Octane - Theme Documentation
By Progression Studios
Thank you for purchasing this theme. If you have questions that are beyond the scope of this help file, visit our support forum.
Theme Installation
You can install Themes directly to WordPress by using the Add New Themes option in the Appearance sub-menu.
- Log in to the WordPress Administration Panels.
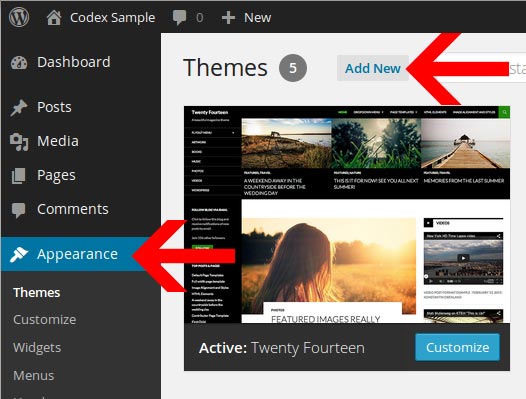
- Select the Appearance panel, then Themes.
- Select Add New.
- Then Select Upload Theme.
- You can then Install your Theme and Activate it.

Recommened Plugins
After installing your theme, you will be prompted to install a set if additional plugins. Click on the "Begin Installing Plugins" text link to install the plugins.
You will then view the "Install Required Plugins" page. You can also reach this page under Appearance > Install Plugins. You can select all the items and Bulk Install the plugins or install the plugins one at a time.
Note: We strongly recommend installing theses upon the initial installation. You can also deactivate and remove any plugins later on.
Missing style.css stylesheet error
If you have any issues installing your theme. Visit this faq.
Import Demo Content
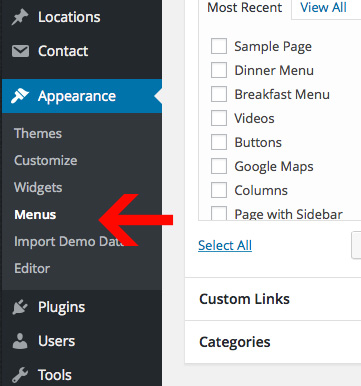
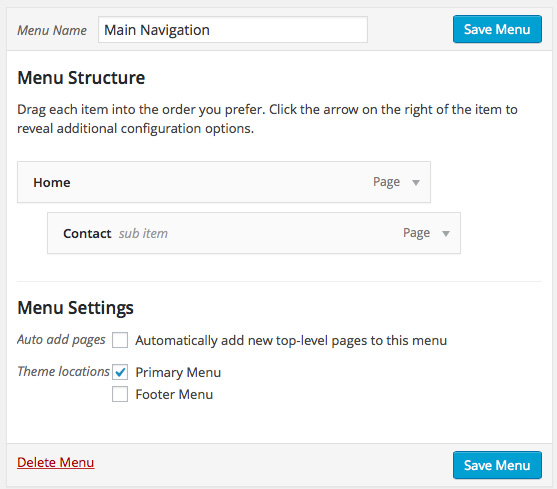
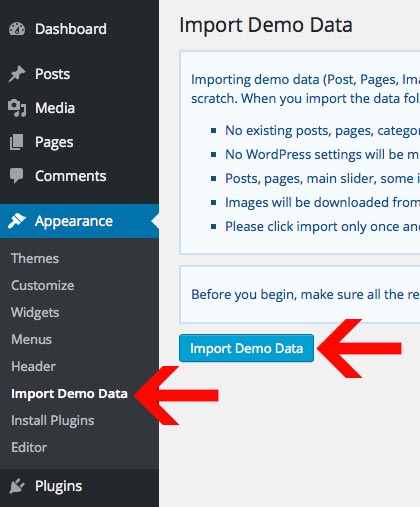
You can import the demo content under Appearance > Import Demo Data. Just click "Import Demo Data" and wait until the importer notifies you the import is completed. Please click import only once and wait, it can take a couple of minutes. If you click import mulitple times it will duplicate the menu items under Appearance > Menus. However the pages themselves will not be duplicated.
Browse Inventory Link: By default the "Browse Inventory" link will link to the live preview. You can fix under Appearance > Menus. Just edit the link and replace http://octane.progressionstudios.com with your own website's url.

Theme Options
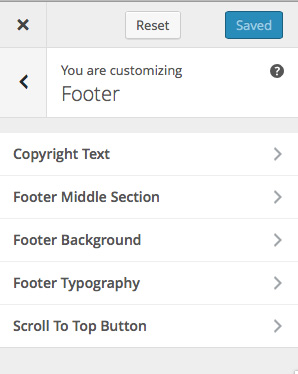
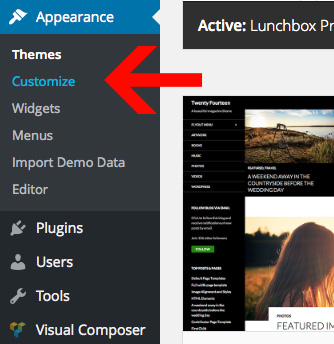
You can easily customize your the theme options under Appearance > Customize.

Changing the Logo
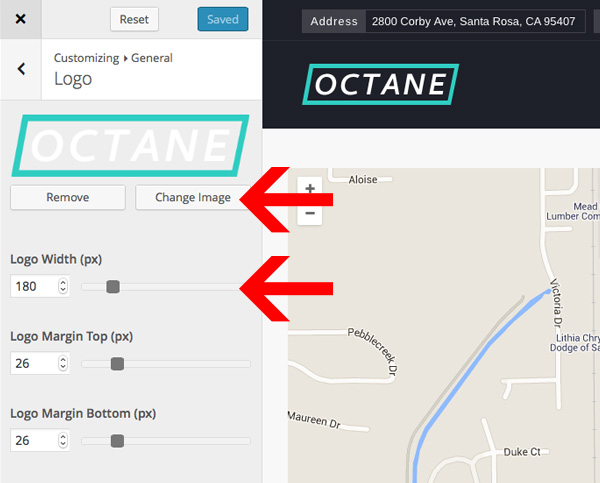
You can easily adjust the logo in the Theme Customizer(Appearance > Customizer) under section "General" and sub-section "Site Logo".
To change your logo, click "Change Image" and choose your new logo. Make sure to adjust the "Logo Width" to match your logo.

Header Top Area (Address/Sales/Services)
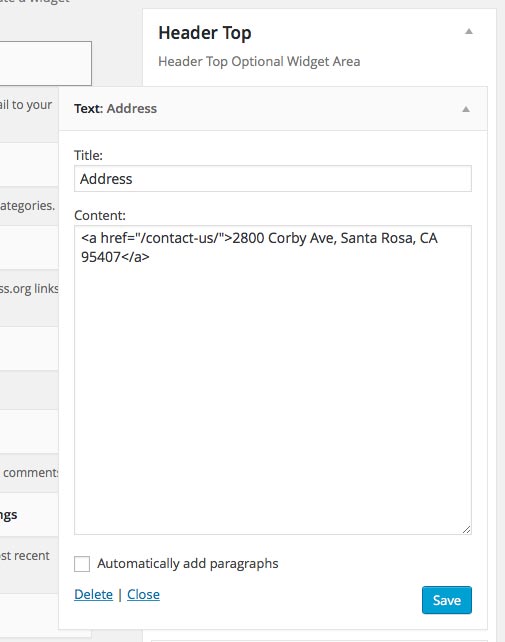
You can control the header top text area via Appearance > Widgets. Just add-in or remove the "Text" widgets. Here is a screen-shot of this.


Page Builder
This theme is powered by the page builder "Visual Composer". Check out the full Visual Composer documentation here: https://wpbakery.atlassian.net/wiki/display/VC/Learning+More
Using the Page Builder
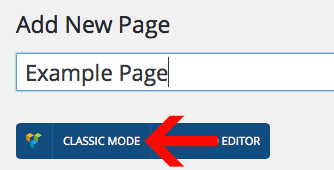
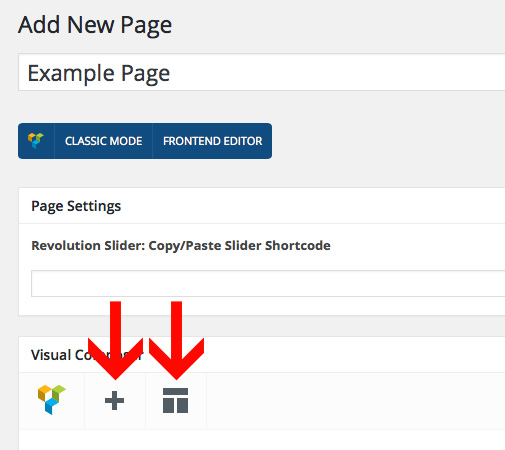
While editing a page, start by clicking "Classic Mode" or "Frontend Editor". We recommend the Classic mode but both wil work.

From there you can Add Elements or Templates. The most common one will be Elements (the +). These two buttons are located at the top of the Visual Composer Editor:

Adding Elements
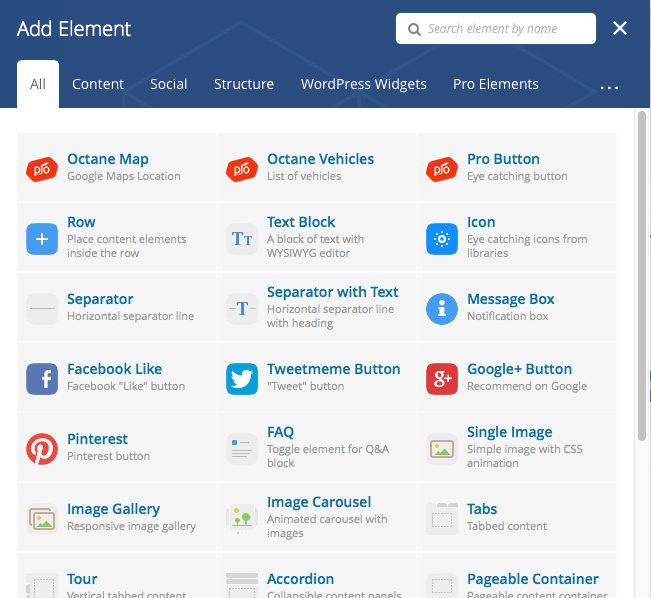
You can add elements by clicking the + icon. From there you get a list of elements. Choose any element and start building. Each element has a bunch of options that you can edit or leave as is:


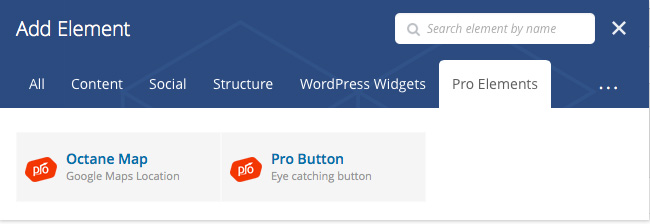
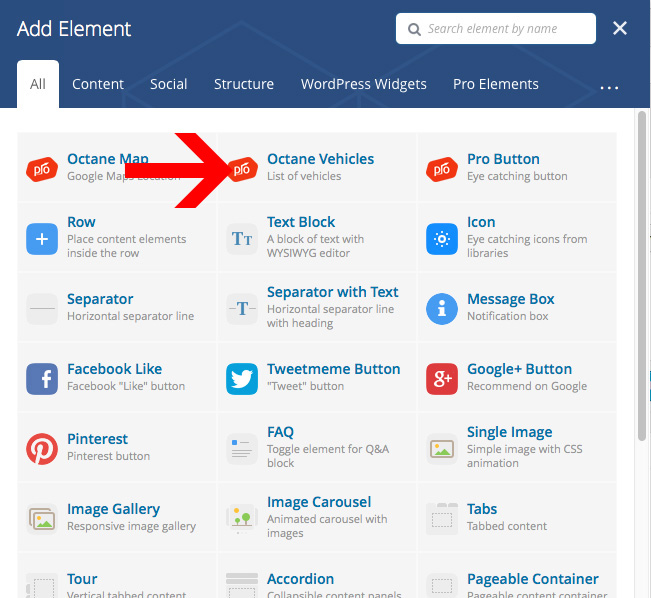
Theme Specific Elements
You can view theme specific elements under the heading "Pro Elements" while adding a new element.

Adding Templates
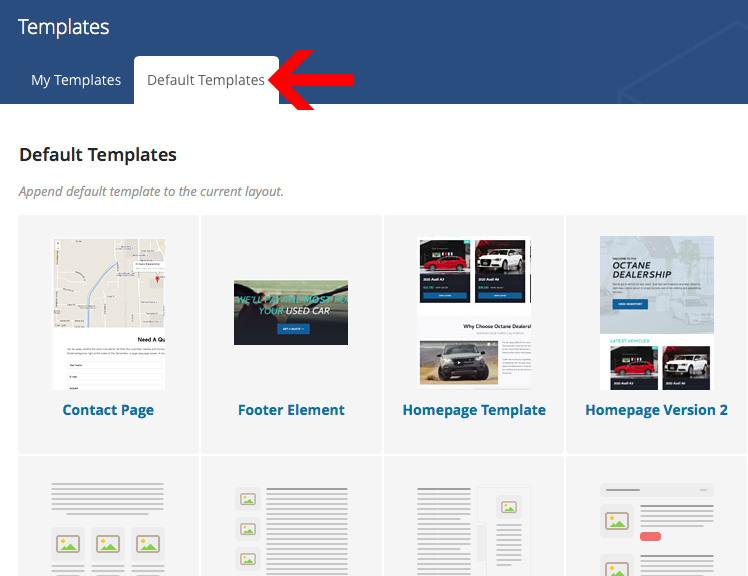
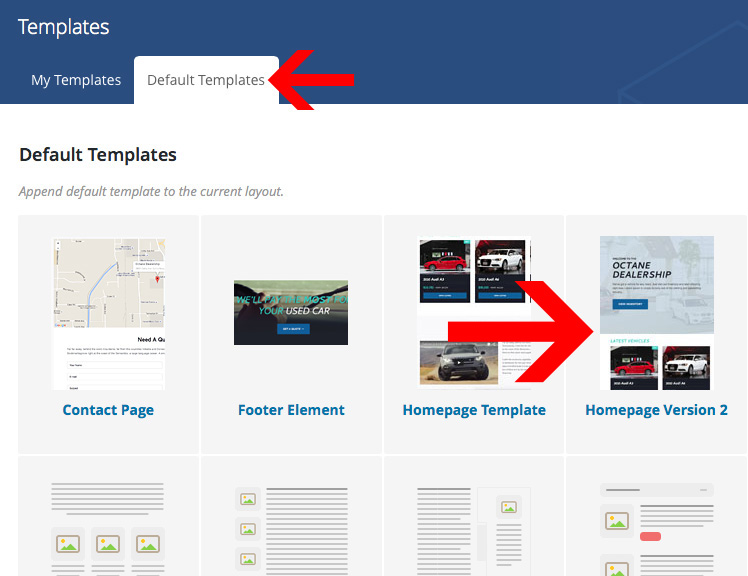
Templates can be used to re-create various pages or sections of the site. Click on the layouts button to open the layout options:

Then click on the "Default Templates" tab in order to see all the built-in templates.

Homepage Template
To create the homepage, simply click on the "Homepage Template".

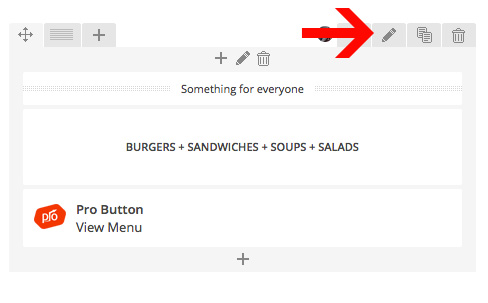
Row Options & Backgrounds
You can edit various rows option by clicking on the "Pencil" icon. This allows you to stretch the rows to full width, add background images, and more.

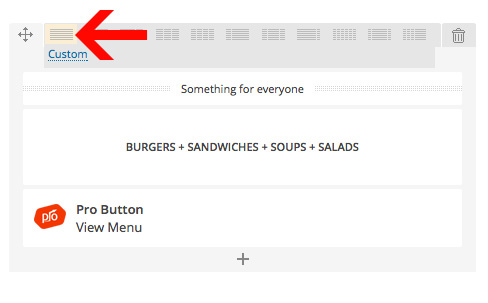
Adjusting Columns
You can easily edit the columns by clicking on the Column icon and adjusting it as needed:

Slider
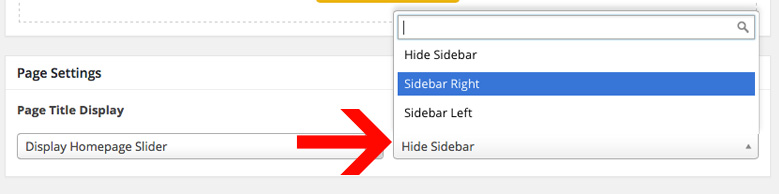
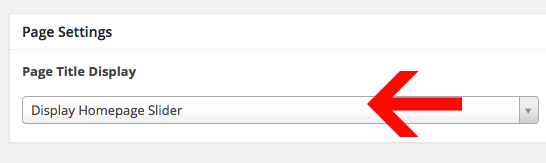
Step 1) Edit your page and select "Display Homepage Slider"
Adding the homepage slider to a page is easy. Start by editing your homepage under "Page Settings" at the bottom. Then edit the "Page Title Display" so it is "Display Homepage Slider".

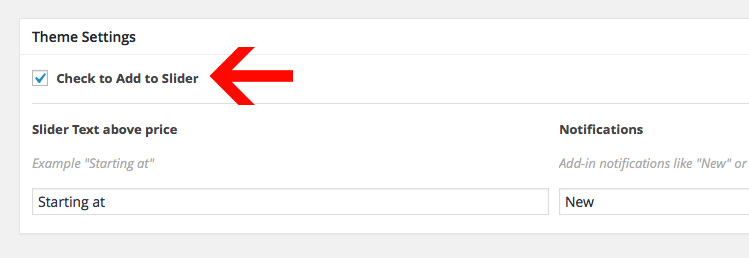
Step 2) Choose Vehicles to add to your Slider
The next step is to choose which vehicles you want to display in the slider. Just edit a vehicle post and click "Check to Add to Slider" in order to make this post display in the slider.

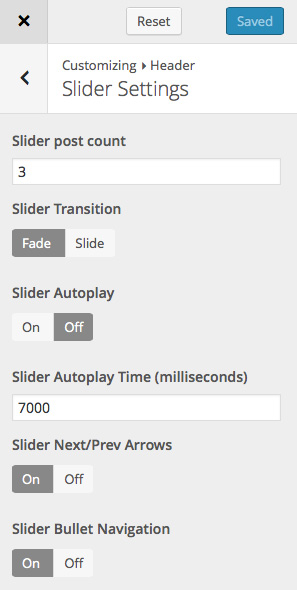
Step 3) Slider Options
You can edit the slider options under the Appearance > Customize. Just look under "Header > Slider Settings"

Homepage Version 2
We created a second Homepage Version that is displayed on this page: http://octane.progressionstudios.com/home-version-2/. This serves as a great example for a feature area without using vehicle posts. We have a pre-made page builder template included with the theme. Check out the "Page Builder" section of the documetnation to find more information on how to use the page builder templates.


Vehicles
You can edit all of the vehicle information under "Vehicles". You can then "Add Vehices", edit vehicles, adjust vehicles models/makes/types, and the plugin settings.
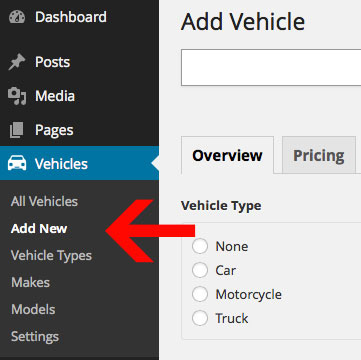
To add a vehicle, just click "Add Vehicle" under the "Vehicles" post type. You can fill out as much or as little information as you would like.

Adding a Featured Image
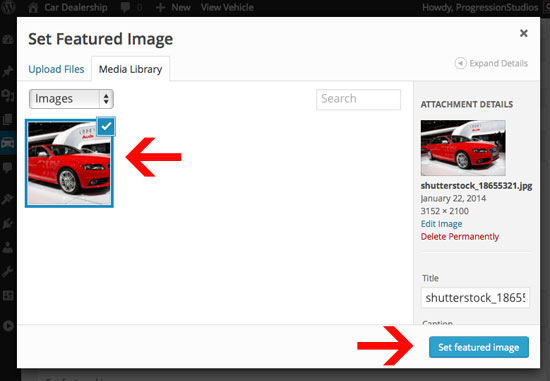
Adding a featured image is simple. Just click "Set Featured Image" in the right sidebar and upload the image. Then click "Set Featured Image" and select your image. The last step is to click "Use as featured image". See the example below.


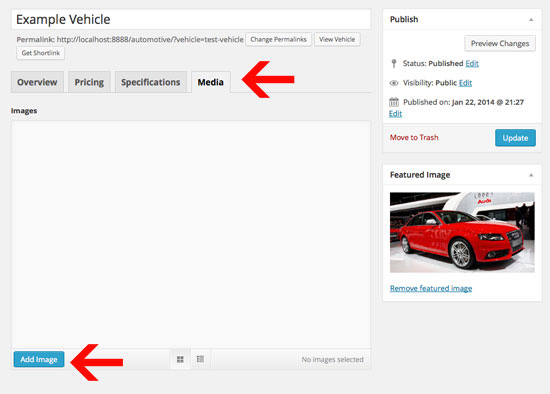
Adding a Gallery
To add-in a gallery, just click on the "Media" tab. Then click "Add Image" and select the images you want in the gallery. After you have the item selected, click the "Select" button and you will have the images in your gallery. After the images have been added, you can drag/drop to re-order or remove any images from the gallery.


Vehicle Post List
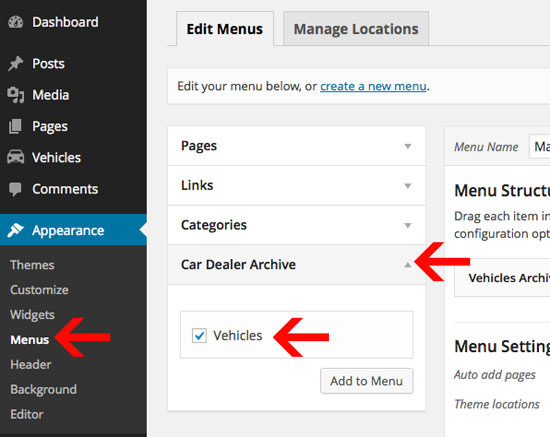
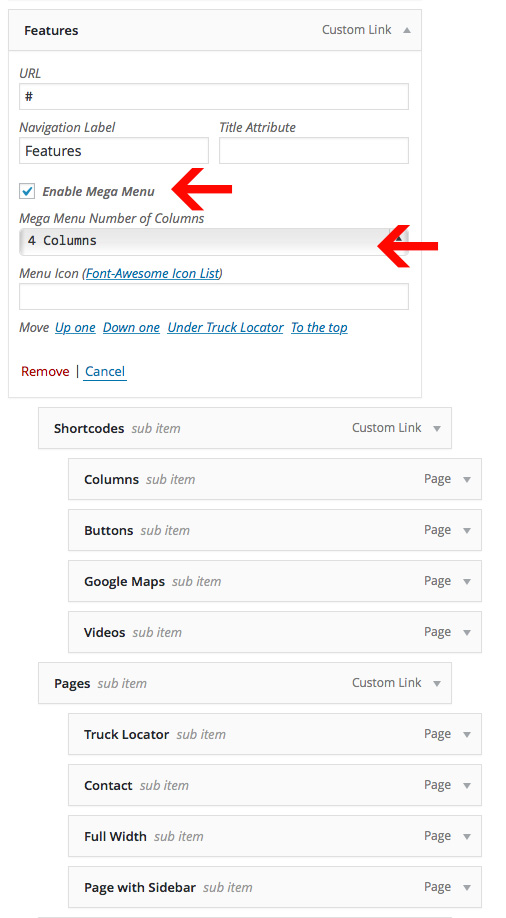
All the vehicle lists and search are built automatically. Check out the "Navigation Menu" section of the documentation to link to those pages. You can generate vehicle lists manually though via the Page Builder.

Search Form
The search can be added using the shortcode below. This is most commonly added into a widget area. You can add this into a Text Widget and it will automatically be added to a sidebar. You can also add it to a template.
[vehicle_searchform]
By default this includes all search results.
Exclude Search Terms
[vehicle_searchform exclude="make,model"]
Include only a few Search Terms
[vehicle_searchform include="vehicle_type,make,model"]
Adjusting Search Order
You can adjust the search order by using the include shortcode. Just adjust the order of the elements via the shortcode.
[vehicle_searchform include="vehicle_type,make,model,registration,milage,condition,color,interior,transmission,engine,drivetrain,horsepower,fuel,keyword,order"]
Note: This list includes all of the default search terms
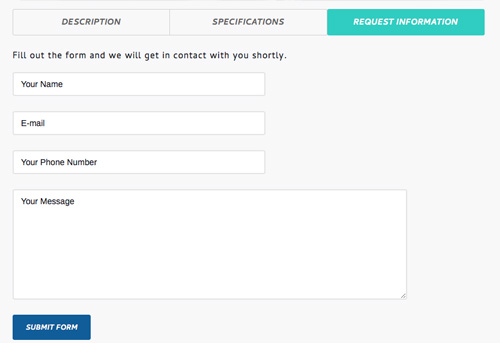
Request Information Contact Form
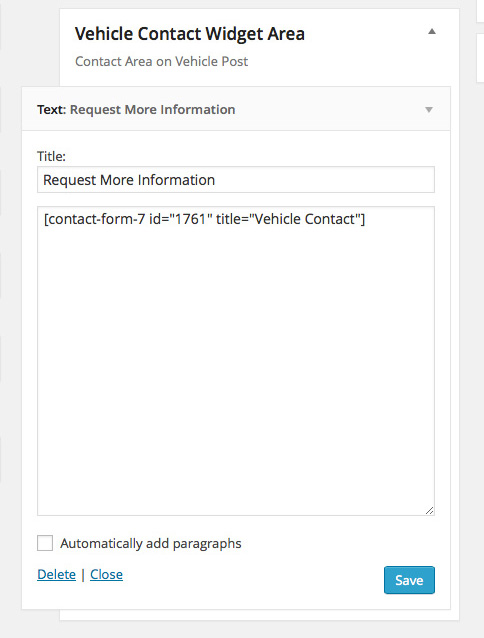
You can easily add-in a "Request Information" section to your vehicle posts. This can be done by creating a contact form. Then adding the form into the widget area "Vehicle Contact Widget Area". Adding in the widget will automatically display the additional tabbed area.

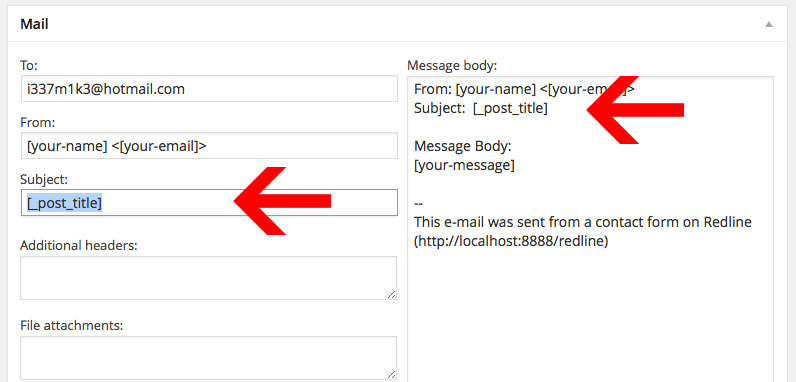
You can easily adjust the fields as necessary when creating the new form. The only field you will want to add-in for sure is the post title so you know which post the user is requesting more information for. This can be done by adding this into the "Message Body" or "Subject":
[_post_title]


Blog Setup
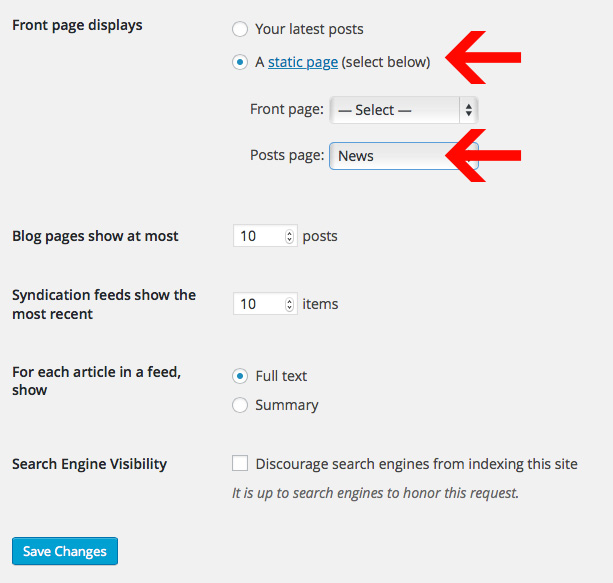
First, you will need to create a page that you would like to be your Blog. Then you need to need to go to "Settings > Reading".
Then select "A static page" and choose your newly created page under "Posts page".

Adding the 'Continue Reading' Button (Cut-off content on index)
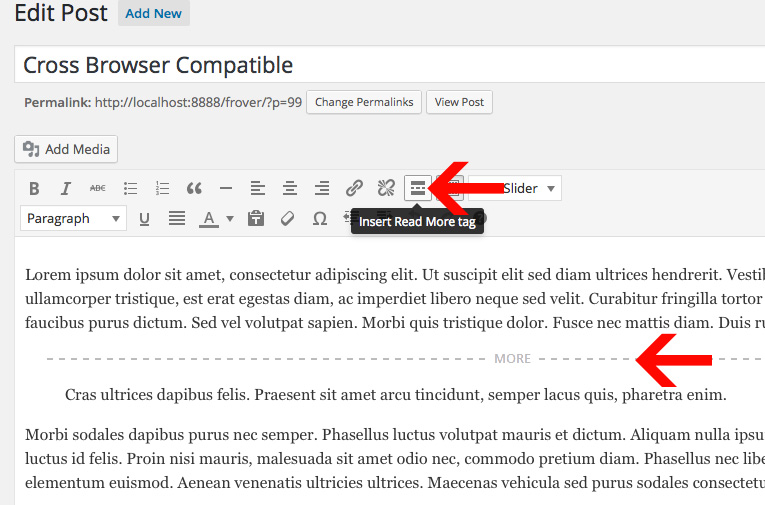
By default the blog-posts on the blog index will display all content. If you want to cut-off the blog-post on the index earlier, you will use the "Insert More" tag. The information above the break will be displayed on the Blog Index and all other information will be displayed on the post page. You can find the button for in default text editor as shown in the example.

Adding a Featured Image
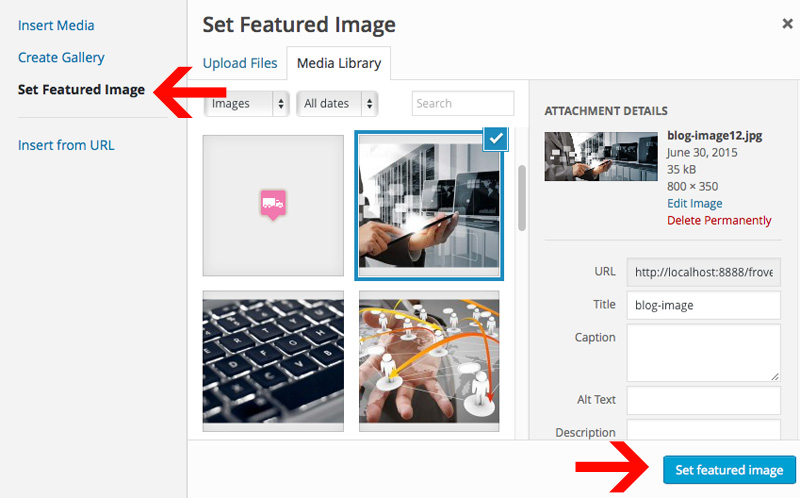
Just click "Add Media" and upload the image. Then click "Set Featured Image" and select your image. The last step is to click "Use as featured image". See the example below.

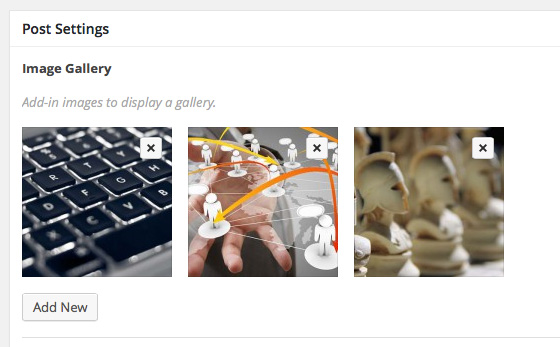
Adding an Image Gallery
You can add an image gallery by editing the "Post Settings" at the bottom of the post. Just click "Add New" under the Image Gallery and add-in as many images as you need.

Adding audio/video to your Post
You can add a song or video by editing the "Post Settings" at the bottom of the post. Just copy/paste your URL or embed code into the meta-box flabeled "Audio/Video Embed".

Changing numbe of blog posts per page
Changing the number of blog posts that display on the index is just a matter of going to Settings > Reading.
Translating
This theme is ready to be translated to any language. The easiest way to translate is via a Translation WordPress Plugin. Check out wordpress.org for a list of translation plugins. Our current recommendation is the plugin Loco Translate
You can learn more about translating WordPress via the Translating WordPress Documentation.
Need to support Multiple Languages?
Here are some of the Multilingual WordPress Plugins that will allow you to add multiple languages:
- Manage multilingual posts in one post per language (e.g. WPML - paid, xili-language, Polylang or Bogo). Translations are then linked together, indicating that one page is the translation of another.
- Store all languages alternatives for each post in the same post (e.g. qTranslate).
- Manage translations on the generated page instead of using a post context (e.g. Transposh and Global Translator)
- Plugins that direct you to external translation services (e.g. Google AJAX Translation)
- Plugins like Multisite Language Switcher, Multilingual Press, and Zanto, link together separate WordPress network (multisite) installations for each language by pinging back and forth.
Missing Font Characters
If you notice any font characters missing, you will need to select additional Font Subsets. You can manage this under Appearance > Customize under the Typography tab.
Note: Some fonts do not support all font sub-sets. If your font does not support your language, you will need to choose another font that supports your font characters.
Customizations
Any questions regarding customizations of themes are not included in theme support. It is up to the buyer to make any necessary customizations they need. If you would like to hire us for custom development, please contact here: http://progressionstudios.com/contact/
If you have questions that are beyond the scope of this help file, visit our support forum.
Tips on Customizing CSS
If the customization you want to change isn't listed in the Theme Customizer, check the style.css file. We have a table of contents at the top that points out all of the sections within theme. You can also look-up styles using FireBug for FireFox or Safari/Chrome Inspector. This will allow you to edit additional places within the theme.
How to use Firebug for Firefox to look-up styles in the style.css file: https://www.youtube.com/watch?v=6eTW8-C6_gk
How to use Inspector for Safari & Chrome to look-up styles in the style.css file: https://www.youtube.com/watch?v=nOEw9iiopwI
Google Maps API Key
As of June 22, 2016 Google has started to require an API key to use Google Maps on your site. Don't worry as this is still free. You just need to register with Google and get a free API key. Then paste the key into our theme.
Step 1) Register and get an API Key here: https://developers.google.com/maps/documentation/javascript/get-api-key
Step 2) Login to your WordPress site and add your API key into your theme customizer. (Appearance > Customize > Google Maps)