on your homepage. You can build a page using shortcodes and/or images. Here is an example of shortcodes.
[one_half_first] <h6>Overview</h6> <h2>Experience The Greatness That Awaits At Takamado</h2> Far far away, behind the word mountains, far from the countries Vokalia and Consonantia, there live the blind texts. Separated they live in Bookmarksgrove right at the coast of the Semantics, a large language ocean. A small river named Duden flows by their place and supplies it with the necessary regelialia. It is a paradisematic country, in which roasted parts of sentences fly into your mouth. Even the all-powerful Pointing has no control about the blind texts it is an almost unorthographic life One day however a small line of blind text by the name of Lorem Ipsum decided to leave for the far World of Grammar. [/one_half_first][one_half_last] <img class="alignnone size-full wp-image-1782" src="http://takamado.progressionstudios.com/wp-content/uploads/2014/11/home-image1.jpg" alt="home-image" width="570" height="320" />[/one_half_last]
Homepage Slider
The featured slider can be added by creating or importing the feautred slider. You can manage your sliders under hte heading "Revolution Slider". From there you can copy your shortcode into your hompage under "Homepage Slider".

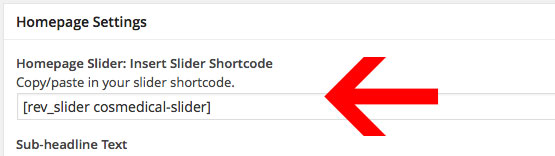
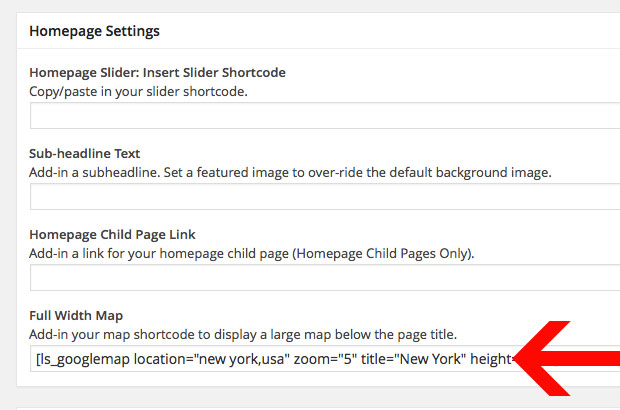
Then copy the Revolution Slider shortcode onto your homepage. You will add-in the shortcode under "Page Settings" > "Homepage Slider: Insert Slider Shortcode" option:

Example Homepage Slider Included
We have included an example of the homepage and shop page sliders under "Additional Files" > "Live Preview Files" within your download. You can click "Import Slider" and import the "cosmedical-slider.zip" file.
Additional Documentation
You can find the full Revolution Slider documentation within the files: /Additional Files/Revolution Slider/documentation
News/Blog Section
Creating the blog page is simple. You will need to create a page that you would like to be your Blog (We created a page called "Latest News"). Then you need to need to go to "Settings" > "Reading" in the left sidebar. Under Front Page displays you will want to select "A static page". Then for "Posts page" you will select whatever page you want to be your Blog to be and click "Save Changes".

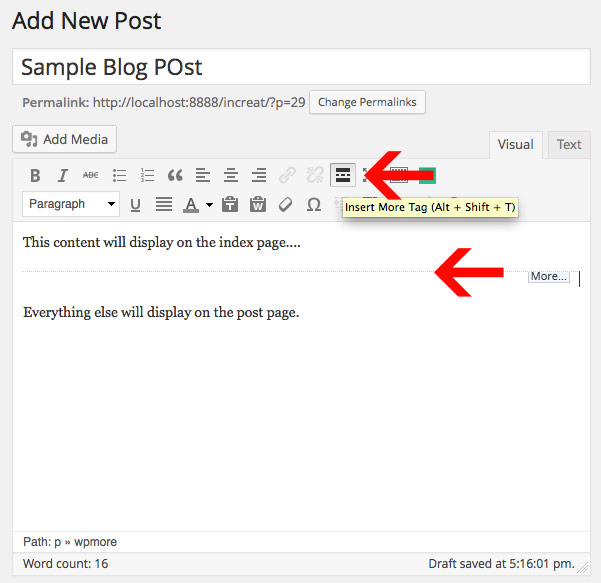
Adding the 'Continue Reading' Button (Cut-off content on index)
By default the blog-posts on the blog index will display all content. If you want to cut-off the blog-post on the index earlier, you will use the "Insert More" tag. The information above the break will be displayed on the Blog Index and all other information will be displayed on the post page. You can find the button for in default text editor as shown in the example.
Note: The "Insert More" tag will also display the 'Continue Reading' text.

Inserting an Image to your Post (Featured image)
Just click "Add Media" and upload the image. Then click "Set Featured Image" and select your image. The last step is to click "Use as featured image". See the example below.


Adding audio/video to your Post
You just need to find the embed code to your video and paste that into the Audio/Video Embed box. Example:
Note: The video will automatically be resized for you.
<iframe src="http://player.vimeo.com/video/22884674?title=0&byline=0&portrait=0&color=ffffff" width="400" height="225" frameborder="0"></iframe>
Getting the embed code
You can get the video embed code from vimeo, youtube, and etc. easily by clicking on the "Embed" link on their website as shown below in the image:

Gallery Post
Posting a gallery is simple. First you will select the "Gallery" post format.

When using the media uploader, you can select the drop-down to see only items "Uploaded to this post". This will show you what items are in your actual gallery. You can then adjust the image order using drag/drop and remove any images if necessary.

Note: Do not click "Inser Gallery" or "Insert into Post". The gallery is automaticaly created when using the Gallery Post Format.
Change the number of Blog posts per page
Changing the number of blog posts that display on the index is just a matter of going to Settings > Reading.
Contact & Full Width Pages
The Contact & Full Width Pages are controlled via Page Templates. You can select this while editing pages in the sidebar on the right under the heading "Page Attributes".
Contact Page
The Contact Page can be created by using the default page OR full width page templates. There is no custom contact form page template. You will create this page with the Map shortcode AND Contact form Shortcode.
Inserting the Map into the Contact page
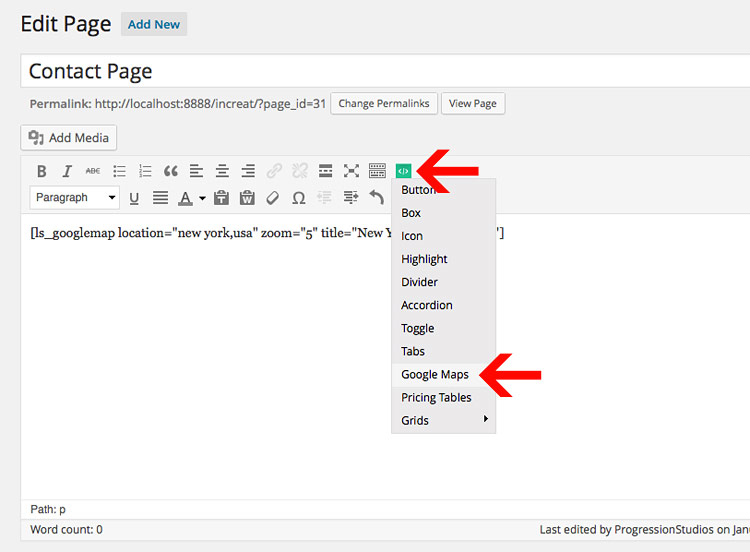
You can easily insert the map into the Contact Page via the short-codes. Just click on the Shortcodes button in the editor an add "Google Maps". You can then adjust the zoom level, location, and height of the map (The map will automatically be 100% width):
Note: You will add-in the map shortcode under the page settings "Contact Page Map Short Code".
[ls_googlemap location="new york,usa" zoom="5" title="New York" height="500"]


Inserting the Contact Form onto the page
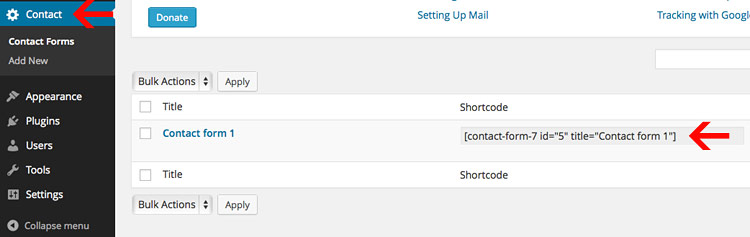
Youo can easily add-in a contact form by clicking on the "Contact" post type. Then copy the shortcode like so and paste it into your Contact Page:
[contact-form-7 id="5" title="Contact form 1"]
Learn more about how to use & customize the Contact Form here: http://contactform7.com/docs/

Full Width
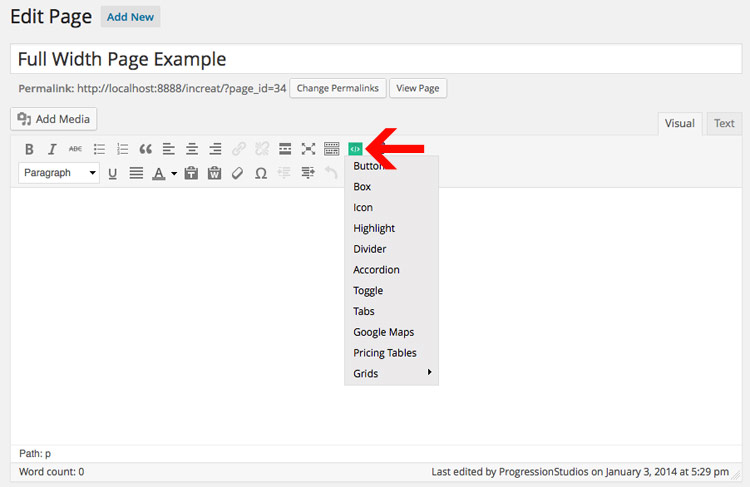
The Full Width Page can be created by selecting a custom Page Template "Full Width" under Page Attributes.

Theme Shortcodes
This theme has some built in short codes to help you build your theme. You can find the short codes demoed in the Live Preview Short Codes page.
Built into the Post Editor
The Short codes are build-in to the post editor so you never have to memorize or look-up a short code again!

Icons
You can easily add-in icons into buttonslike so:
[ls_button icon_right="fa-home" color="default" url="http://progressionstudios.com"]Default Button[/ls_button]
You can see a full list of icons here: http://fontawesome.io/icons/. Just find the icon you want to use, and place in the text.
Note: You can easily remove the icon from a butotn by removing that option icon_right="fa-home" like so:
[ls_button color="default" url="http://progressionstudios.com"]Default Button[/ls_button]
Translating
You can easily translate this theme via:
http://wordpress.org/plugins/codestyling-localization/Install and activate the plugin and go to Tools > Localization (shown in your language), then follow the instructions on how to translate the theme.
Customizations
We do not offer support for customizations or extending our framework. This section is just additional information for developers and buyers that want to extend our framework and are comfortable making adjustments to theme files.
Note: We are available for hire via our website if you need help with customizations. Just fill out our contact form with your project details.
Child Theme
We always recommend using a child theme if you are extending a theme. Here is a great plugin to quickly build a child theme:
One Click Child Theme
WordPress Child Theme Documentation
Responsive layout
This site is beautiful at any size, be it a 17" laptop screen or an iPhone. All of the styles for the responsive layout are located here: /css/responsive.css
The responsive grid is controlled via "Media Queries". Magnolia uses media queries to serve the scalable grid, but also for the convenience of styling your site on different size screens. Magnolia's media queries are almost exclusively targeted at max and min widths rather than device sizes or orientations. The advantage of this is browsers and future mobile devices that don't map to exact set dimensions will still benefit from the styles. That being said, all of the queries were written to be optimal on Apple iOS devices. The built in media queries include:
- Smaller than 960: Smaller than the standard base grid
- Tablet Portrait: Between 768px and 959px
- All Mobile Sizes: Less than 767px
- Just Mobile Landscape: Between 480px and 767px
- Just Mobile Portrait: Less than 479px
Example:
/* #Media Queries
================================================== */
/* Smaller than standard 960 (devices and browsers) */
@media only screen and (max-width: 959px) {}
/* Tablet Portrait size to standard 960 (devices and browsers) */
@media only screen and (min-width: 768px) and (max-width: 959px) {}
/* All Mobile Sizes (devices and browser) */
@media only screen and (max-width: 767px) {}
/* Mobile Landscape Size to Tablet Portrait (devices and browsers) */
@media only screen and (min-width: 480px) and (max-width: 767px) {}
/* Mobile Portrait Size to Mobile Landscape Size (devices and browsers) */
@media only screen and (max-width: 479px) {}
How to disable the Responsive Ability
You can easily remove the responsive styling by removing the /css/responsive.css file. If you do this, then add a body min-width otherwise tablets will have trouble rendering the background images properly:
body {min-width:1200px;}
Adjusting Image Sizes
All of the image sizes can be found in the functions.php file at the top.
Note: You must re-upload images if you adjust the sizes.
Example Blog (1140 pixels wide by 435 pixels tall). True means it is being cropped:
add_image_size('progression-blog', 1140, 435, true);
WordPress documentation on adding image sizes for your reference
CSS Styling
We have one main CSS stylesheet and it is located in the main theme folder under style.css file. The responsive styles are listed above.
Adding more Post/Page Meta-boxOptions
Just like the theme options above we are using an open-source custom meta boxes framework. You can learn more on gitbhub here (We placed our metabox options in /inc/dev7_meta_box_framework.php): Dev7studios Meta Box Framework
Photoshop Files
I've included all of my photoshop designs within the files:
- The original layered PSD Files (/Additional Files/Photoshop Files)
- Templates for site (/Additional Files/Templates)
Google Maps API Key
As of June 22, 2016 Google has started to require an API key to use Google Maps on your site. Don't worry as this is still free. You just need to register with Google and get a free API key. Then paste the key into our theme.
Step 1) Register and get an API Key here: https://developers.google.com/maps/documentation/javascript/get-api-key
Step 2) Login to your WordPress site and add your API key into your theme customizer. (Appearance > Customize > Google Maps)

Sources and Credits
I've used the following images, icons or other files as listed.
- Underscores WordPress Theme Framework
- Dev7studios Meta Box Framework
- Font Awesome Icons
- Flex slider
- Mobile Menu jQuery plugin
- Google Fonts
- Drop-Down Script
- HTML5 Boilerplate
- Skeleton Responsive Framework
- WooCommerce eCommerce Plugin
- Light Shortcode Plugin
- Contacat Form 7 Plugin
- Breadcrumb NavXT Plugin
- Flickr jQuery Feed
- Responsive Embedded Videos JavaScript
Once again, thank you so much for purchasing this theme. As I said at the beginning, I'd be glad to help you if you have any questions relating to this theme. No guarantees, but I'll do my best to assist. Feel free to rate my theme as 5 out of 5 stars. If it's not a 5 of out 5, e-mail me and let me know what I can do to improve your experience.
Michael Garcia, mike@progressionstudios.com