Wildcat - Travel WordPress Theme
By Progression Studios
Thank you for purchasing this theme. If you have any questions that are beyond the scope of this help file, visit our support forum.
Theme Installation
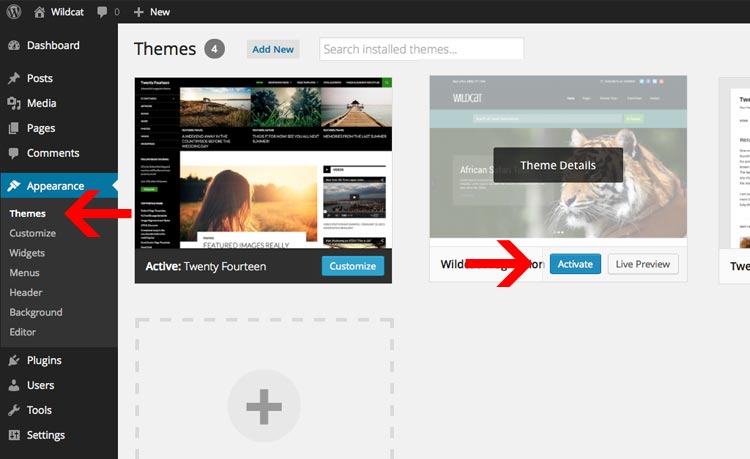
To install your theme in WordPress you must navigate to the menu "Appearance" on the left and then the submenu "Themes". From that page you should see your current list of themes like "Twenty Fourteen". Now click the "Add New" button at the top. Then click on the text button at the top "Upload". You then should click Choose File and find your theme files on your computer and upload them. Note: You are only uploading the folder "wildcat-WordPress.zip" Your final step is to "Activate" your theme.
If you have any issues installing your theme. Visit this faq: Solving Broken Theme/Stylesheet Missing WordPress Theme Issues

Plugin Installation/Activation
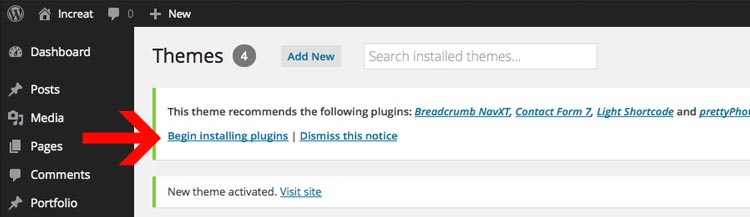
After installing your theme, you will be prompted to install a set if additional plugins. Click on the "Begin Installing Plugins" text link to install the plugins. We strongly recommend installing theses upon the initial installation. You can also deactivate and remove them later on.

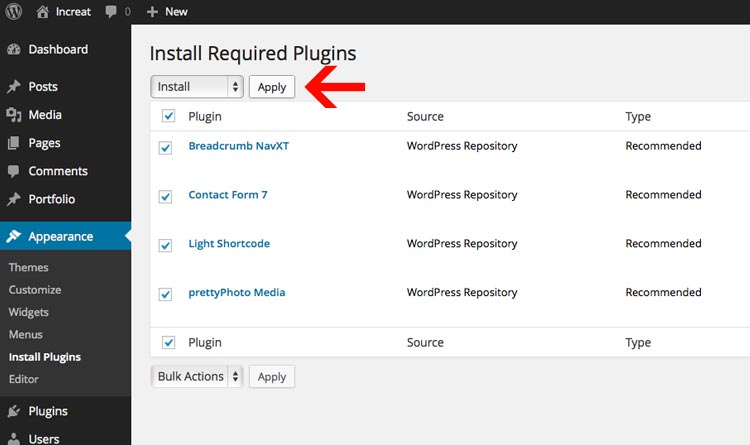
You will then view hte "Install Required Plugins" page. You can also reach this page under Appearance > Install Plugins. You can select all the items and Bulk Install the plugins or install the plugins one at a time.
Note: Make sure to "Activate" the themes after you install theme.

Getting your URLs to display page names instead of numbers
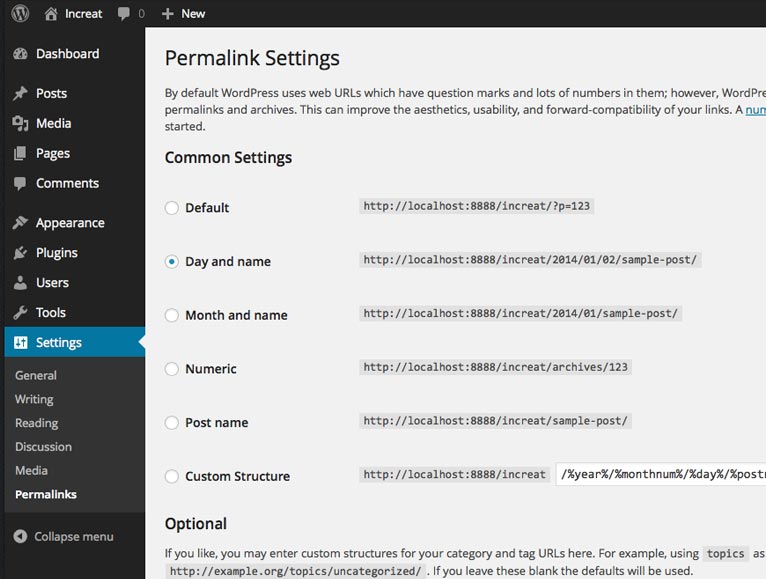
By default the pagenames will be website.com/p15 instead of website.com/about. To fix this go to "Settings" > "Permalinks" and my recommendation is to change the Common Settings to "Day and name". After choosing "Day and Name", Click "Save Changes" and your done. Your urls will now display a proper Permalink structure.

Theme Options & Colors
You can easily adjust the theme options by going under Appearance > Customize like so:

Uploading a logo
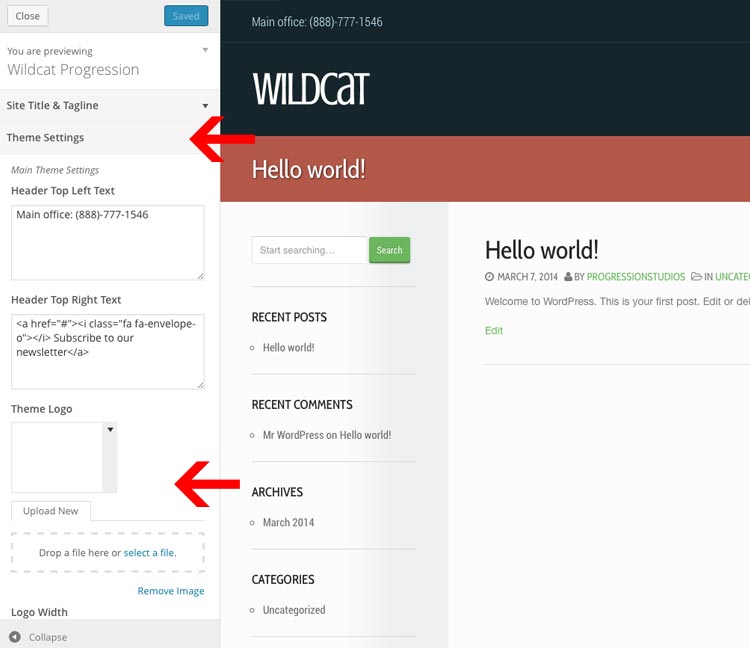
From there you can click on headings like "Theme Settings" & "Home Settings" to adjust the theme. The logo for example is edited under "Theme Settings". You can click on the logo and Upload a new image.
After you add your new image, you will need to adjust the logo width. You can also adjust the "Navigation Margin Top" to ensure the navigation is centered in the header.

Color Scheme Modifications
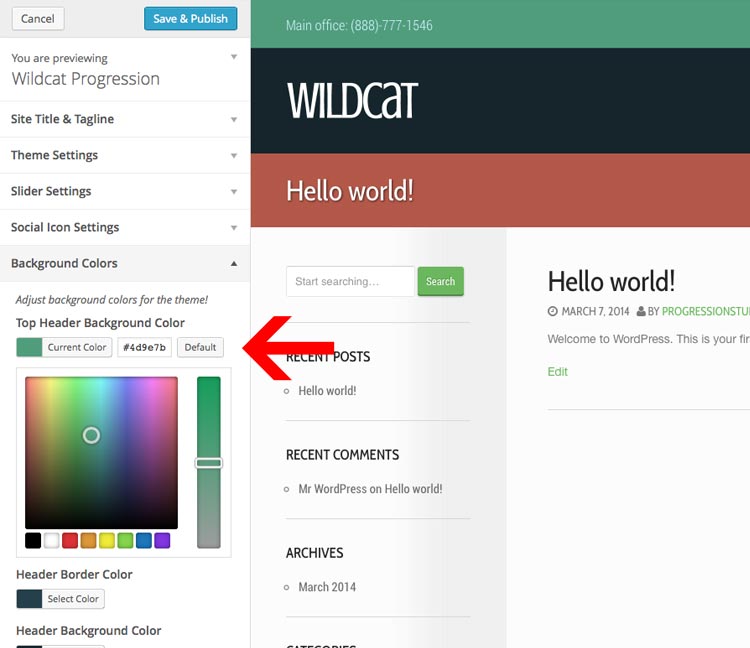
You can easily adjust the color scheme of the theme within the theme customizer. We have two sections for these: "Background Colors" and "Font Colors".

You can easily adjust the color and click "Save" at the top. If you don't like the change, just click on "default" to reset the color to it's original color.
Need to adjust more colors?
If the font or background color you want to change isn't listed in the Theme Customizer, check the style.css file. We have a table of contents at the top that points out all of the sections within theme. You can also look-up styles using FireBug for FireFox or Safari/Chrome Inspector. This will allow you to edit additional places within the theme.
How to use Firebug for Firefox to look-up styles in the style.css file: https://www.youtube.com/watch?v=6eTW8-C6_gk
How to use Inspector for Safari & Chrome to look-up styles in the style.css file: https://www.youtube.com/watch?v=nOEw9iiopwI
Widgets
The sidebars are controlled via widgets. You can easily manage the widgets of the theme under Appearance > Widgets.

Drag & Drop your widgets into the corresponding Widget Area
You simply drap & drop the widgets into the spots you want. Drop the widget out of the box if you want to remove it.

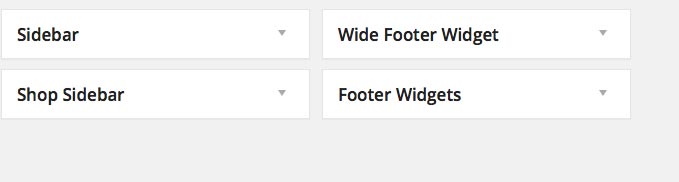
Available Widget Areas:
- Sidebar - Default sidebar available on all pages
- Shop Sidebar - Default sidebar for shop index and categories
- Wide Footer Widget - Widget area just above the footer. Designed for "Progressio: Need Assistance" widget.
- Footer Widgets - These are the footer widgets located in in the actual footer. Adjust the footer count under Theme Customizer > Theme Settings > Footer Column Count
Unlimited Sidebar Areas
If you want to use unlimited sidebars so you can have unique sidebars on specific pages, use this plugin:
Creating the Homepage
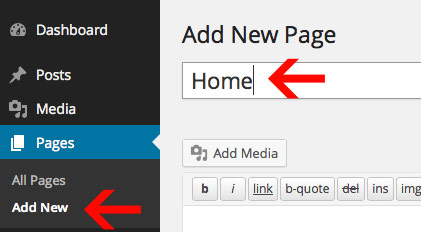
Step 1) Add New Page
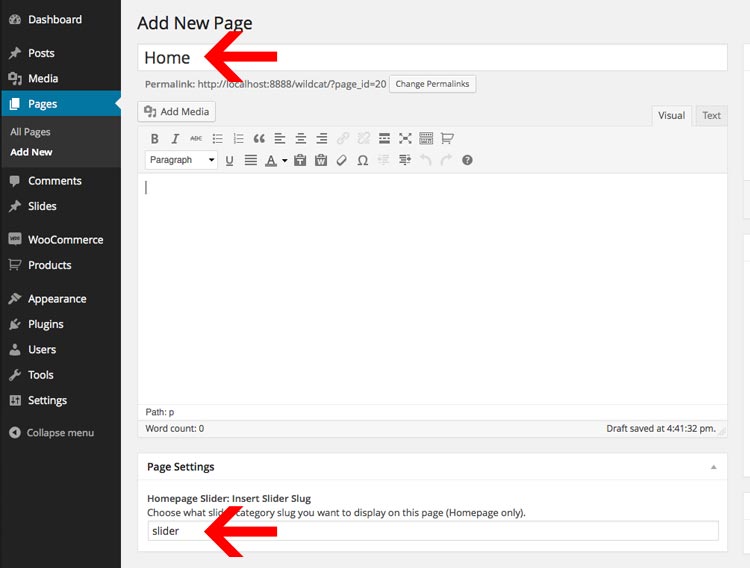
By Default the home-page will display the latest blog posts. In order to setup your theme like the Theme Demo, you will need to create a new page. We called our page "Home".

Step 2) Set your page as the homepage
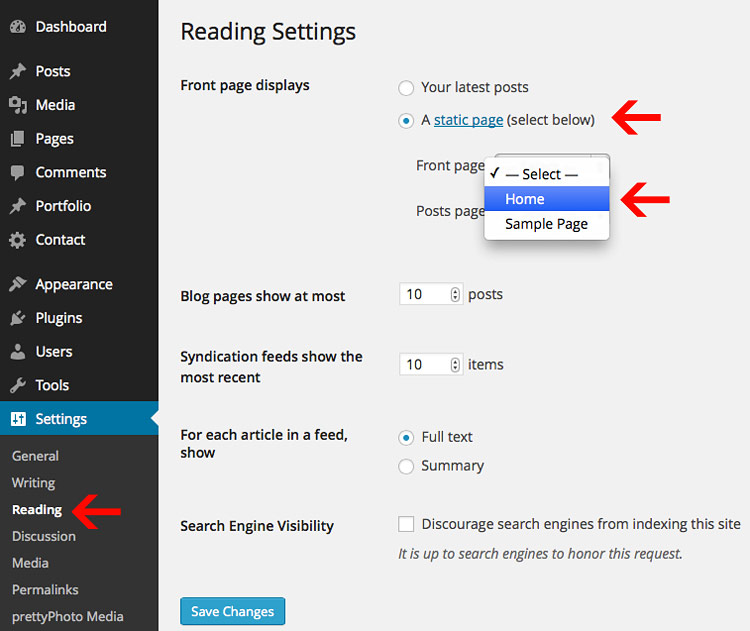
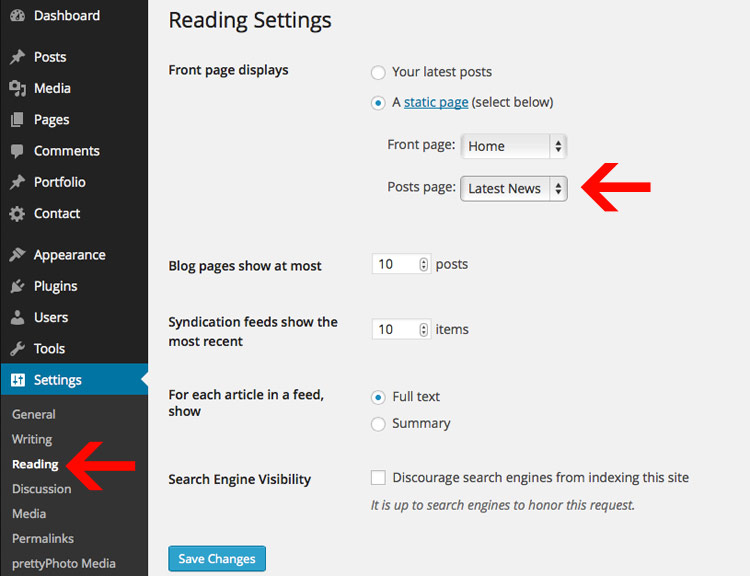
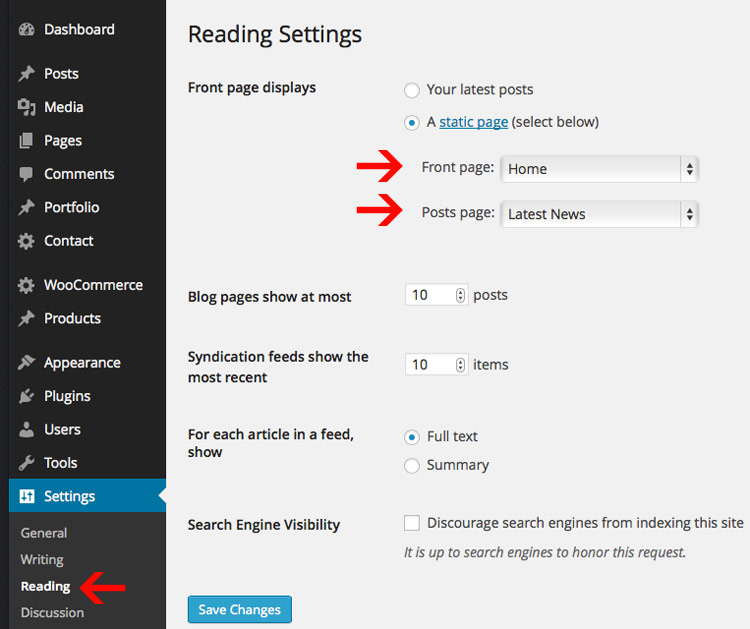
Next, you will go to "Settings" > "Reading" in the WordPress Dashboard.
From there you will change your "Front page displays" from Your latest posts to "A static page". You will want to choose the page you created from the drop-down for 'Front Page'.
Once you've chosen your new Front Page, you can click "Save Changes" and you will now have a custom home-page.

Step 3) Set your page template
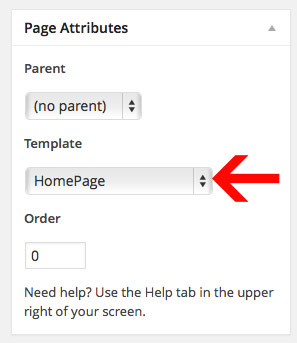
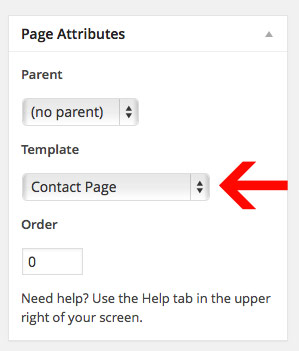
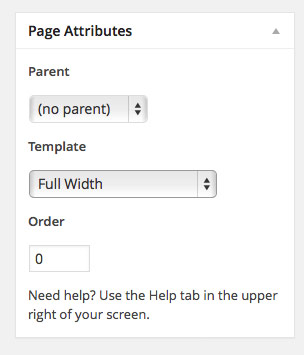
The home-page from the Live Preview uses a custom page template named "Homepage". You can select this under "Page Attributes" > "Template". This can be done in the right sidebar when editing any page.
Note: You will select this option while editing the actual page.

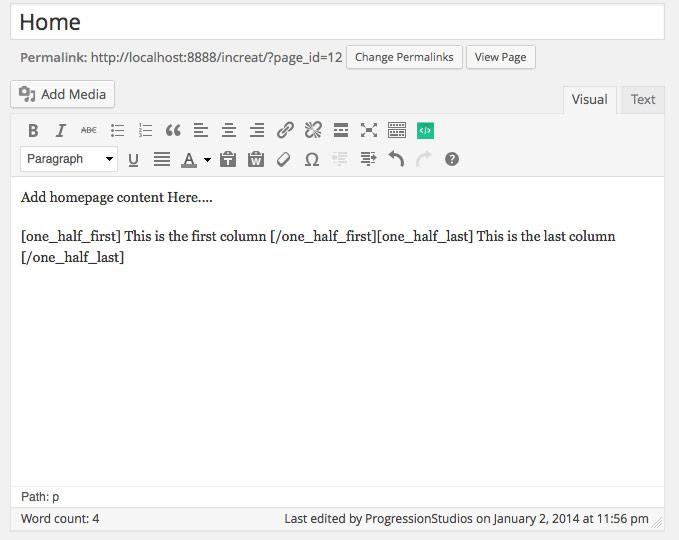
Step 4) Adding Simple Text & Shortcodes
You can add text to your homepage by just typing text in on your homepage. You can build a page using shortcodes and/or images. For example instead of using the Homepage Feature boxes, you can just use the two column shortcodes.

Step 5) WooCommerce Shortcodes
You can add-in products/trips to the homepage easily. You can do this by using the WooCommerce shortcode button in the top right. Learn more about the possible shortcodes here and options: http://docs.woothemes.com/document/woocommerce-shortcodes/
In the live preview, we use this shortcode to pull in categories:
[product_categories number="15" columns="4" parent="0"]
Homepage Slider
The featured slider is automatically created when you select the Homepage template. You can control the slider options under Theme Customizer > Slider Settings .
Adding slides involves:
- Creating a Slides Post
- Assigning that slide post to the a specific Slider Category
- Assign your Homepage to the slider category
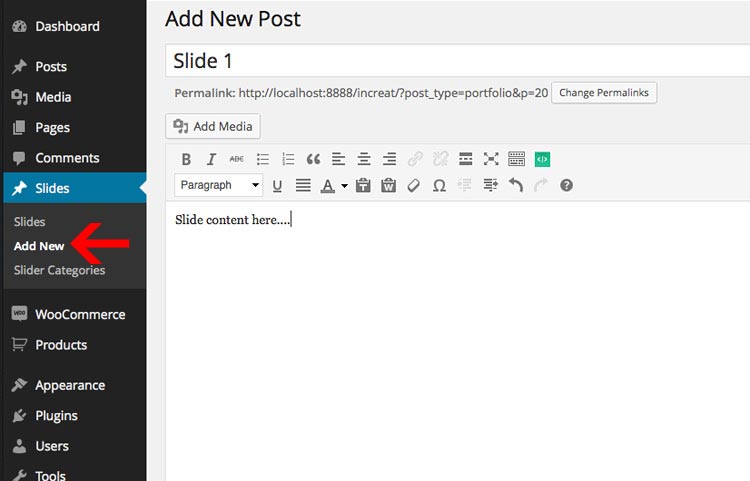
Step 1) Create a Slides Post
Each slide is a slides post. You select an image by setting it as a featured image.

Step 2) Assigning that slides post to a Slider Category
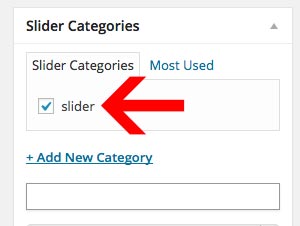
Next you will assign your slides post to a category on the right side of the Slider post page. For our example we will name this 'slider'.
Note: You will have to add the new category the first time. After you have added it, it will appear as a checkbox option for any future slides posts.

Step 3) Assign your Homepage to the Slider Category
The last step is assigning your Homepage to the slide category you created. That will ensure your homepage will pull slides posts from that category only. For our example we named this category 'slider' so we will select 'slider' under Homepage Slider: Insert Slider Slug. Edit your "Home" page under Pages and select the correct category at the bottom of the page under "Page Settings":

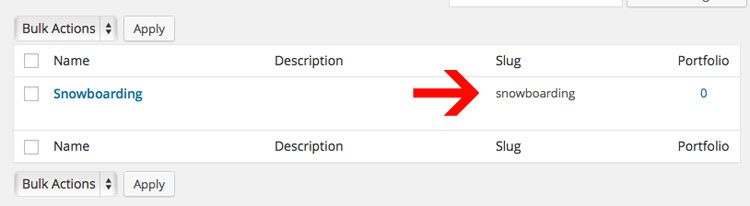
Note: You can find the "Slider Slug" for the slider by going under "Slider Categories" under the "Slides" post type. Then looking under the "Slug" column.

Setting an Image for each Slide (Featured Image)
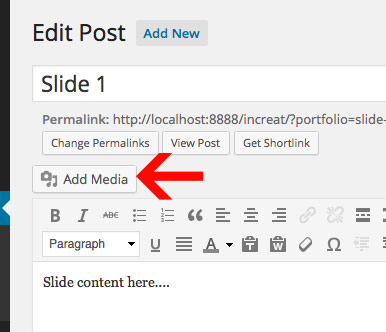
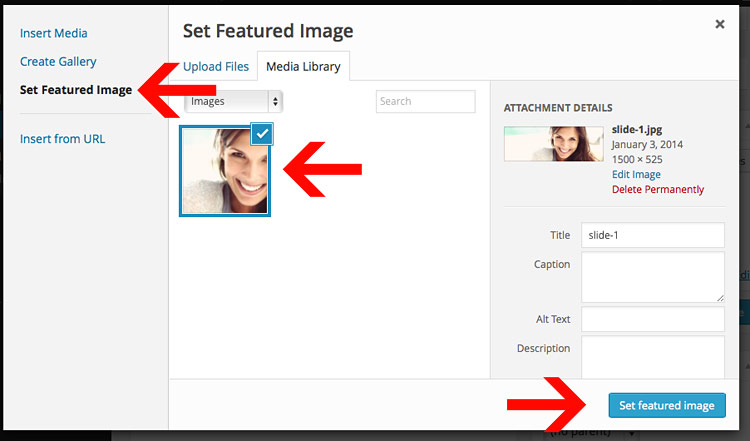
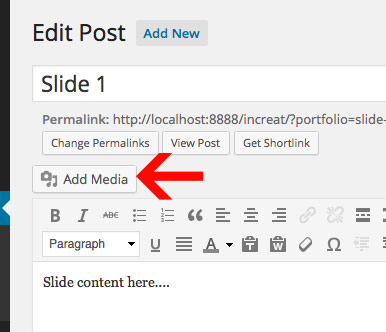
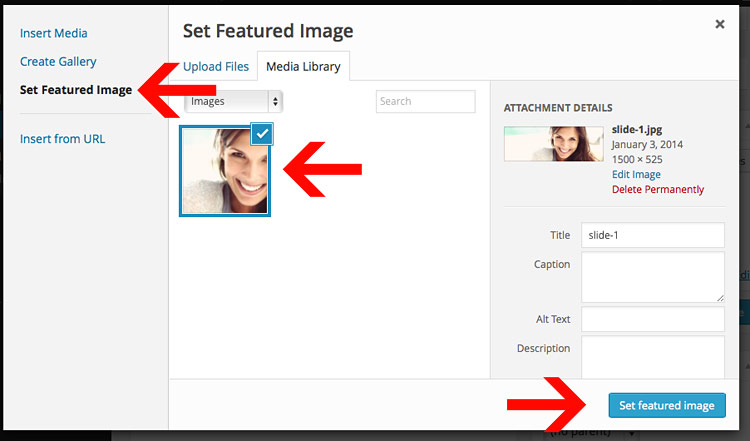
In order to add an image to the slides, you must set the image as a featured image. All of the resizing will be handled automatically. Just click "Add Media" and upload the image. Then click "Set Featured Image" and select your image. The last step is to click "Use as featured image". See the example below.


Additional Slider Options
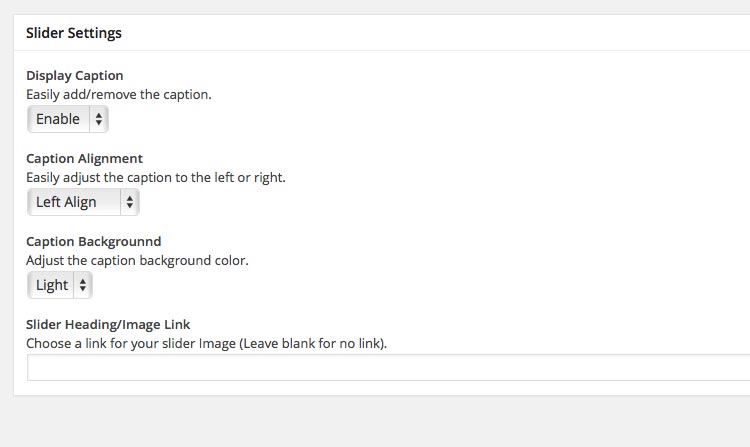
Additional slider options are located under "Slider Settings" while editing the slides post. This allows you to disable captions, and adjust the caption alignment.

Slider Autoplay, Timer, and Transition Adjusting:
You can control the slider options under the Theme Customizer > Slider Settings .
Latest News/Blog
Creating the blog page is simple. You will need to create a page that you would like to be your Blog (We created a page called "Latest News"). Then you need to need to go to "Settings" > "Reading" in the left sidebar. Under Front Page displays you will want to select "A static page". Then for "Posts page" you will select whatever page you want to be your Blog to be and click "Save Changes".

Adding the 'Continue Reading' Button (Cut-off content on index)
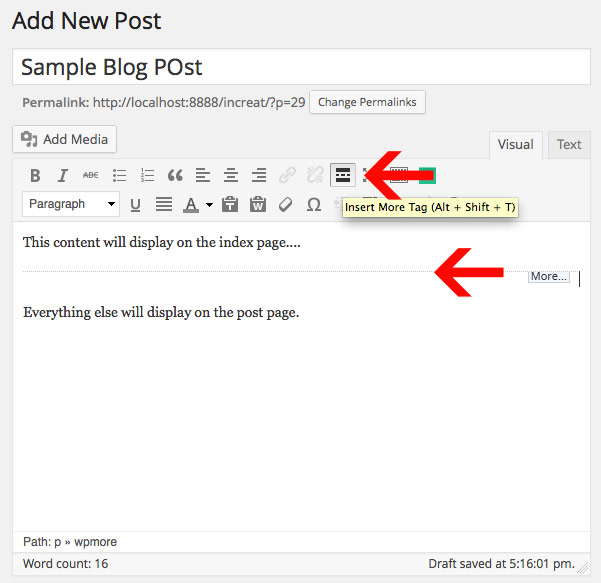
By default the blog-posts on the blog index will display all content. If you want to cut-off the blog-post on the index earlier, you will use the "Insert More" tag. The information above the break will be displayed on the Blog Index and all other information will be displayed on the post page. You can find the button for in default text editor as shown in the example.
Note: The "Insert More" tag will also display the 'Continue Reading' text.

Inserting an Image to your Post (Featured image)
Just click "Add Media" and upload the image. Then click "Set Featured Image" and select your image. The last step is to click "Use as featured image". See the example below.


Adding a video to your Post
You just need to find the embed code to your video and paste that into the Audio/Video Embed box. Example:
Note: The video will automatically be resized for you.
<iframe src="http://player.vimeo.com/video/22884674?title=0&byline=0&portrait=0&color=ffffff" width="400" height="225" frameborder="0"></iframe>
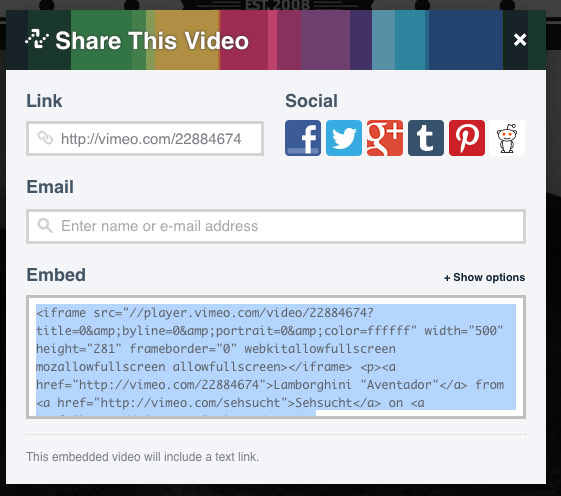
Getting the embed code
You can get the video embed code from vimeo, youtube, and etc. easily by clicking on the "Embed" link on their website as shown below in the image:

Gallery Post
Posting a gallery is simple. First you will select the "Gallery" post format.

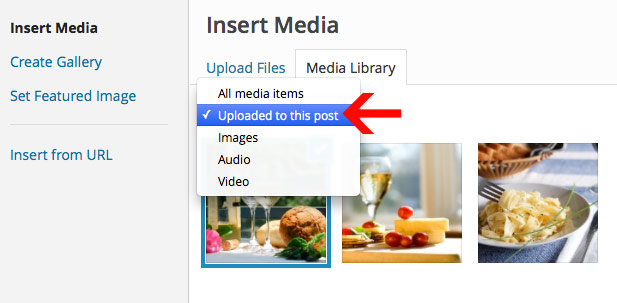
When using the media uploader, you can select the drop-down to see only items "Uploaded to this post". This will show you what items are in your actual gallery. You can then adjust the image order using drag/drop and remove any images if necessary.

Note: Do not click "Inser Gallery" or "Insert into Post". The gallery is automaticaly created when using the Gallery Post Format.
Change the number of Blog posts per page
Changing the number of blog posts that display on the index is just a matter of going to Settings > Reading.
Contact & Full Width Pages
The Contact & Full Width Pages are controlled via Page Templates. You can select this while editing pages in the sidebar on the right under the heading "Page Attributes".
Contact Page
The Contact Page can be created by using the default page.

Inserting the Map into the Contact page
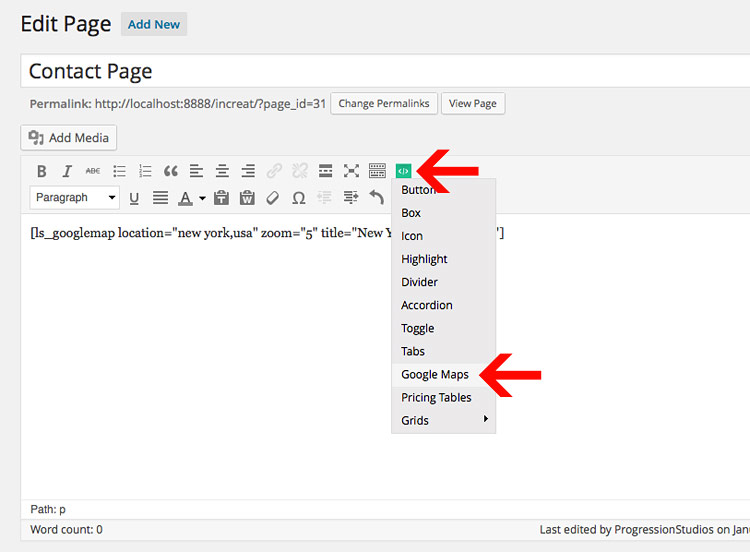
You can easily insert the map into the Contact Page via the short-codes. Just click on the Shortcodes button in the editor an add "Google Maps". You can then adjust the zoom level, location, and height of the map (The map will automatically be 100% width):
Note;: After the shortcode is gerneated, make sure to place it in the "Contact Page Map Short Code" box at the bottom of your contact page.
[ls_googlemap location="new york,usa" zoom="5" title="New York" height="500"]

Inserting the Contact Form onto the page
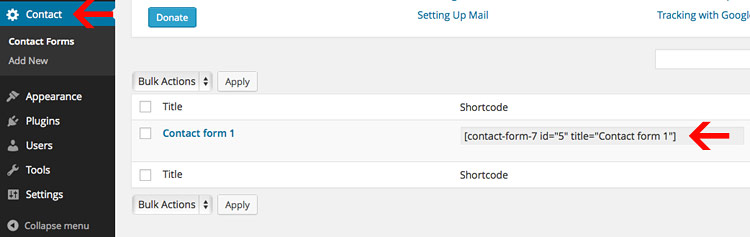
Youo can easily add-in a contact form by clicking on the "Contact" post type. Then copy the shortcode like so and paste it into your Contact Page:
[contact-form-7 id="5" title="Contact form 1"]
Learn more about how to use & customize the Contact Form here: http://contactform7.com/docs/

Full Width
The Full Width Page can be created by selecting a custom Page Template "Full Width" under Page Attributes.

WooCommerce Installation
For Full WooCommerce Documentation Visit: http://docs.woothemes.com/documentation/plugins/woocommerce/
Installing WooCommerce is easy with these two steps:
- Install the Plugin
- Let WooCommerce Create the Pages for you
Step 1) Install The Plugin
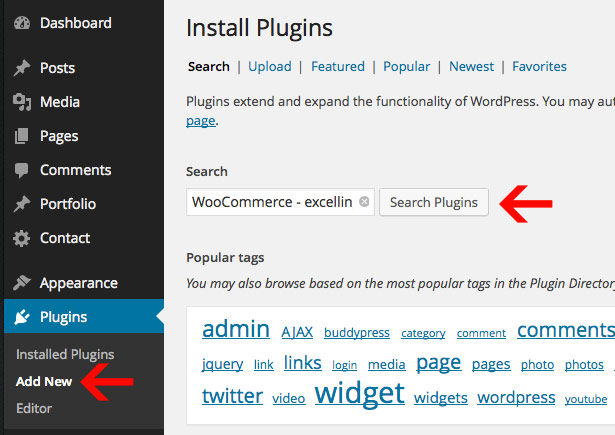
Install the WooCommerce plugin in WordPress under "Plugins" > "Add New".
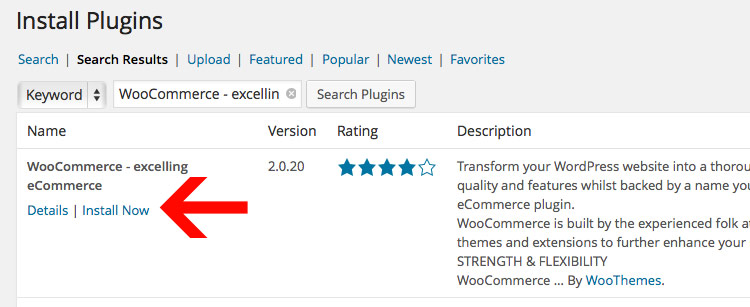
Click on "Add New" and search for hte plugin "WooCommerce - excelling eCommerce".

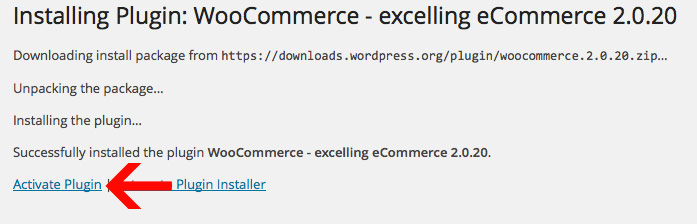
Then click on the text link "Install Now". The plugin should be at the top listed as "WooCommerce - excelling eCommerce". The final step is to click "Activate" in order to active the plugin.

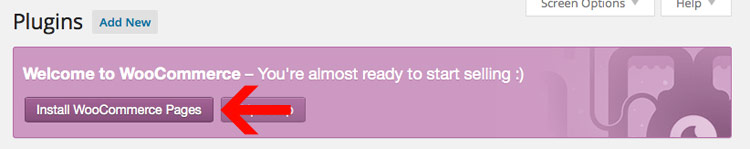
Step 2) Let WooCommerce Create the Pages for you
After you upload and "Activate" the plugin. You will get prompted to "Install WooCommerce Page". Click on that link to install of the necessary shop pages.
Note: If you miss this link, just delete the plugin and start over with step 1.


After you have completed the installation, you will have a WooCommerce & Products section of your theme.
WooCommerce - Adding Products (Trips)
For Full WooCommerce Documentation Visit: http://docs.woothemes.com/documentation/plugins/woocommerce/
Note: Some options for the Shop like Columns and Products per page are located under Appearance > Theme Options > Shop. All other WooCommerce options will be located under WooCommerce > Settings.
You can manage all of the shop products under the sidebar heading "Products".

We will briefly go over these product options:
- Product Name and Description
- Product Images
- Product Attributes (Small, Medium, Large)
- Product Image Sizes
- Product Tags
- Booking & Calendar Optional Upgrade
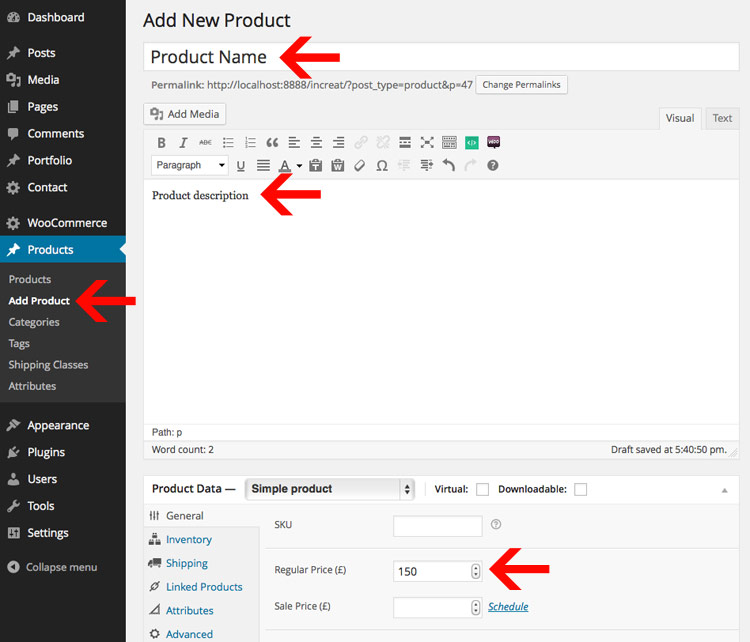
1) Product Name and Description
Adding your product description and name is super easy. Just click "Add Product" and begin entering in information.

Note: The Product Short Description that is below the price on the product page is entered at the bottom of the product page.
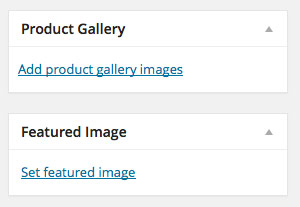
2) Product Images
In order to add an image to the product, you must set the image as a featured image. All of the resizing will be handled automatically. Just upload the image and then click "Use as featured image". You can also add gallery images by using hte boxes on the right of the product post editing page:

3) Product Attributes (Small, Medium, Large)
You can easily add multiple product attributes like shirt sizes and more. Learn more here: http://docs.woothemes.com/document/product-variations/

4) Product Image Sizes
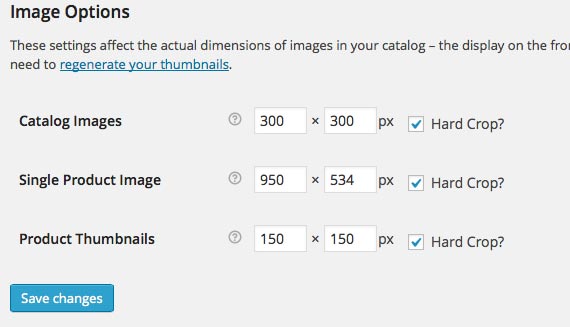
You can now easily adjust the image sizes for your shop using WooCommerce. This is controlled under WooCommerce > Settings > Products > Display
We recommend these image settings:

These settings affect the actual dimensions of images in your catalog – the display on the front-end will still be affected by CSS styles. After changing these settings you may need to regenerate your thumbnails in order to see the image size change.
5) Product Tags
In the live preview we are using tags as "Activities". You can assign as many or as few tags to the products.
6) Need a Booking & Appointment Calendar?
Easily add-in a booking & appointment calendar by purchasing this optional plugin: WooCommerce Booking & Appointment Plugin. This plugin is an additional purchase but we have styles built-in to support the plugin. You can see a demo of this plugin online.
WooCommerce - Adding Categories (Destinations)
For Full WooCommerce Documentation Visit: http://docs.woothemes.com/documentation/plugins/woocommerce/
You can manage all of the shop categories under the sidebar heading "Products". We will briefly go over these category options:
- Category Name and Description
- Category Thumbnail Image
- Category Depth (Child Categories)
- Optional: Display Categories on Shop Index
1) Category Name and Description
Easily add product categories under "Products" > "Product Categories".

2) Category Thumbnail Image
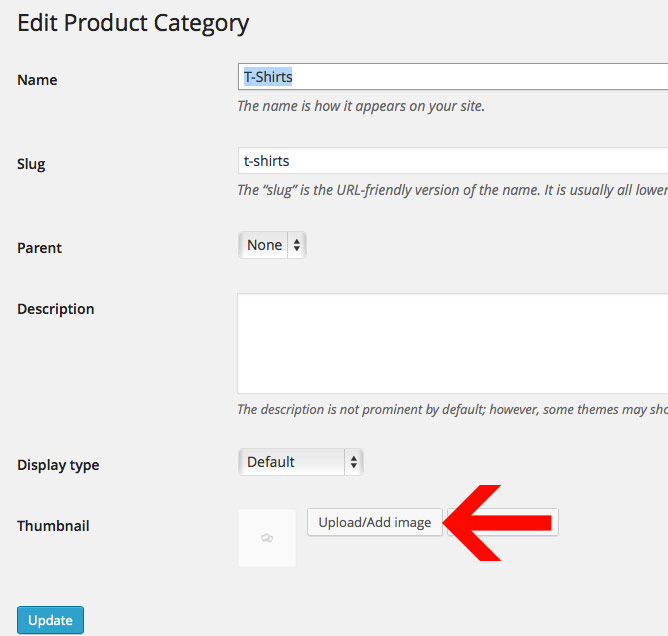
Adding a category thumbnail
Easily add a category thumbnail when creating your category OR but editing your category. Just click on the Upload/Add Image button and upload your image.

3) Category Depth (Child Categories)
You can have multiple categories display within each other (Ideal for lot's of products and categories). Just edit your Category and choose a Parent category:

4) Optional Step: Display Categories on Shop Index
Instead of having your shop index display all of your products, you can break them down via categories instead. This is ideal if you have a large number of products.
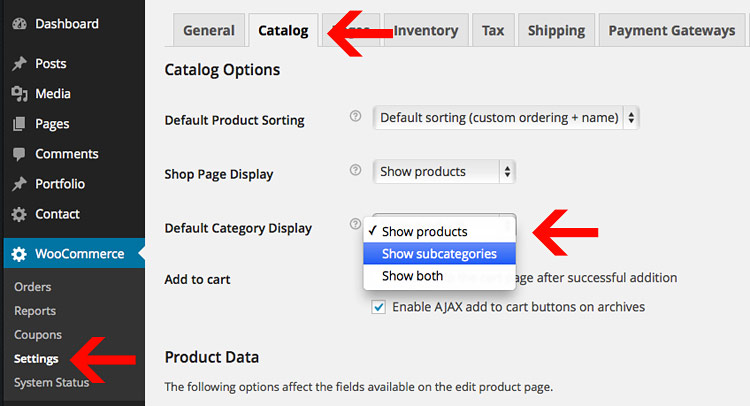
Just go under WooCommerce > Settings > Catalog. You can adjust these settings under "Show subcategories".

Theme Shortcodes
This theme has some built in short codes to help you build your theme. You can find the short codes demoed in the Live Preview Short Codes page.
http://wildcat.progressionstudios.com/short-codes/
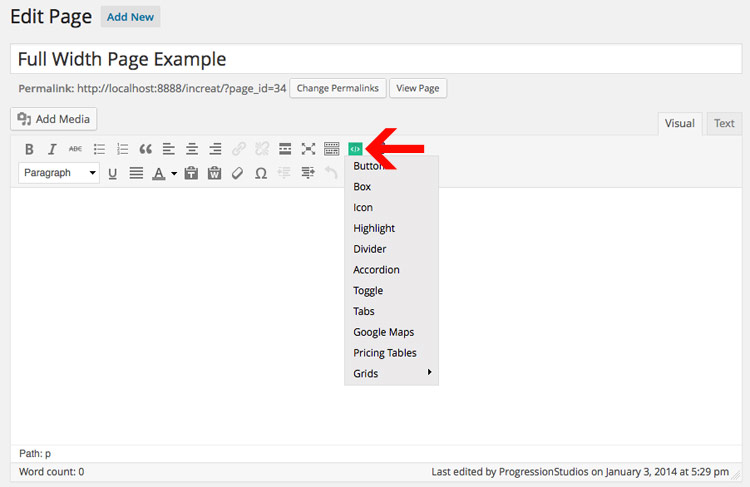
Built into the Post Editor
The Short codes are build-in to the post editor so you never have to memorize or look-up a short code again!

Importing Live Preview Files
I have created a folder labeled "Live Preview XML" which contains an export for the Live Preview. This is located in the "Additional Files" folder. The place to upload this XML file is in WordPress under Tools > Import.
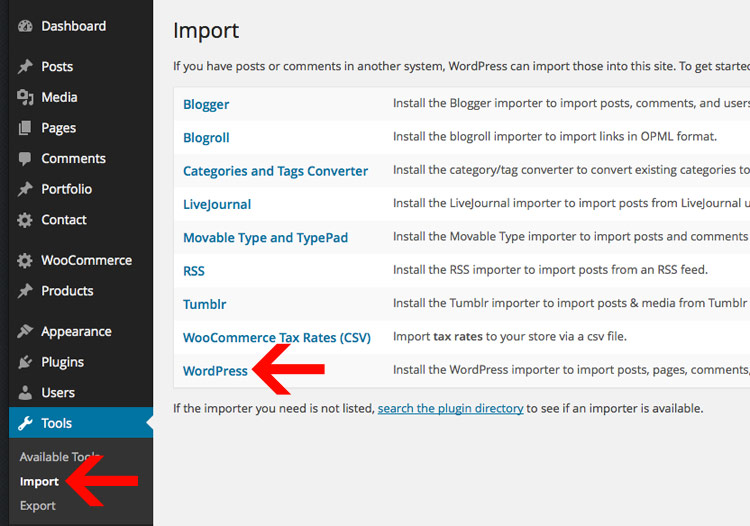
Once you've arrived on the Import page, you will click on the "WordPress" link: Wordpress - Install the WordPress importer to import posts, pages, comments, custom fields, categories, and tags from a WordPress export file.

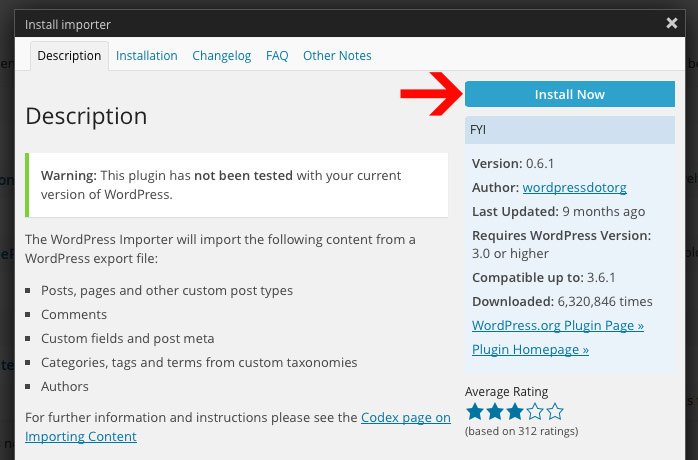
The first time you do this you will get a pop-up prompting you to install the "WordPress Importer". You will need to click "Install Now". Then You will have installed the plugin and need to click "Activate Plugin & Run Importer".

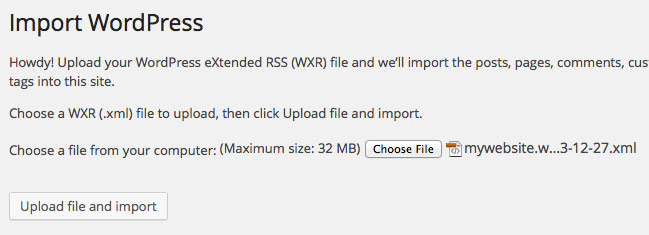
From here you will just need click "Choose File" and select the "mywebsite.wordpress.2013-12-27.xmll" file. Then click "Upload file and import".

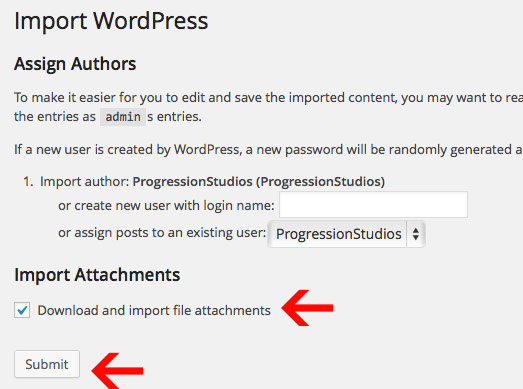
You will then be prompted to Assign Authors. You can read the description at the top as this explains everything. Note: Make sure you Import Attachments.
Check the box "Download and import file attachments". This will download attachments for images included in the Live Preview demo.

You now just need to wait for the importer to finish. This might take a few minutes depending on your hosting server speed.
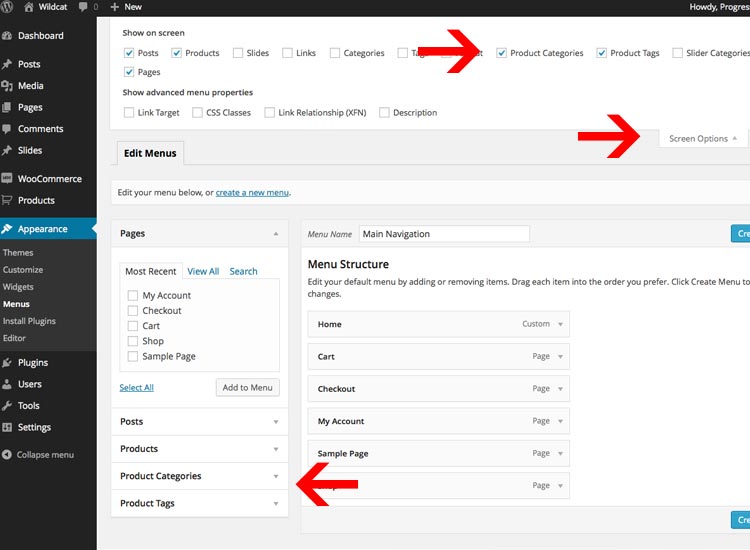
Select the Navigation Menu
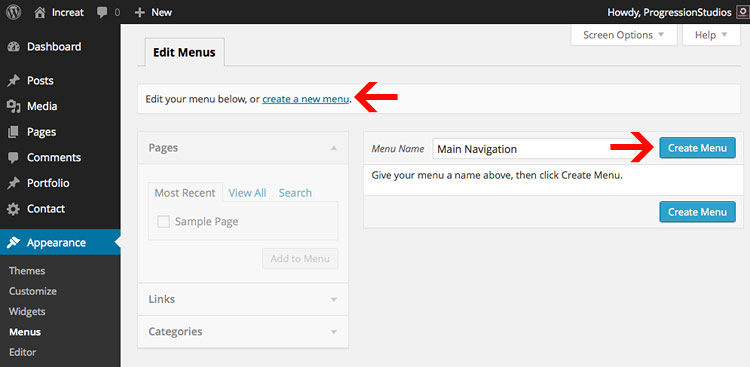
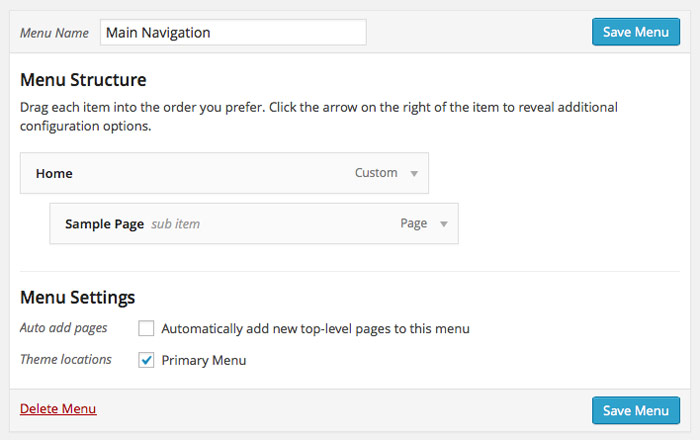
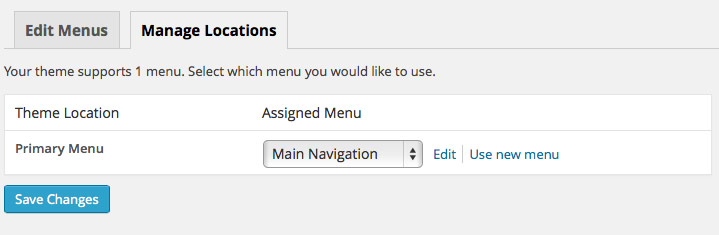
After the importer is completed, you will have to select your menu under Appearance > Menus.
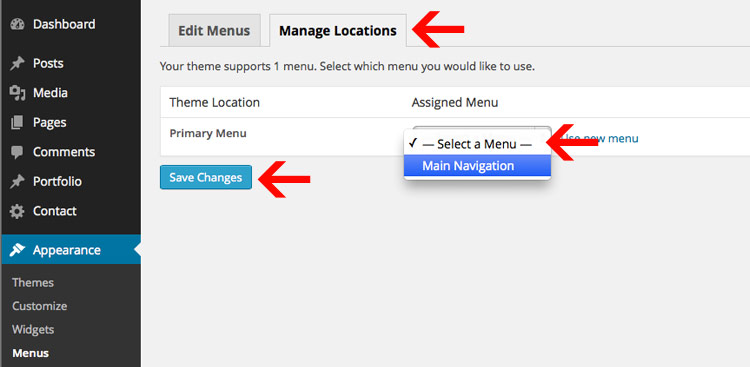
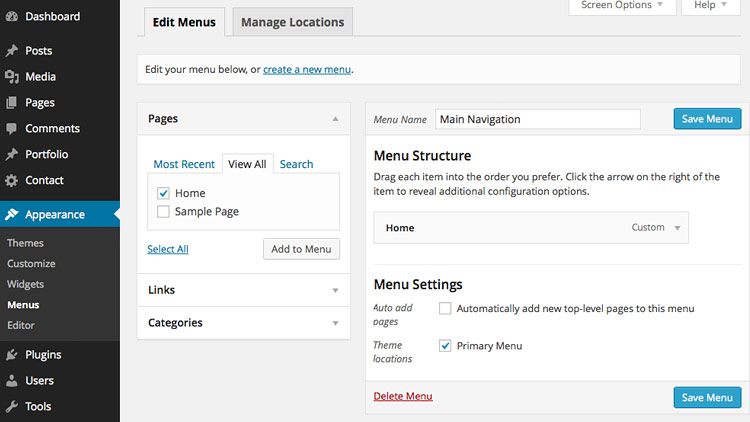
Select the Menu as the "Main Navigation" under the "Theme Locations". After you've selected your navigation from the drop-down, click "Save". This is what links your newly created menu to the theme.

Select Your Homepage and Blog
Next you will need to select your homepage and blog under Settings > Reading.

Translating
Translating tips and articles:
Easy Translating:
You can translate using the CodeStyling Localization free plugin: http://wordpress.org/plugins/codestyling-localization/
Install and activate the plugin and go to Tools > Localization (shown in your language), then follow the instructions on how to translate the plugin.
Important: You can ignore the message in codestyling which states “Loading problem: Author is using load_textdomainem instead of load_plugin_textdomain.” We use both methods to ensure maximum compatibility.
If you update your plugin to a new version which has an updated language file, you’ll need to rescan WooCommerce using the plugin and then translate the new strings. Find WooCommerce in Codestyling Localization plugin and click the Rescan link to have the plugin update the po file.
After you have rescanned, click Edit to translate any new strings the plugin found when rescanning. Remember to generate a new MO file after you have translated your new strings.
Alternative Manual Translation:
The file you want to edit is located: languages > progression.po
Open this up with POEDIT and start translating.
Then save your file per your language like "fr_FR.po" for french in the same "languages" folder. (See Step 4 of article for list of countries and languages)
Finally, implement via editing your wp-config.php file and setting the WPLANG.
Translating WooCommerce can be done by following these direcitons: http://docs.woothemes.com/document/woocommerce-localization/
Customizations
We do not offer support for customizations or extending our framework. This section is just additional information for developers and buyers that want to extend our framework and are comfortable making adjustments to theme files.
Note: We are available for hire via our website if you need help with customizations. Just fill out our contact form with your project details.
Child Theme
We always recommend using a child theme if you are extending a theme. Here is a great plugin to quickly build a child theme:
One Click Child Theme
WordPress Child Theme Documentation
Responsive layout
This site is beautiful at any size, be it a 17" laptop screen or an iPhone. All of the styles for the responsive layout are located here: /css/responsive.css
The responsive grid is controlled via "Media Queries". Magnolia uses media queries to serve the scalable grid, but also for the convenience of styling your site on different size screens. Magnolia's media queries are almost exclusively targeted at max and min widths rather than device sizes or orientations. The advantage of this is browsers and future mobile devices that don't map to exact set dimensions will still benefit from the styles. That being said, all of the queries were written to be optimal on Apple iOS devices. The built in media queries include:
- Smaller than 960: Smaller than the standard base grid
- Tablet Portrait: Between 768px and 959px
- All Mobile Sizes: Less than 767px
- Just Mobile Landscape: Between 480px and 767px
- Just Mobile Portrait: Less than 479px
Example:
/* #Media Queries
================================================== */
/* Smaller than standard 960 (devices and browsers) */
@media only screen and (max-width: 959px) {}
/* Tablet Portrait size to standard 960 (devices and browsers) */
@media only screen and (min-width: 768px) and (max-width: 959px) {}
/* All Mobile Sizes (devices and browser) */
@media only screen and (max-width: 767px) {}
/* Mobile Landscape Size to Tablet Portrait (devices and browsers) */
@media only screen and (min-width: 480px) and (max-width: 767px) {}
/* Mobile Portrait Size to Mobile Landscape Size (devices and browsers) */
@media only screen and (max-width: 479px) {}
How to disable the Responsive Ability
You can easily remove the responsive styling by removing the /css/responsive.css file. If you do this, then add a body min-width otherwise tablets will have trouble rendering the background images properly:
body {min-width:1200px;}
Adjusting Image Sizes
All of the image sizes can be found in the functions.php file at the top.
Note: You must re-upload images if you adjust the sizes.
Example Blog (1140 pixels wide by 435 pixels tall). True means it is being cropped:
add_image_size('progression-blog', 1140, 435, true);
WordPress documentation on adding image sizes for your reference
CSS Styling
We have one main CSS stylesheet and it is located in the main theme folder under style.css file. The responsive styles are listed above.
Adding more Post/Page Meta-box Options
Just like the theme options above we are using an open-source custom meta boxes framework. You can learn more on gitbhub here (We placed our metabox options in /inc/dev7_meta_box_framework.php): Dev7studios Meta Box Framework
Photoshop Files
I've included all of my photoshop designs within the files:
- The original layered PSD Files (/Additional Files/Photoshop Files)
- Templates for site (/Additional Files/Templates)
If you'd like to change the logo in the header, open "logo.psd", make the necessary adjustments.
Sources and Credits
I've used the following images, icons or other files as listed.
- Underscores WordPress Theme Framework
- Dev7studios Meta Box Framework
- Font Awesome Icons
- Flex slider
- Mobile Menu jQuery plugin
- Google Fonts
- Drop-Down Script
- HTML5 Boilerplate
- Skeleton Responsive Framework
- WooCommerce eCommerce Plugin
- Light Shortcode Plugin
- Contact Form 7 Plugin
- Breadcrumb NavXT Plugin
- Flickr jQuery Feed
- Responsive Embedded Videos JavaScript
Once again, thank you so much for purchasing this theme. As I said at the beginning, I'd be glad to help you if you have any questions relating to this theme. No guarantees, but I'll do my best to assist. Feel free to rate my theme as 5 out of 5 stars. If it's not a 5 of out 5, e-mail me and let me know what I can do to improve your experience.
Michael Garcia, mike@progressionstudios.com
Google Maps API Key
As of June 22, 2016 Google has started to require an API key to use Google Maps on your site. Don't worry as this is still free. You just need to register with Google and get a free API key. Then paste the key into our theme.
Step 1) Register and get an API Key here: https://developers.google.com/maps/documentation/javascript/get-api-key
Step 2) Login to your WordPress site and add your API key into your theme customizer. (Appearance > Customize > Google Maps)