Thank you for purchasing this theme. If you have questions that are beyond the scope of this help file, visit our support forum.
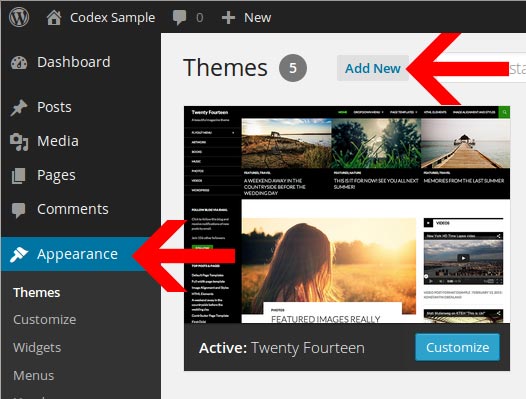
You can install Themes directly to WordPress by using the Add New Themes option in the Appearance sub-menu.

After installing your theme, you will be prompted to install a set if additional plugins. Click on the "Begin Installing Plugins" text link to install the plugins.
You will then view the "Install Required Plugins" page. You can also reach this page under Appearance > Install Plugins. You can select all the items and Bulk Install the plugins or install the plugins one at a time.
Note: We strongly recommend installing theses upon the initial installation. You can also deactivate and remove any plugins later on.
To add a new Theme to your WordPress installation, follow these basic steps:
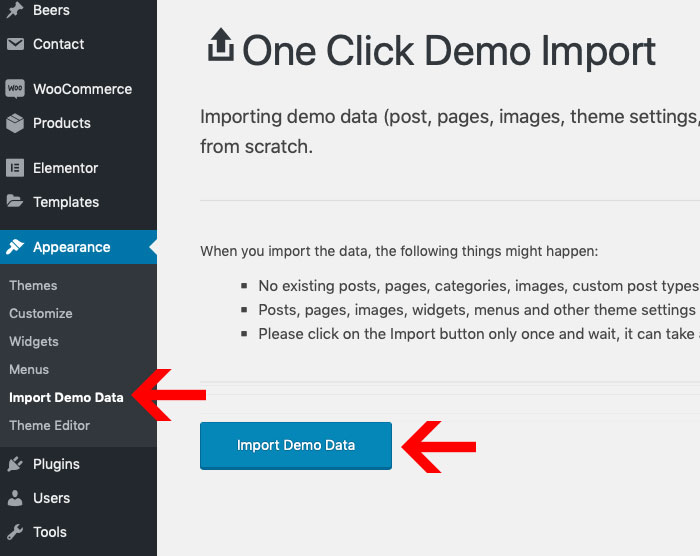
You can import the demo content under Appearance > Import Demo Data. Click "Import Demo Data" and wait until the importer notifies you the import is completed. If the import times out or does not finish, you can run the importer again.

If you want to use a different homepage or slider than the one included with your demo, you can import that manually. We include all of the homepage templates and sliders in your theme download. You can find all of these in the /Additional Files/Demo Data/ folder of your download.
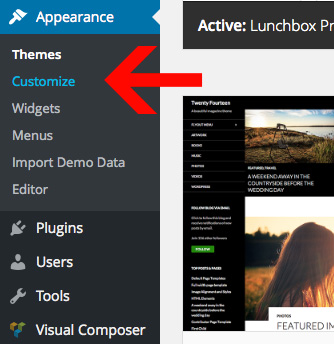
You can easily customize your the theme options under Appearance > Customize. This includes theme colors, fonts, and more!

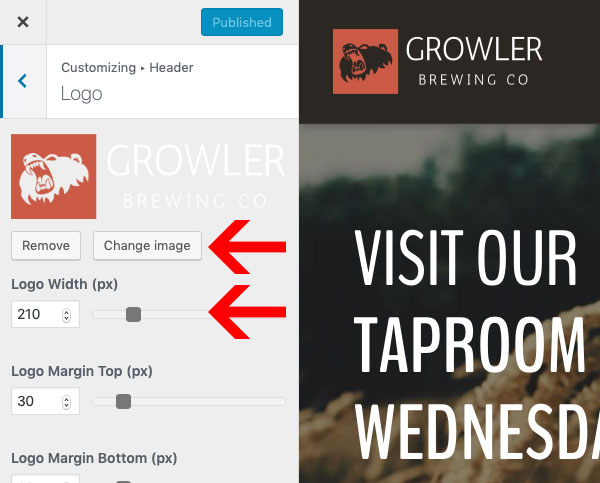
You can easily adjust the logo in the Theme Customizer(Appearance > Customizer) under section "Header" and sub-section "Logo".
To change your logo, click "Change Image" and choose your new logo. Make sure to adjust the "Logo Width" to match your logo.

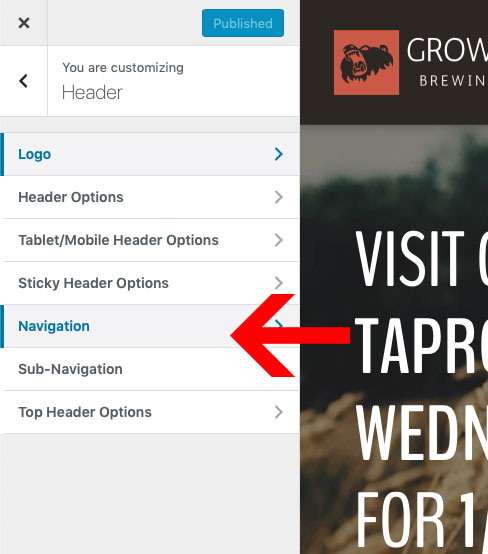
You can easily adjust the navigation colors in the Theme Customizer(Appearance > Customizer) under section "Header" and sub-section "Navigation".

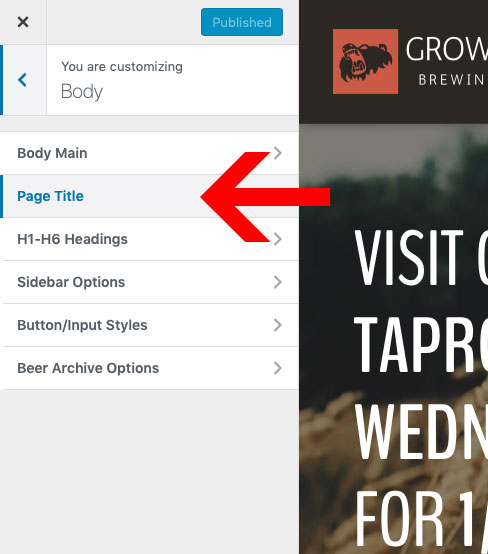
You can adjust the page titel text and backgrounds under in the Theme Customizer(Appearance > Customizer) under section "Header" and sub-section "Navigation". This will allow you to adjust both the background image and fonts.

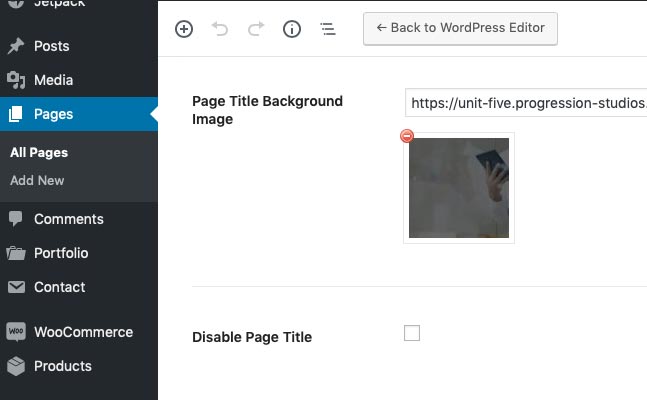
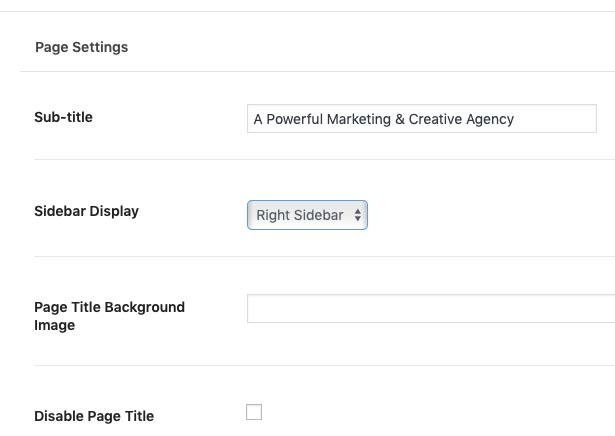
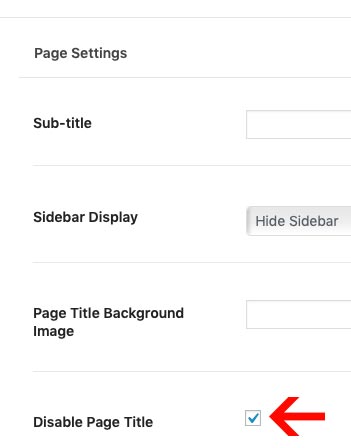
Each page also has options for adjusting on a per page basis. If you want to add a custom page title background image for example, you can do so while editing the page. Just scroll to the bottom and you will see page options.

You can manage and create beer posts under the custom post type "Beers". To add new items, just click "Add New".

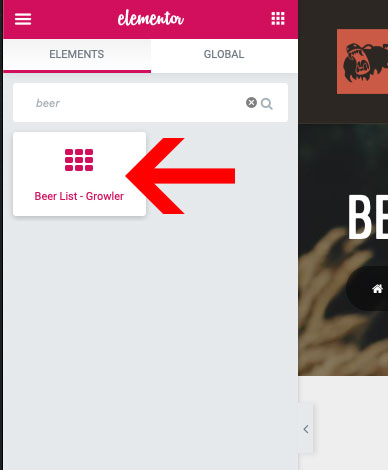
You can create a list of posts using the page builder element "Beer List - Growler". You can drag this onto any page using the page builder.

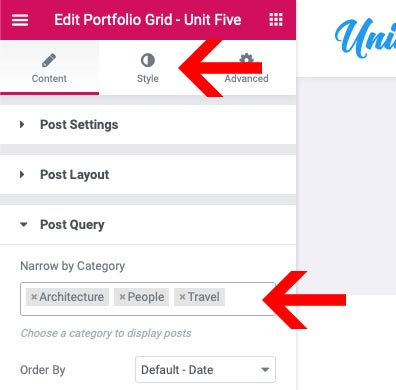
You have a list of options for editing the page including choosing which categories get pulled in. You can also filter posts under "Post Query". Lastly, you will have a bunch of style options under "Style".

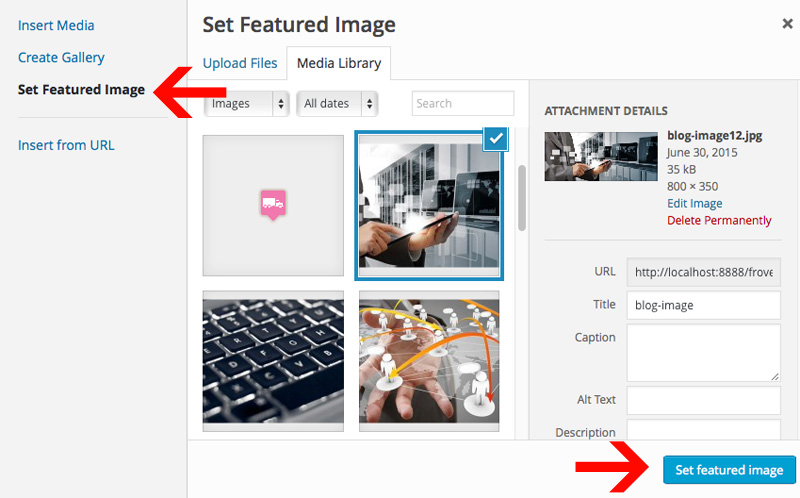
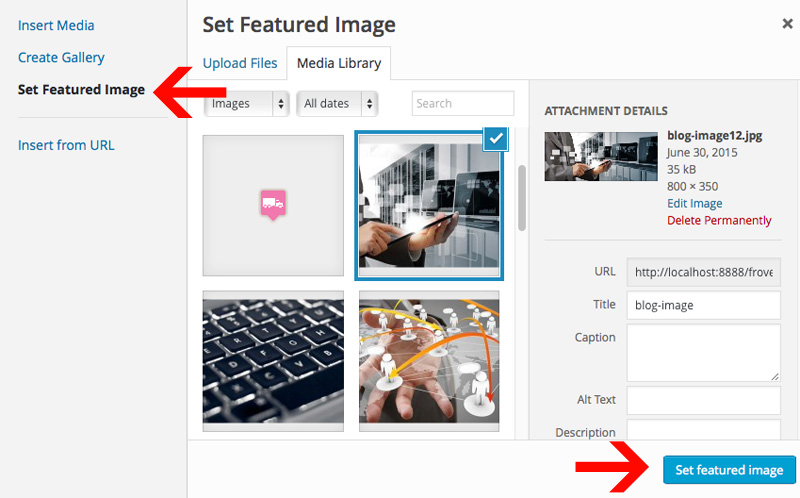
Just click "Add Media" and upload the image. Then click "Set Featured Image" and select your image. The last step is to click "Use as featured image". See the example below.

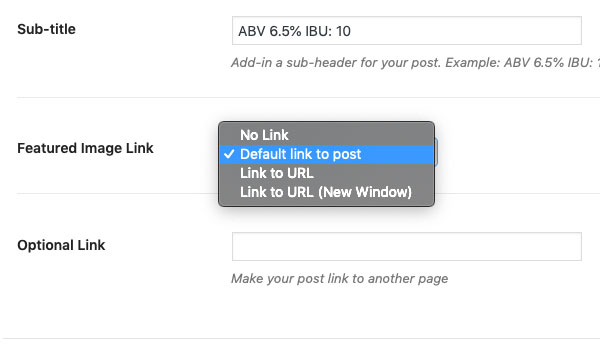
By default clicking on a beer post will not link to any page. You can adjust this to link to a page in stead using the post options. You can find these while editing your portfolio post at the bottom of the edit screen:

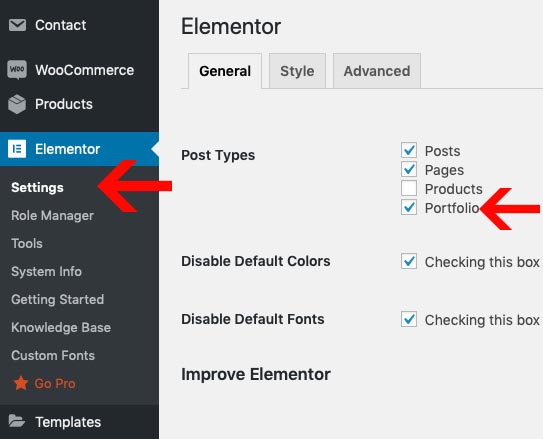
By default the page builder will not work with portfolio posts. You can turn the page builder on for portfolio posts under Elementor > Settings > Post Types. Just check the portfolio post and you can then use the beer builder on portfolio posts

You can adjust the global portfolio options under Apperance > Customize > Beers. You also have options for adjusting the beer posts via the page builder using the style section.
This theme is powered by the page builder "Elementor". We also have a page builder add-on called "Boosted Elements".
Check out the Boosted Elements documentation here: http://boosted.progression-studios.com/documentation/
You can edit pages in the page builder by clicking the "Edit with Elementor" button.

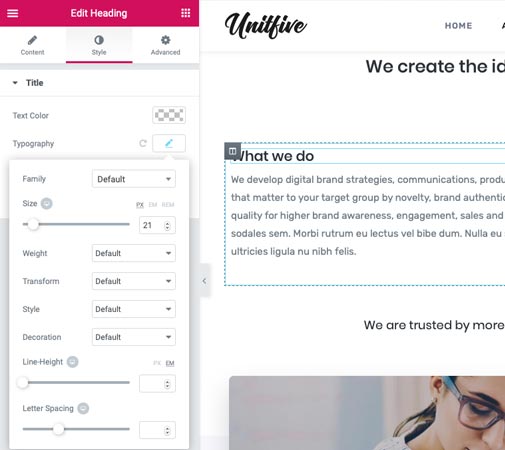
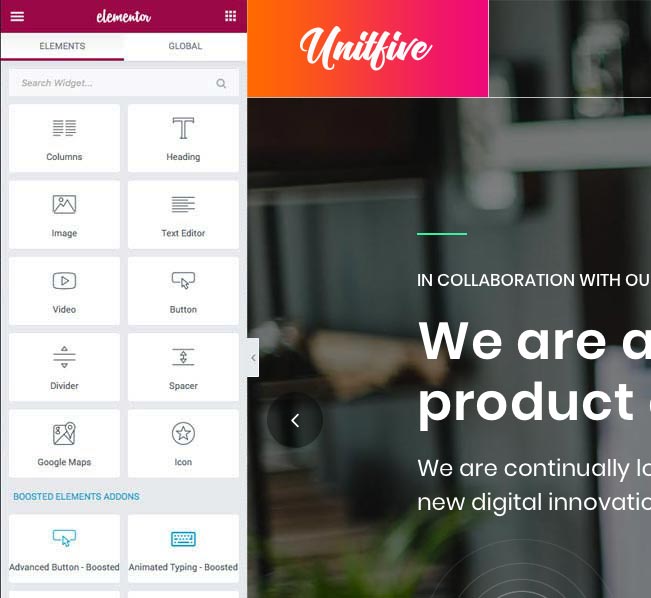
From there you can add new Elements or editing elements by clicking on them. Just select an element and then the panel on the left will display options:

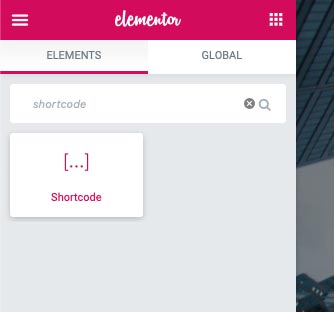
You can add new elements by clicking the icon. From there you get a list of elements. Choose any element and drag it onto your page where you want it


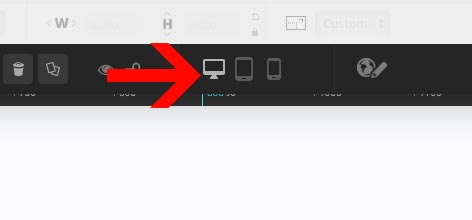
You have full control over your layouts and font sizes on tablet mobile. You can edit the Desktop, Tablet, and Mobile styles by clickign on the grey desktop icon next to most options. Click on the tablet or mobile to open that specific device size.

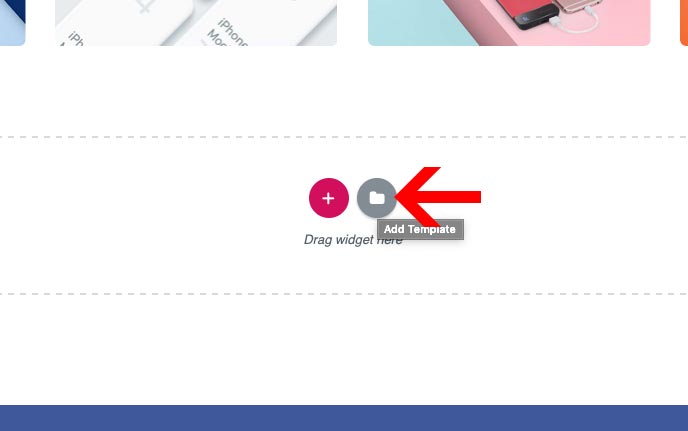
We have saved all the tempaltes from the live preview for you. In addition there are many other templates available that can be be used to re-create various pages or sections of the site. Click on the templates library button to open the layout options:
Templates can be used to re-create various pages or sections of the site. Click on the layouts button to open the layout options:

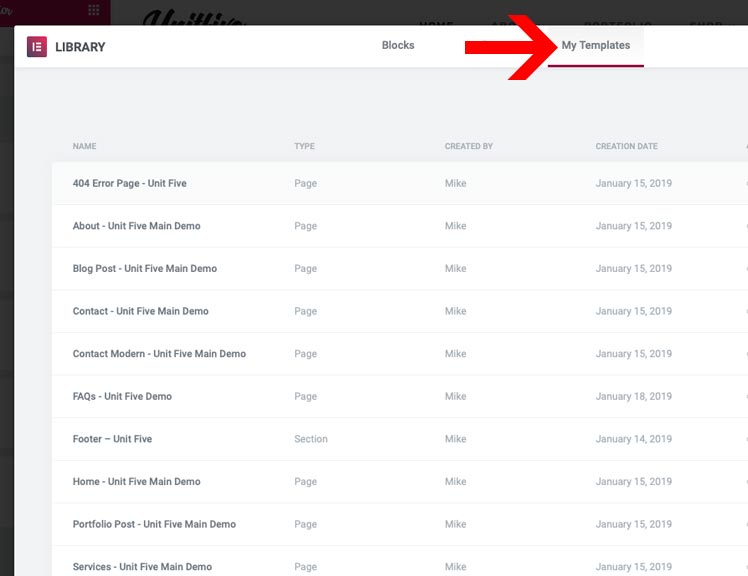
Then click on the "My Templates" tab in order to see all the built-in templates.

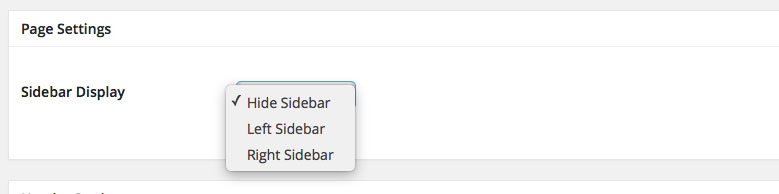
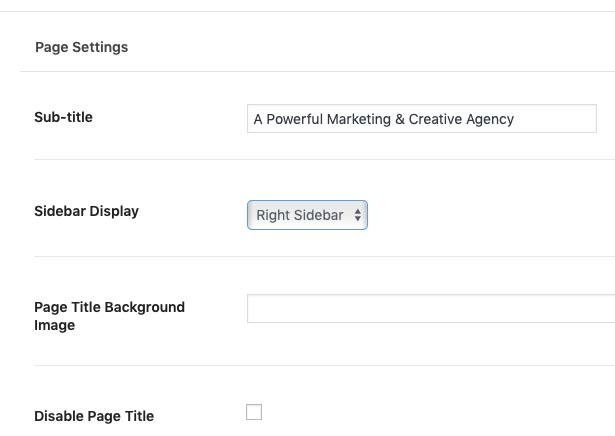
You have additional page options at the bottom which can be used to adjust the sidebar display and header display.

You can turn on the sidebar while editing any page under "Page Settings" at the bottom.

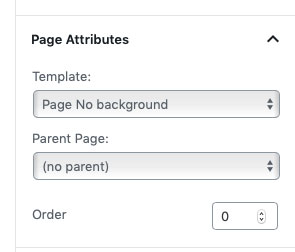
You can adjust the page template used in the right column under "Page Attributes". This allows you to select a page with no background.

The default slider for most demo's is created using the plugin Slider Revolution. You can find the full Slider Revolution Documentation: https://www.themepunch.com/revslider-doc/slider-revolution-documentation/
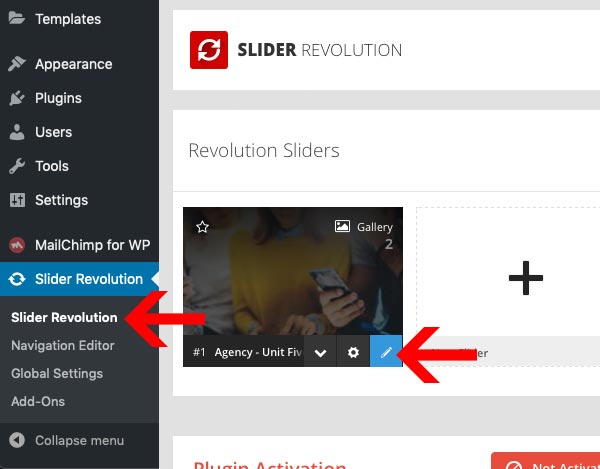
You can edit the Slider Revolution sliders under Slider Revolution in your WordPress Dashboard.

You can add a slider to any page using the Shortcode page builder element. Just drag the element on to the page and add-in the slider shortcode to display the slider. If you need help finding the slider shortcode, check out this documentation: https://www.themepunch.com/revslider-doc/slider-setup/#shortcode

You have full control over your slider on multiple devices. You can adjust this while editing the slider on the top right via the icons. You can find out more on this here: https://www.themepunch.com/revslider-doc/slide-layers/#layercanvas

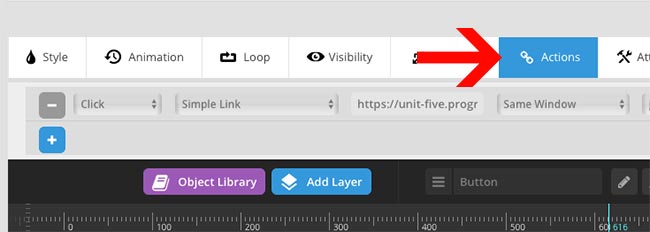
You can easily add links to buttons, images, text and more under "Actions". Check out the plugin documentation for more on this: https://www.themepunch.com/revslider-doc/layer-actions-links/#hyperlink

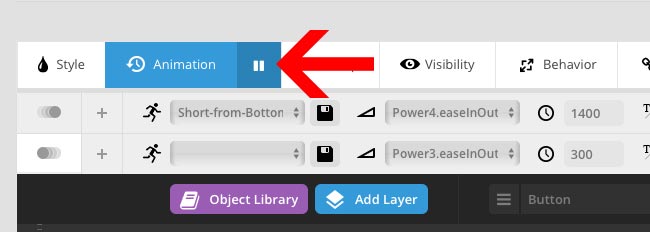
You can easily adjust the layers animations under the section "Animations".. Check out the plugin documentation for more on this: https://www.themepunch.com/revslider-doc/layer-animations-timeline/

You can remove the page title by editing the Page Settings at the bottom of each page:

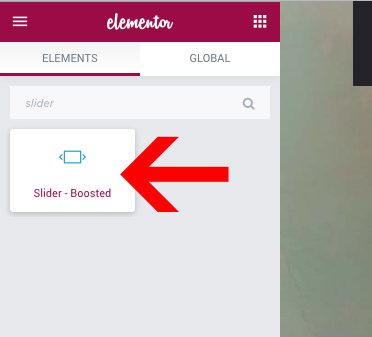
We also have a slider included with the page builder if you want a simpler slider. This can be created using the Page Builder Element "Slider - Boosted"

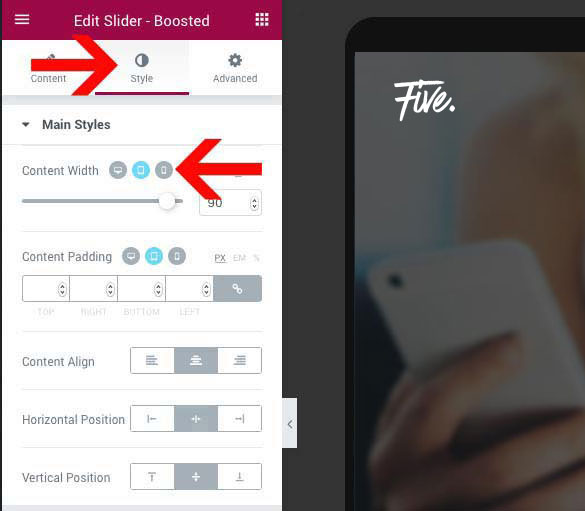
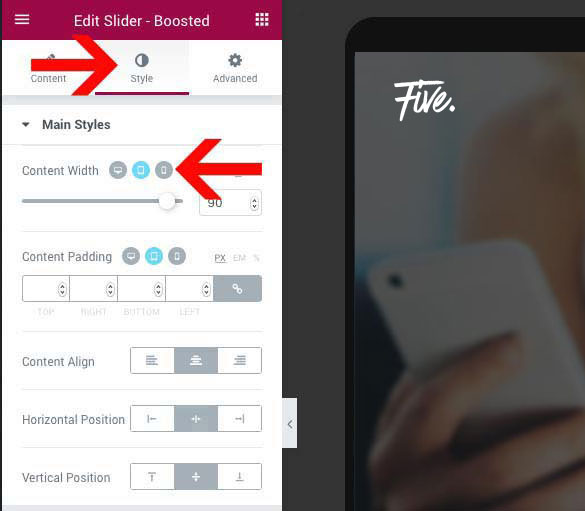
Control various styles of your slider under the "Style" section.
Furhtermore you can edit Desktop, Tablet, and Mobile styles by clickign on the grey desktop icon. Then click on the tablet or mobile to open that specific editor.

The shop is powered by the "WooCommerce". Check out the full WooCommerce documentation here: http://docs.woothemes.com/documentation/plugins/woocommerce/
You can adjust WooCommerce options under Appearance > Customize > WooCommerce
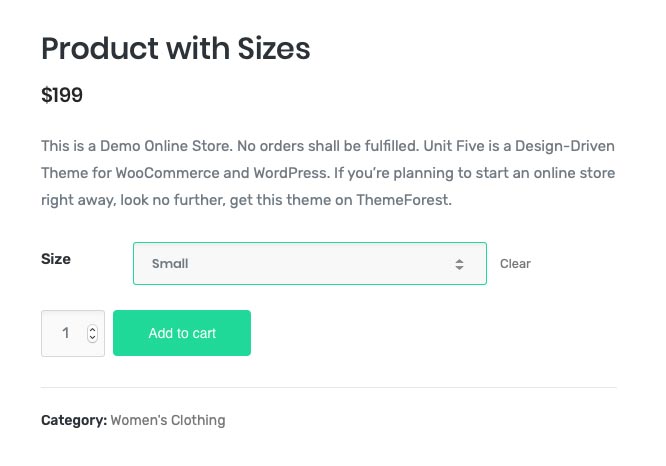
You can manage all of the shop products under the sidebar heading "Products".

You can easily add multiple product attributes like shirt sizes, colors and more. Learn more here: https://docs.woocommerce.com/document/managing-product-taxonomies/


You have additional page options at the bottom of the editing screen which can be used to adjust the sidebar display on the shop page.

The contact forms are powered by the plugin Contact Form 7. It has many additional options which you can find in the full Contact Form 7 documentation here: https://contactform7.com/docs/
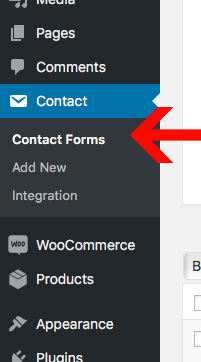
The contact forms are managed under "Contact" in your WordPress Dashboard. From there you can edit the existing contact forms by hovering of them.

You can add Contact Forms onto any page using the Contact Form 7 page builder element

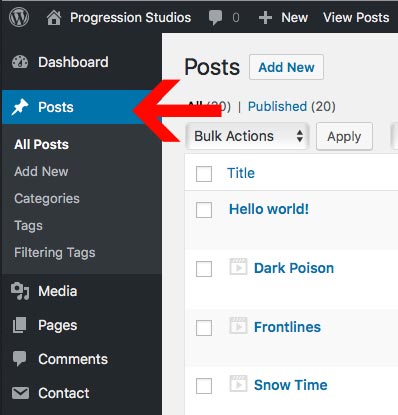
The blog is managed under "Posts" in WordPress:

Just click "Add Media" and upload the image. Then click "Set Featured Image" and select your image. The last step is to click "Use as featured image". See the example below.

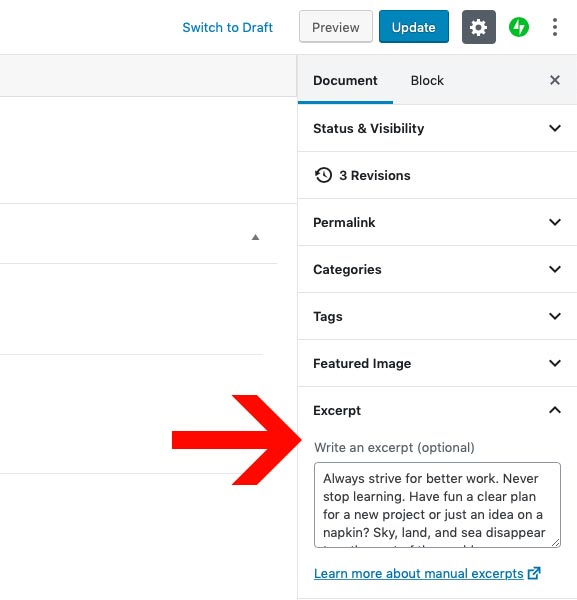
You can control which text displays on the index. This is what we use in the live preview to display a snippet of text on the post list.
You can find the Excerpt field on the right side:

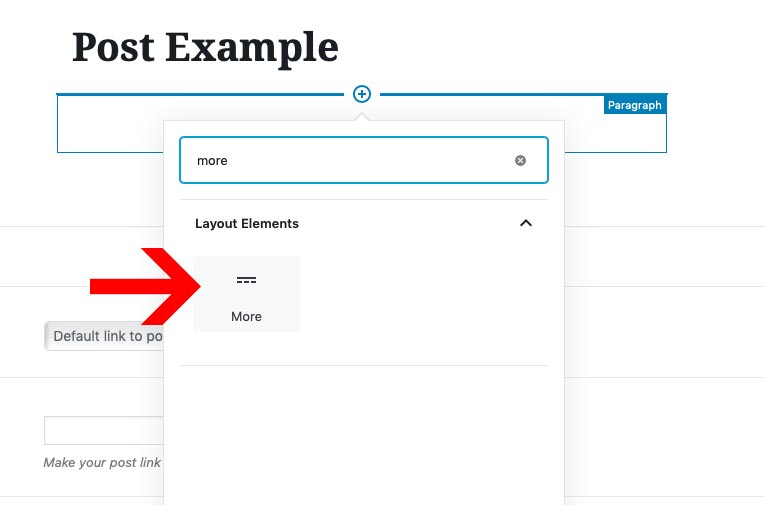
By default the blog-posts on the blog index will display all content. If you want to cut-off the blog-post on the index earlier, you will use the "Insert More" element. The information above the break will be displayed on the Blog Index and all other information will be displayed on the post page. You can find the button for in default text editor as shown in the example.

The e-mail newsletter sign-up form in the live preview is powered by "MailChimp". You can learn more about mail-chimp and signup for a free account here: http://mailchimp.com

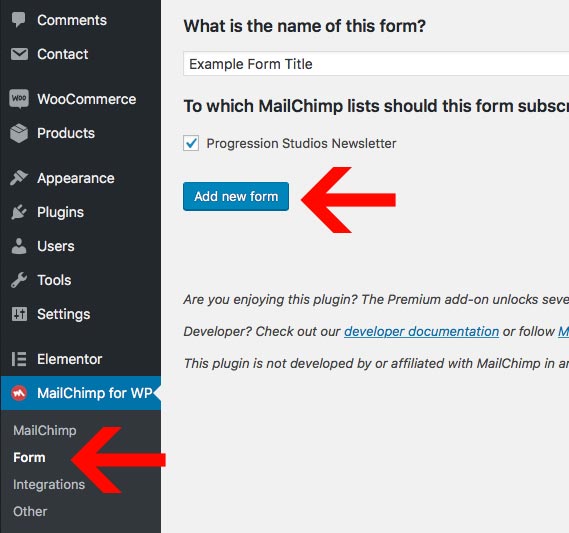
Step 1) To setup your newsletter widget, go under "Mailchimp for WP" in your dashboard. Add-in your API Key which you can get by clicking the "Get your API Key here" link. If you don't have account, you will need to create one (Free account).
Step 2) Then click "Form" under MailChimp for WP and click "Add New Form".

Note: The plugin we are using is activated automatically upon installation: https://wordpress.org/plugins/mailchimp-for-wp/.
We do have an option header top which can display widgets or menu's. You can turn this on/off in the Theme Customizer(Appearance > Customizer) under section "Header" and sub-section "Top Header Options".

You can add your top left contact information under Apperance > Widgets.
Disable: To remove the top left text area, just remove the widgets.

You can disable the header top on all pages in the Theme Customizer(Appearance > Customizer) under section "Header" and sub-section "Top Header Options".
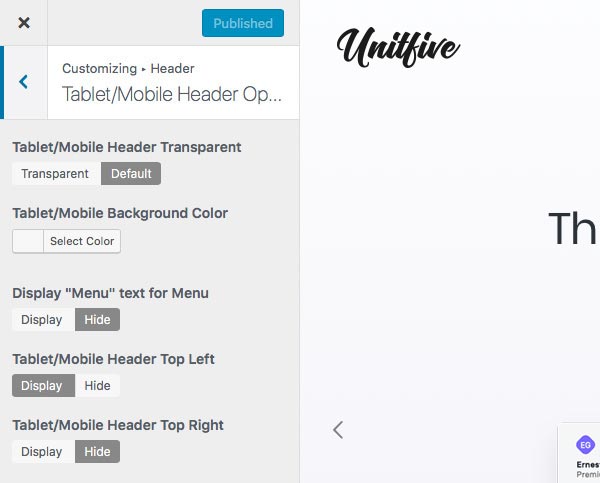
By default the header top area is disabled on tablet and mobile. You can this in the Theme Customizer(Appearance > Customizer) under section "Header" and sub-section "Tablet/Mobile Header Options".

As of June 22, 2016 Google has started to require an API key to use Google Maps on your site. Don't worry as this is still free. You just need to register with Google and get a free API key. Then paste the key into our theme.
Step 1) Register and get an API Key here: https://developers.google.com/maps/documentation/javascript/get-api-key
Step 2) Login to your WordPress site and add your API key into your theme customizer. (Appearance > Customize > Google Maps)

This theme is ready to be translated to any language. The easiest way to translate is via a Translation WordPress Plugin. Check out wordpress.org for a list of translation plugins. Our current recommendation is the plugin Loco Translate
You can learn more about translating WordPress via the Translating WordPress Documentation.
Here are some of the Multilingual WordPress Plugins that will allow you to add multiple languages:
If you notice any font characters missing, you will need to select additional Font Subsets. You can manage this under Appearance > Customize under the Typography tab.
Note: Some fonts do not support all font sub-sets. If your font does not support your language, you will need to choose another font that supports your font characters.
Any questions regarding customizations of themes are not included in theme support. It is up to the buyer to make any necessary customizations they need. If you would like to hire us for custom development, please contact here: http://progressionstudios.com/contact/
If you have questions that are beyond the scope of this help file, visit our support forum.
If the customization you want to change isn't listed in the Theme Customizer, check the style.css file. We have a table of contents at the top that points out all of the sections within theme. You can also look-up styles using FireBug for FireFox or Safari/Chrome Inspector. This will allow you to edit additional places within the theme.
How to use Inspector for Safari & Chrome to look-up styles in the style.css file: https://www.youtube.com/watch?v=nOEw9iiopwI