Thank you for purchasing this theme. If you have questions that are beyond the scope of this help file, visit our support forum.
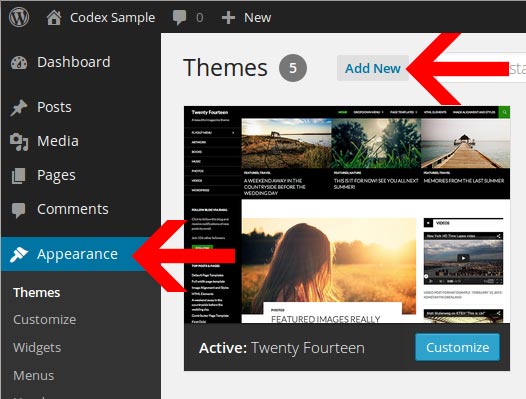
You can install Themes directly to WordPress by using the Add New Themes option in the Appearance sub-menu.

After installing your theme, you will be prompted to install a set if additional plugins. Click on the "Begin Installing Plugins" text link to install the plugins.
You will then view the "Install Required Plugins" page. You can also reach this page under Appearance > Install Plugins. You can select all the items and Bulk Install the plugins or install the plugins one at a time.
Note: We strongly recommend installing theses upon the initial installation. You can also deactivate and remove any plugins later on.
To add a new Theme to your WordPress installation, follow these basic steps:
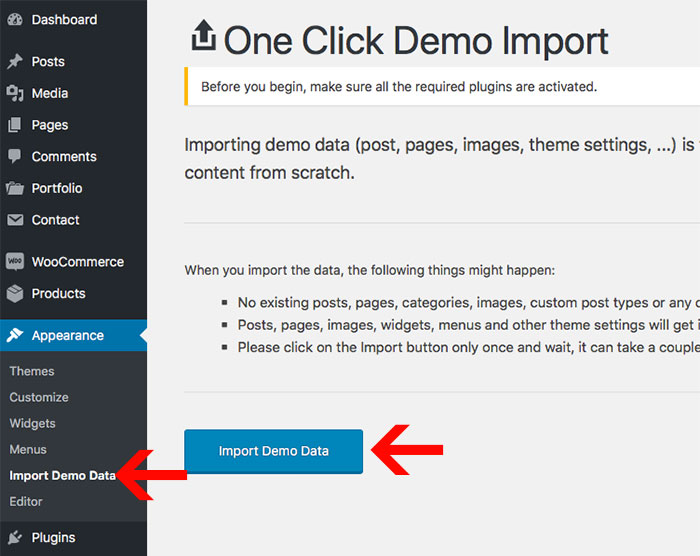
You can import the demo content under Appearance > Import Demo Data. Click "Import Demo Data" and wait until the importer notifies you the import is completed. If the import times out or does not finish, you can run the importer again.

After you install your theme, you will need to turn on the ability to edit/manage user profiles.
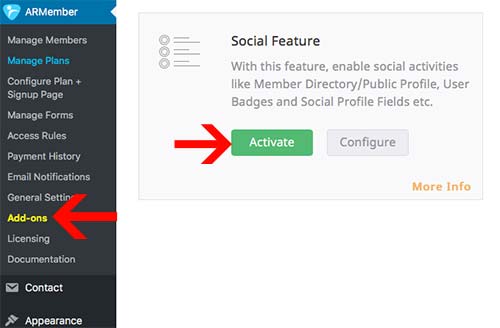
You can do this under ARMember > Addons. Find the Social Feature add-on and click "Activate"

Edit both of your default forms under ARMember > Mange Forms. Under "Input Styles", set this to Standard.

After importing the demo data, you will need manually import the ARMember settings.
You can do this under ARMember > General Settings > Import/Export.
You will want to add-in your Import Settings at the bottom and click "Import".
You can find the .txt file of the import inside your download (Additional Files / Demo Data / ARMember-export-settings.txt). Copy/Paste these contents into that field.

See the Forms & Pricing section of the documentation for how to set up/customize these pages in ARMember.
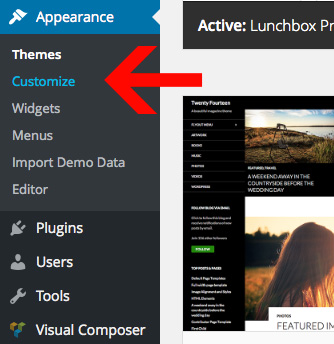
You can easily customize your the theme options under Appearance > Customize. This includes theme colors, fonts, and more!

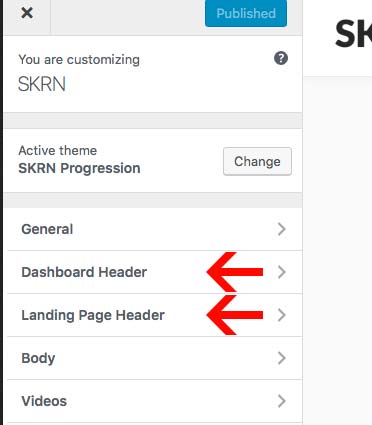
You will have two header options to choose from (Dashboard Header & Landing Page Header). One will effect the landing page (homepage) while the other effects your video dashboard. They both have similar options.

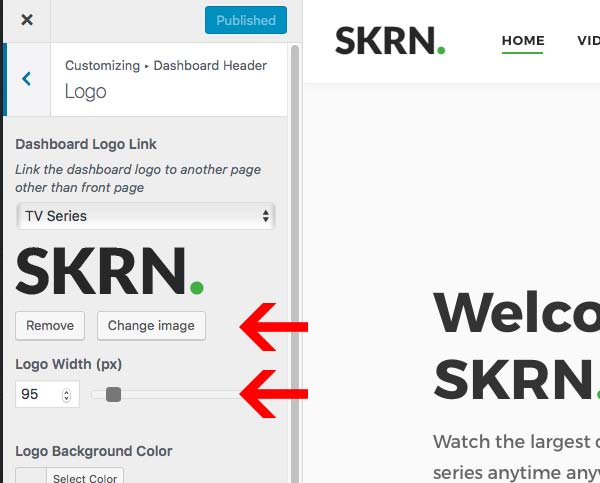
You can easily adjust the logo in the Theme Customizer(Appearance > Customizer) under section "Dashboard Header or "Landing Page Header" and sub-section "Logo". Depending on which page you are trying to edit.
To change your logo, click "Change Image" and choose your new logo. Make sure to adjust the "Logo Width" to match your logo.

Changing the Logo Link: You can adjust the Dashboard Header logo link under Appearance > Customize > Dashboard Header > Logo. The top option is "Dashboard Logo Link" which allows you to link to any page. The screenshot above shows this option.
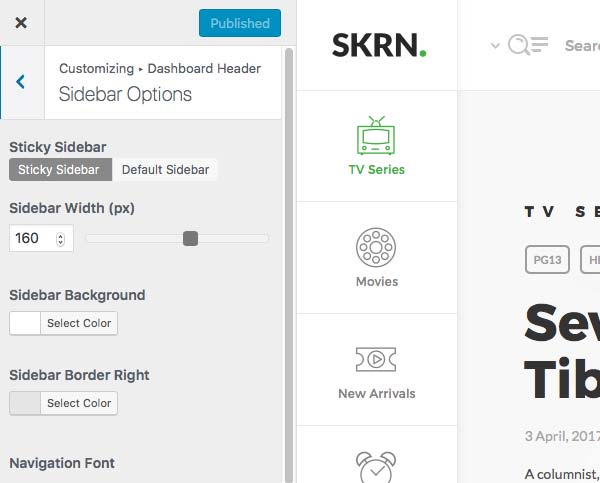
You can adjust the navigation styles under (Appearance > Customizer) under section "Dashboard Header and sub-section "Sidebar options". or "Landing Page Header" and sub-section "Navigation".

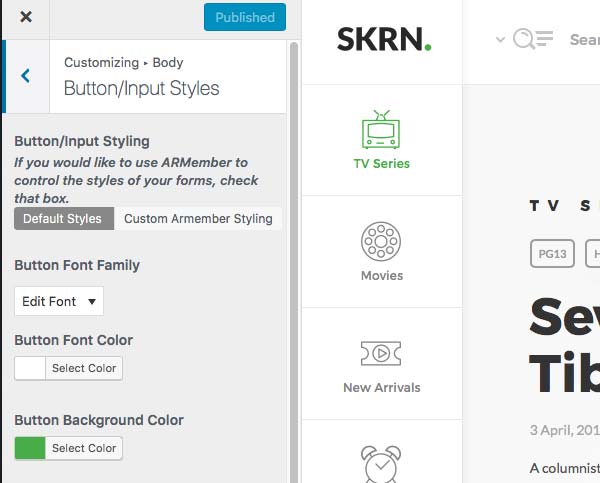
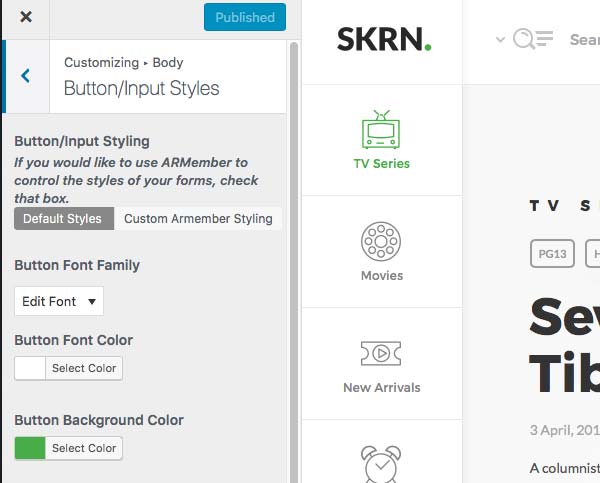
You can adjust the default body & button styles under Apperance > Customize > Body. This will include font options.
Note: If you want to use ARmember to style your forms instead of the automatic theme styles, you can do so under Appearance > Customize > Body > Button/Input Styles. Check the box at the top to disable the default styling (Custom ARMember Styling). This will then allow you to use ARMember to styles all your membership forms.

Each page also has options for adjusting on a per page basis. If you want to add a custom page title background image for example, you can do so while editing the page. Just scroll to the bottom and you will see page options.

You can add/remove Video Posts under the custom post type Videos. There are a number of taxonomies built-in which you can use to sort and add content to your posts.

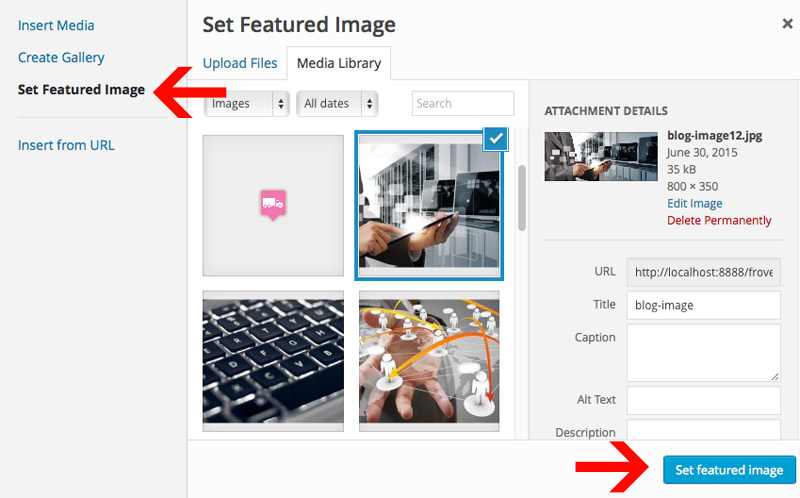
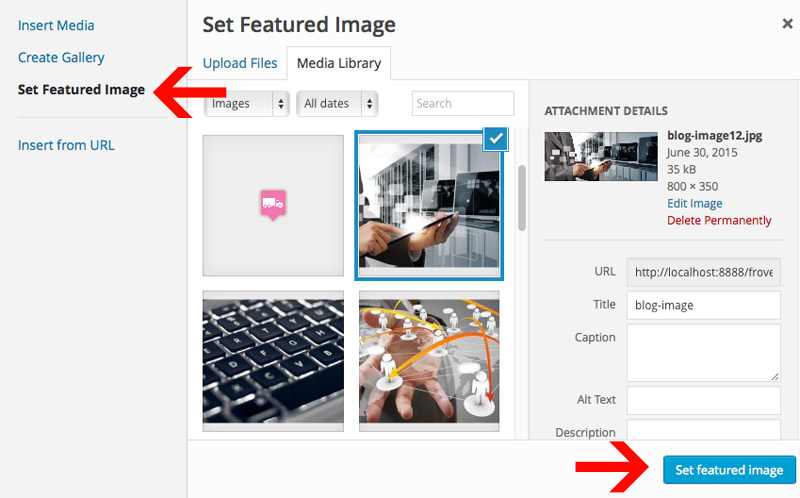
Just click "Add Media" and upload the image. Then click "Set Featured Image" and select your image. The last step is to click "Use as featured image". See the example below.

The built-in video player supports Youtube, Vimeo, and .mp4 files. If you are using Youtube or Vimeo videos, you will use the ID and not the full URL.
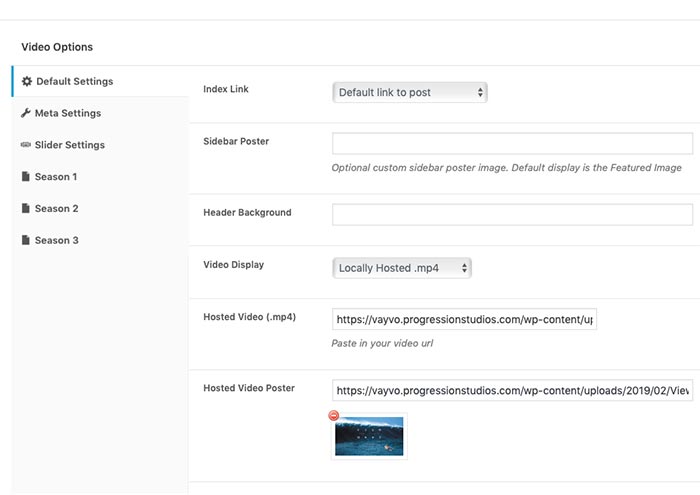
You can choose your Header Backgrond Image and video while editing your Video Post under "Video Options".

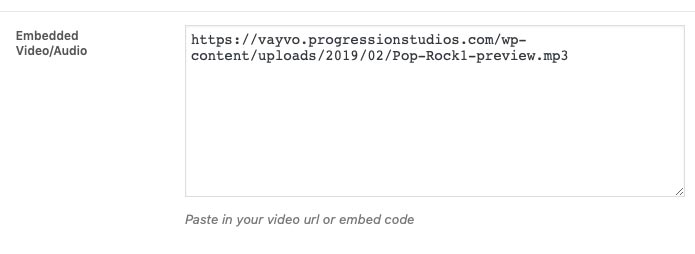
If you prefer to embed the video/audio on the page instead of having it open in a popup, use the Embedded Video/Audio field. Paste in your video url or embed code direclty into that field.

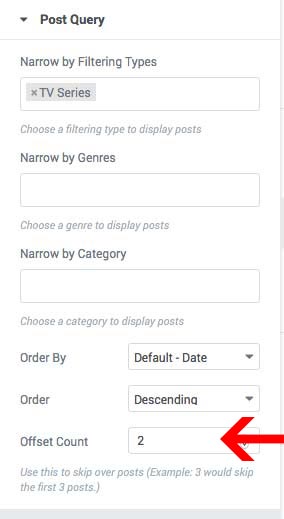
While editing the post list in your page builder, you can choose which categories get pulled. In addition you can skip posts by using the "Offset count". We use this to skip the first few posts under the slider to eliminate any duplicate posts.
You can also add sorting to post lists under "Post Sorting".

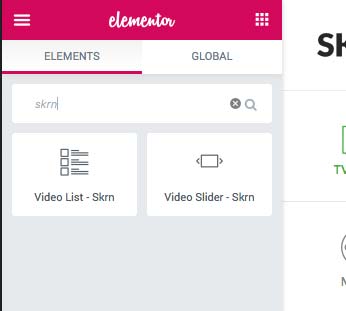
You can create a list of posts using the page builder element "Video List - SKRN" & "Video Slider - SKRN". You can drag this onto any page using the page builder.

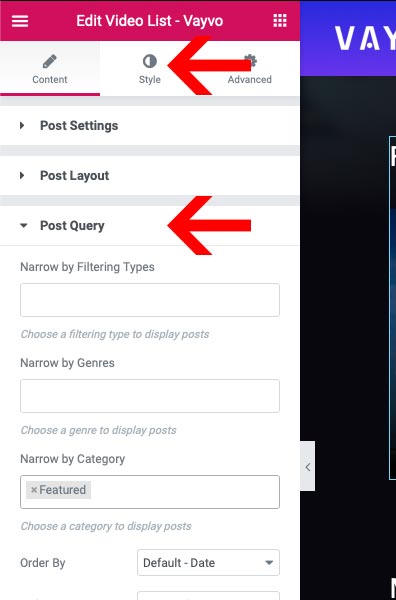
You have a list of options for editing the page including choosing which categories get pulled in. You can also filter posts under "Post Query". Lastly, you will have a bunch of style options under "Style".

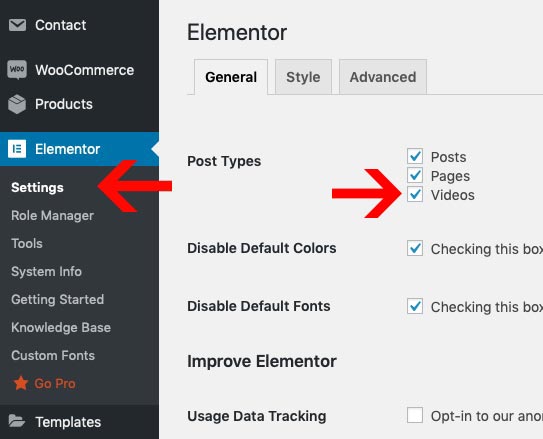
By default the page builder will not work with video posts. You can turn the page builder on for video posts under Elementor > Settings > Post Types. Just check the video post and you can then use the page builder on video posts

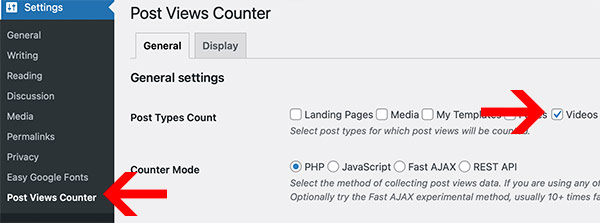
You have the option to sort posts via post views while using the Video List & Carousel elements. In order to use this, you must turn it on under Settings > Post Views Count. Make sure to select "Videos" under the first option "Post Types Count".

You can adjust the global video options under Apperance > Customize > Videos.
Note on old seasons: We have deprecated the old seasons within the theme. If you want to continue using the old seasons, you enable those under Appearance > Customize > Videos > Video Post Options
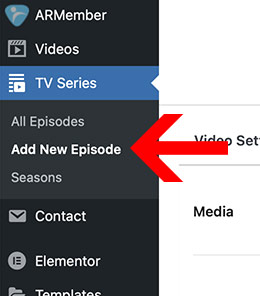
You can add/remove episodes under the custom post type TV series. To get started, you will want to add a new episode.

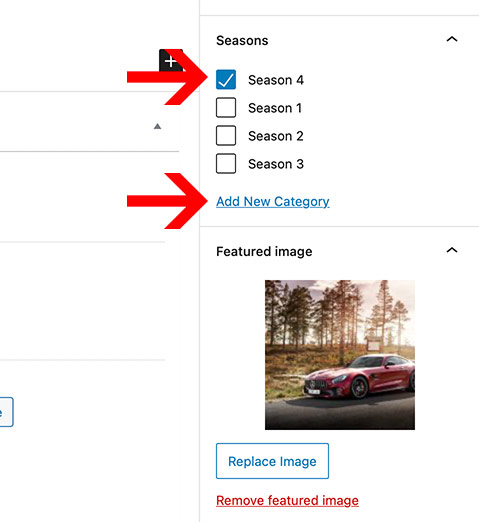
When you create a post, you will need to assign this to a season. You can choose from existing seasons or create a new on on the right side of the post editing screen.

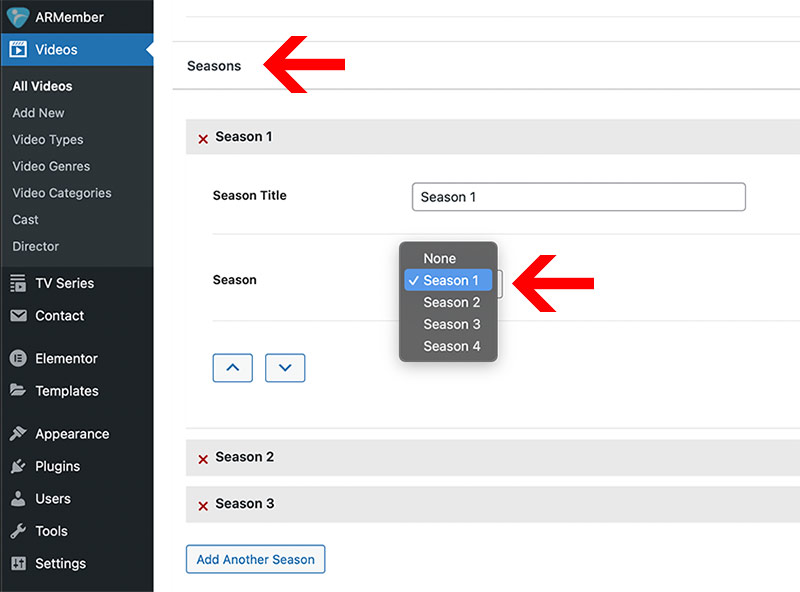
The last step is to assign your season to a specific video post. To this, you will go under Videos and edit a video post.
You can find the Season selection at the bottom of the editing screen. Simply add a title for your Season and then select the season you want to add.

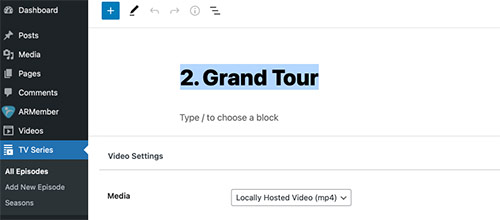
You can adjust the episode order a number of ways. The easiest is simply to add a number at the start of each post title like "1. ". If you do those, the posts will automatically order based on the number in front.

An alternative would be to use a post order plugin like one of these below. They will add the ability to reorder posts within the Wordpress Dashboard:
This theme is powered by the page builder "Elementor". We also have a page builder add-on called "Boosted Elements".
Check out the Boosted Elements documentation here: http://boosted.progression-studios.com/documentation/
You can edit pages in the page builder by clicking the "Edit with Elementor" button.

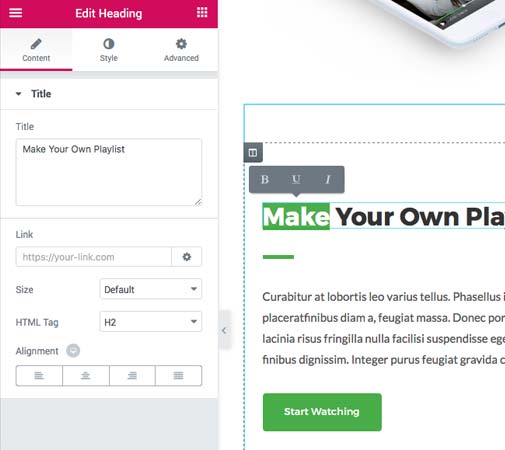
From there you can add new Elements or editing elements by clicking on them. Just select an element and then the panel on the left will display options:

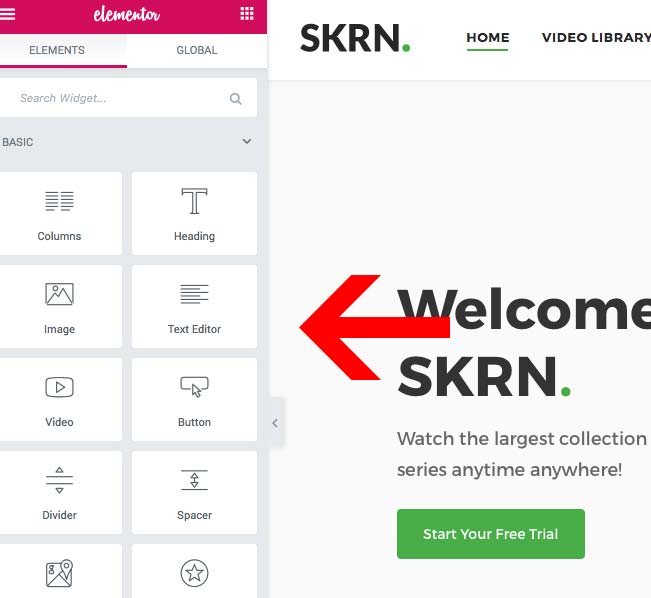
You can add new elements by clicking the icon. From there you get a list of elements. Choose any element and drag it onto your page where you want it


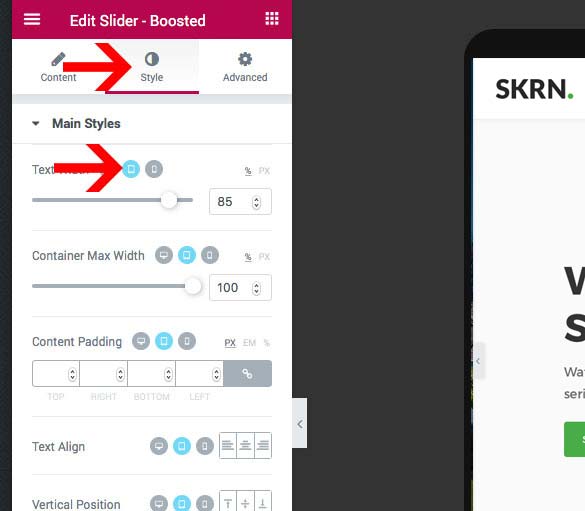
You have full control over your layouts and font sizes on tablet mobile. You can edit the Desktop, Tablet, and Mobile styles by clickign on the grey desktop icon next to most options. Click on the tablet or mobile to open that specific device size.

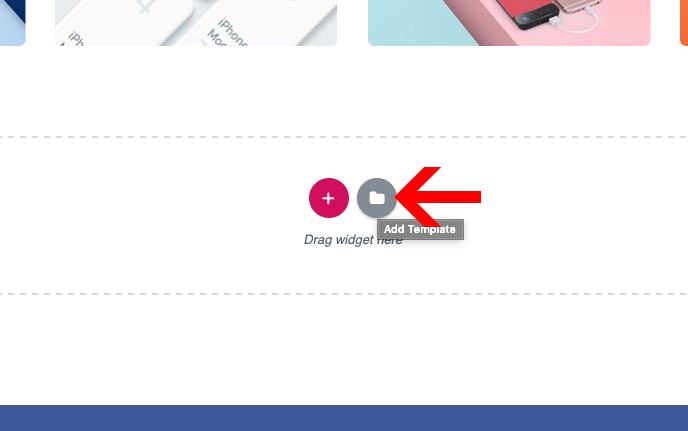
We have saved all the tempaltes from the live preview for you. In addition there are many other templates available that can be be used to re-create various pages or sections of the site. Click on the templates library button to open the layout options:
Templates can be used to re-create various pages or sections of the site. Click on the layouts button to open the layout options:

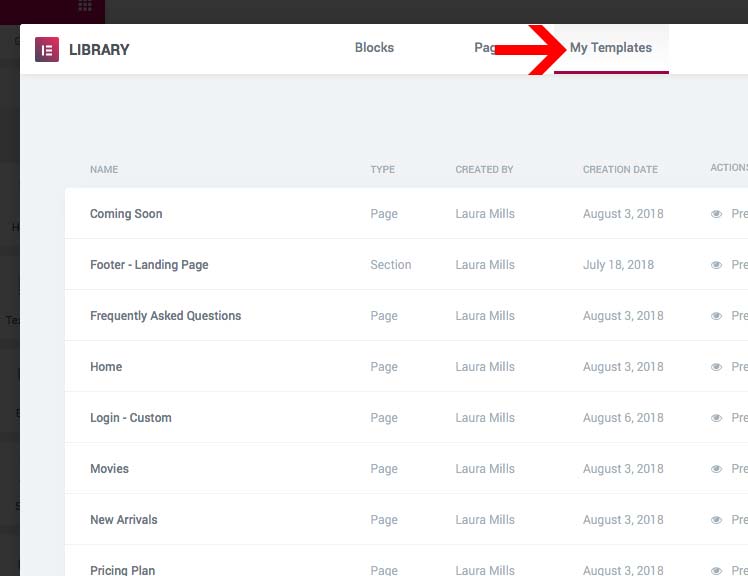
Then click on the "My Templates" tab in order to see all the built-in templates.

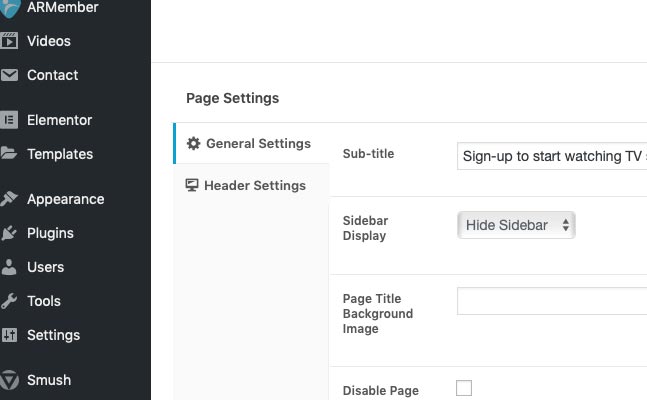
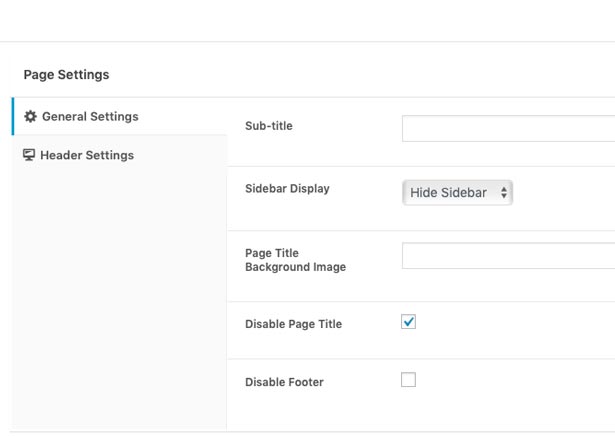
You have additional page options at the bottom which can be used to adjust the sidebar display and header display.

You can turn on the sidebar while editing any page under "Page Settings" at the bottom.


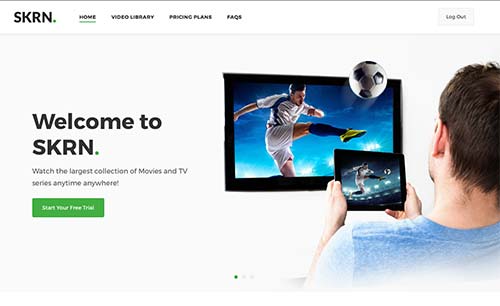
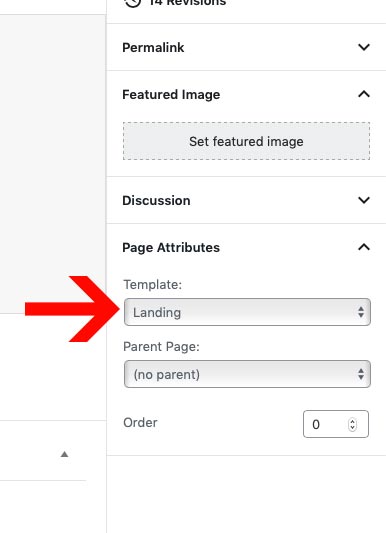
The landing page is created by adjusting the Page Template. You can adjust the page template by editing the desired page in your WordPress dashboard (Pages > All Pages).
Select the page template "Landing" in the right sidebar of the page editing screen.

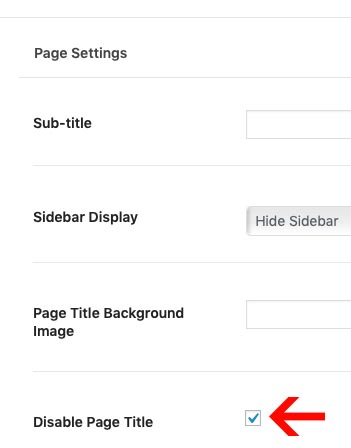
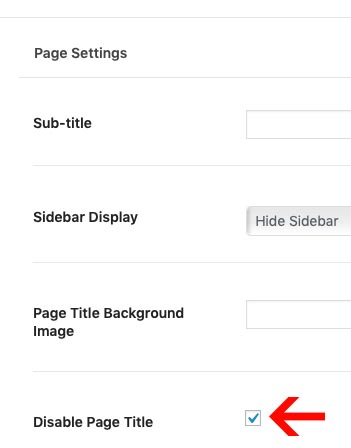
You can remove the page title by editing the Page Settings at the bottom of each page:

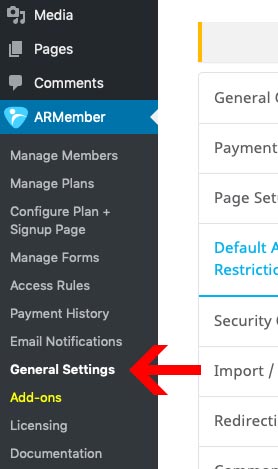
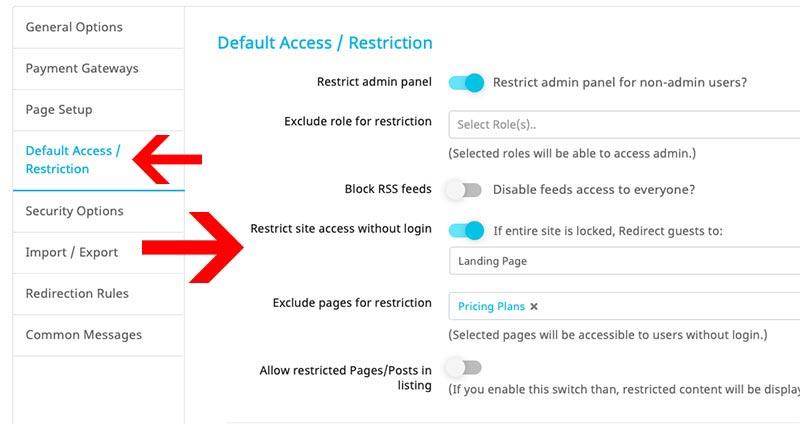
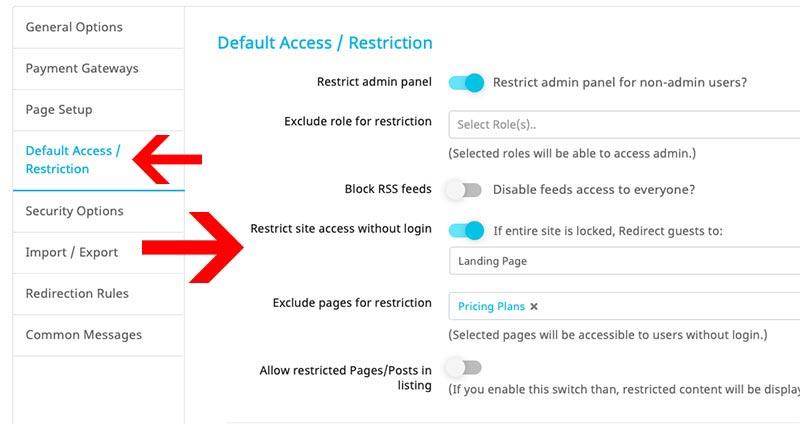
By default, all content is available on your site. If you want to restrict your site like in the live preview, you can do that easily under ARMember > General Settings > Default Access/Restriction.

The setting you need to set is "Restrict site access without login" and then selecting the Landing page.

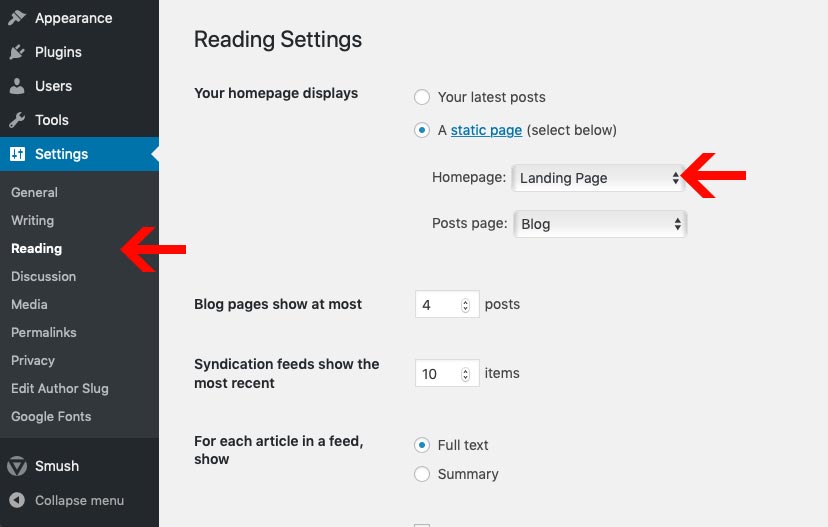
If you want to set your landing page as the hompeage, you can do so under Settings > Reading > Front Page Diaplays.

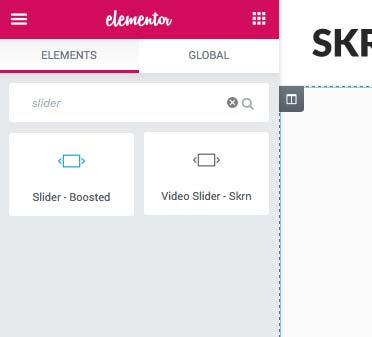
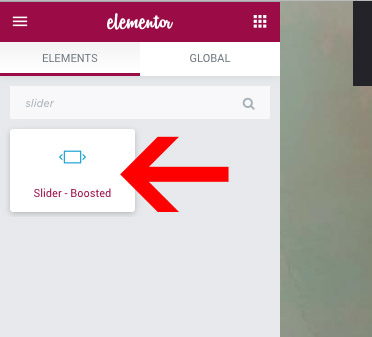
The homepage slider is created the Page Builder Element "Slider - Boosted"
The video post slider is created the Page Builder Element "Video Slider - Skrn"

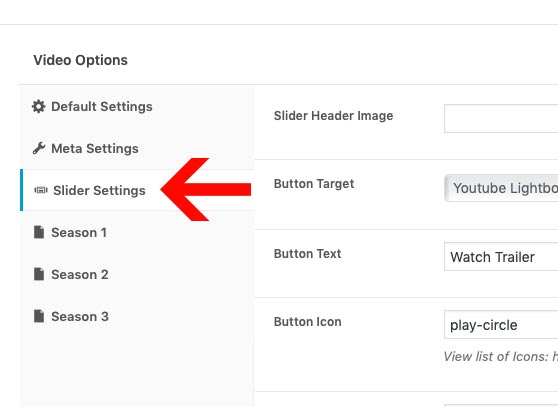
You can add/control the button in the slider per video post. Simply edit the video post and scroll down to the Video Options area. Click on the "Slider Settings" tab to open up these options.

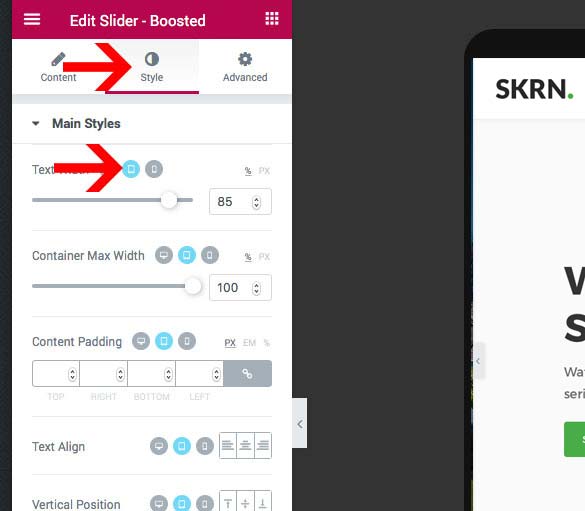
Control various styles of your slider under the "Style" section.
Furhtermore you can edit Desktop, Tablet, and Mobile styles by clickign on the grey desktop icon. Then click on the tablet or mobile to open that specific editor.

You can remove the page title by editing the Page Settings at the bottom of each page:

We also have a content slider included with the page builder. This is great for if you want to have a slider with content that isn't a video post. This can be created using the Page Builder Element "Slider - Boosted"

The Membership Plugin is powered by the premium plugin "ARMember". Your purchase already includes this plugin.
ARMember full documentation: https://www.armemberplugin.com/documentation

You may see a message in your dashboard "ARMember License is not activated. Please activate license from here". You can ignore this message as your plugin is automatically activated upon installation. Your purchase already includes this plugin and it does not require activation.
You can add/remove payment gateways under ARMember > General Settings > Payment Gateways. You will need to setup a payment gateway if you plan on setting up your pricing page/membership plans.
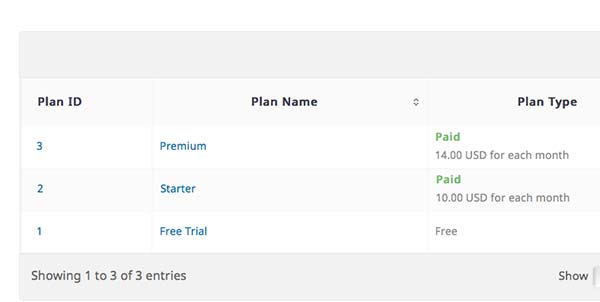
If you would like to setup multiple membership plans, you will start by creating your plans under ARMember > Manage Plans. In the live preview we have three plans (Free Trial, Start, & Premium).

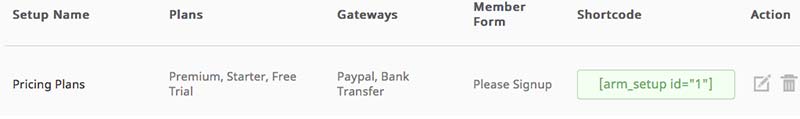
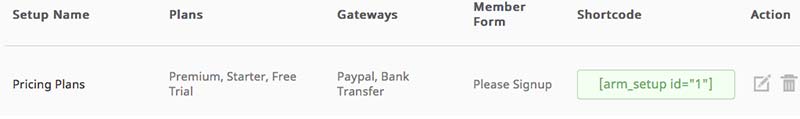
Once you have created your membership plans, you can create a membership plan/pricing page form. You can do this under ARMember > Configure Plan + Signup Page.

After you have created your form, you will get a shortcode which you can place on any page. This is what we use on the pricing plan page: https://skrn.progressionstudios.com/pricing-plans/
You can place a shortcode on any page using the page builder "Shortcode" element. This is a great way to customize your pages if you want to add more content.

You can choose your page redirects under ARMember > General Settings > Redirection Rules. You will also have some redirection options while editing your forms. For example you can adjust your login form links while editing the form.
By default SKRN will format your forms so they match the theme options. You can control this under Appearance > Customize > Body > Button/Input Styles. If you prefer to use ARMember to build your forms and style them, that is possible. You can then turn off your theme overrides under:
Appearance > Customize > Body > Button/Input Styles. Check the box at the top to disable the default styling (Custom ARMember Styling). This will then allow you to use ARMember to styles all your membership forms.

The ARMember plugin does not update automatically via your dashboard. If you get prompted to update, you will need to follow either of the options below in order to manually update the plugin. You will start by downloading the latest theme files. Once you unzip the download, you find the latest plugin which you can update to:
/armember/ directory to the /wp-content/plugins/ directory of your site.Note: We are using a custom version of ARMember so it may take us a few days in order to update the plugin within our theme files. Just try again in a few days if the latest version is not in your theme download.
By default, all content is available on your site. If you want to restrict your site like in the live preview, you can do that easily under ARMember > General Settings > Default Access/Restriction.

The setting you need to set is "Restrict site access without login" and then selecting the Landing page.

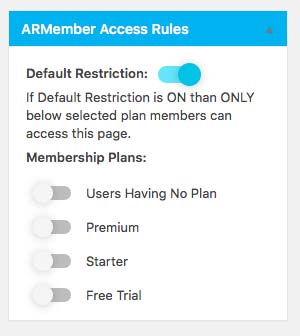
After setting your default content restrictions, you can have even more control under ARMember > Access Rules. This allows you to grant access to specific membership types.
You can also override the default access restrictions for a specific page by editing the page. In the bottom right you will see ARMember Access Rules which you can edit per page or per post.

The sign up, login, registration, & pricing plans are managed under ARMember.

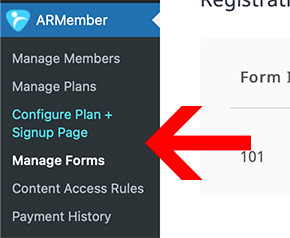
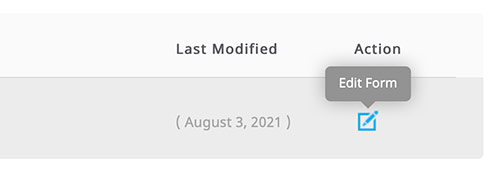
By default all three of the forms in ARMember are a light color scheme. If you are using the Default or Dark demo, you will want to adjust all three of the form colors. You can do so under ARMember > Manage Forms. Simply click "Edit Form" to edit the form styles.

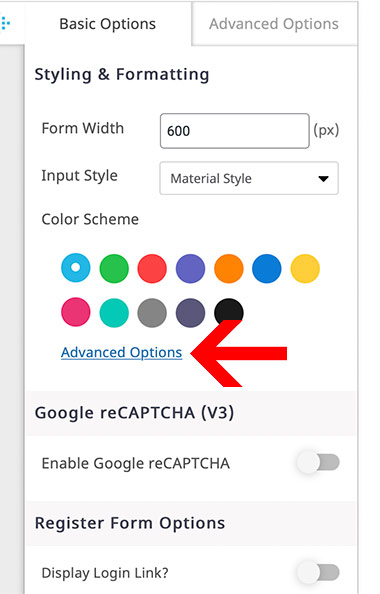
You can edit the colors on the right side by clicking on "Advanced Options".

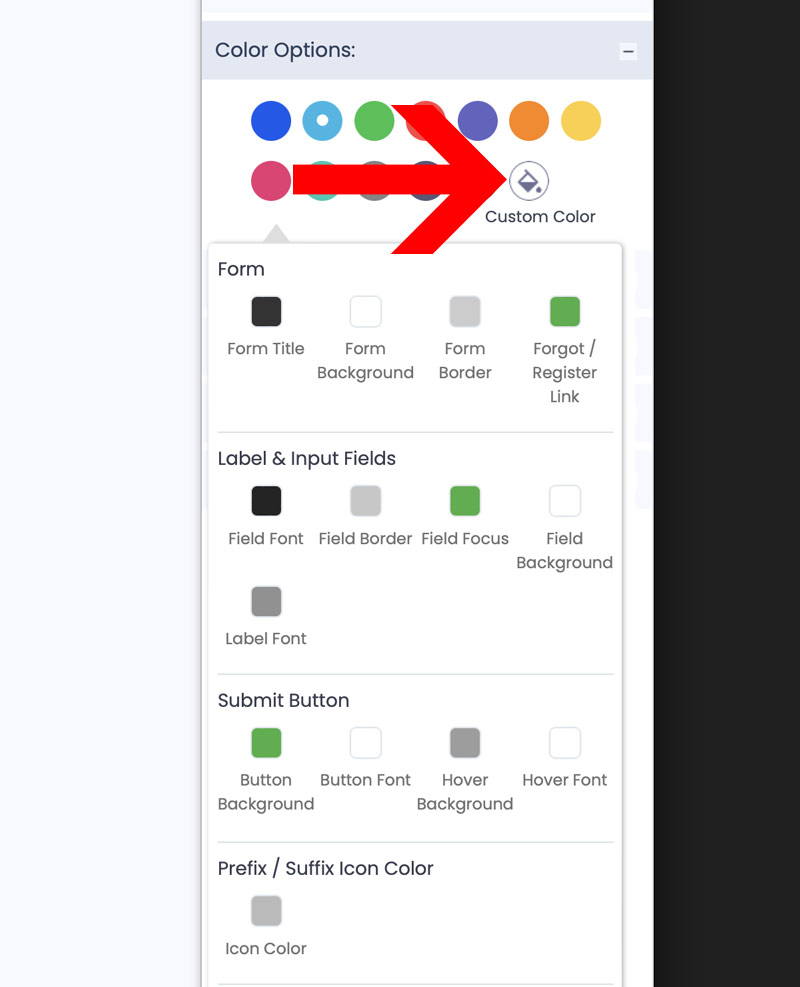
Next, click on "Custom Color" and you can edit the colors.
Set "Form Title" to: 333333
Set "Field Focus", "Button Background" to your button color: 43AF43
Set Background Hover to 9D9D9D
If you would like you can also adjust the button styles to the font Montserrat and the border radius to 4

You can create your pricing plan/membership sign up form under ARMember > Configure Plan + Signup Page.

Pricing Plan + Signup Pag Styles: If you want to copy the live preivew pricing plan settings, here is a screenshot showing the exact settings: https://progressionstudios.com/images/pricing-plan-settings.jpg
Placing Form on a Page: After you have created your form, you will get a shortcode which you can place on any page. This is what we use on the pricing plan page: https://aztec.progressionstudios.com/choose-a-plan/
You can place a shortcode on any page using the page builder "Shortcode" element. This is a great way to customize your pages if you want to add more content.

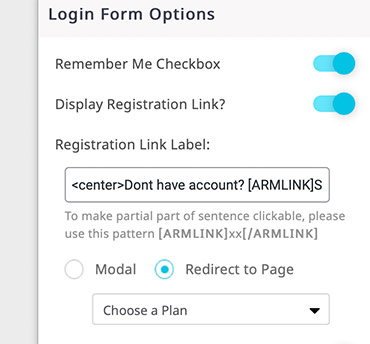
You can edit the text and which page the sign up link points to by editing your Login form. Scroll down and on the bottom right you will see this opton:

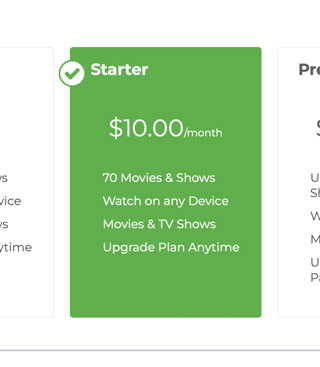
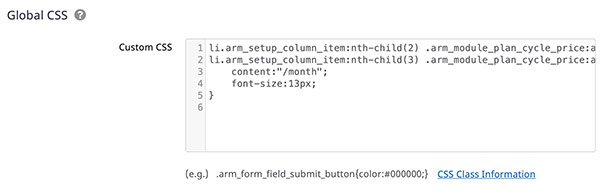
If you imported the demo data, the text /month will automatically be added to the 2nd and 3rd columns of your pricing plan. The /month text is added via custom CSS under ARMember > General Settings > Global CSS at the bottom

We have added this as ARMember does not display this text automatically. If this does not match your plan layout you can remove this and/or adjust this to fit your needs.

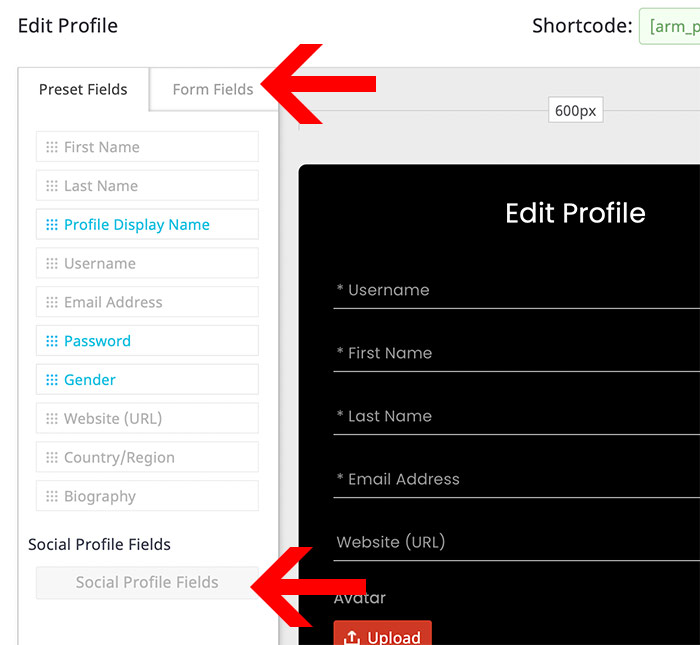
By default the profile form will be missing some fields like avatar, biography, etc. You can add these in and custmize your profile form under ARMember > Manage Forms. Edit the Profile Forms and you can add fields to the form from the left side. There are additoinal fields under "Form Fields" as well.

The contact forms are powered by the plugin Contact Form 7. It has many additional options which you can find in the full Contact Form 7 documentation here: https://contactform7.com/docs/
The contact forms are managed under "Contact" in your WordPress Dashboard. From there you can edit the existing contact forms by hovering of them.

You can add Contact Forms onto any page using the Contact Form 7 page builder element

The blog is managed under "Posts" in WordPress:

Just click "Add Media" and upload the image. Then click "Set Featured Image" and select your image. The last step is to click "Use as featured image". See the example below.

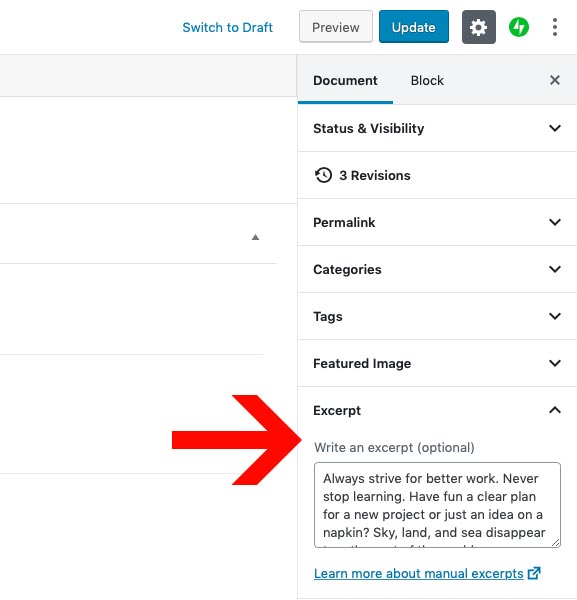
You can control which text displays on the index. This is what we use in the live preview to display a snippet of text on the post list.
You can find the Excerpt field on the right side:

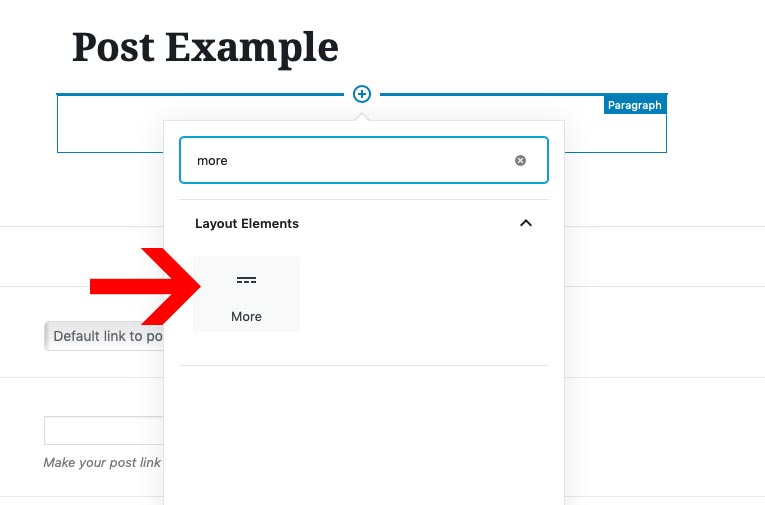
By default the blog-posts on the blog index will display all content. If you want to cut-off the blog-post on the index earlier, you will use the "Insert More" element. The information above the break will be displayed on the Blog Index and all other information will be displayed on the post page. You can find the button for in default text editor as shown in the example.

As of June 22, 2016 Google has started to require an API key to use Google Maps on your site. Don't worry as this is still free. You just need to register with Google and get a free API key. Then paste the key into our theme.
Step 1) Register and get an API Key here: https://developers.google.com/maps/documentation/javascript/get-api-key
Step 2) Login to your WordPress site and add your API key into your theme customizer. (Appearance > Customize > Google Maps)

This theme is ready to be translated to any language. The easiest way to translate is via a Translation WordPress Plugin. Check out wordpress.org for a list of translation plugins. Our current recommendation is the plugin Loco Translate
You can learn more about translating WordPress via the Translating WordPress Documentation.
Here are some of the Multilingual WordPress Plugins that will allow you to add multiple languages:
If you notice any font characters missing, you will need to select additional Font Subsets. You can manage this under Appearance > Customize under the Typography tab.
Note: Some fonts do not support all font sub-sets. If your font does not support your language, you will need to choose another font that supports your font characters.
Any questions regarding customizations of themes are not included in theme support. It is up to the buyer to make any necessary customizations they need. If you would like to hire us for custom development, please contact here: http://progressionstudios.com/contact/
If you have questions that are beyond the scope of this help file, visit our support forum.
If the customization you want to change isn't listed in the Theme Customizer, check the style.css file. We have a table of contents at the top that points out all of the sections within theme. You can also look-up styles using FireBug for FireFox or Safari/Chrome Inspector. This will allow you to edit additional places within the theme.
How to use Inspector for Safari & Chrome to look-up styles in the style.css file: https://www.youtube.com/watch?v=nOEw9iiopwI